跟老韩-JavaScript开发利器之jQuery

官方文档
地址:https://www.w3school.com.cn/jquery/index.asp
离线文档: W3School离线手册(2017.03.11版)
jQuery是什么
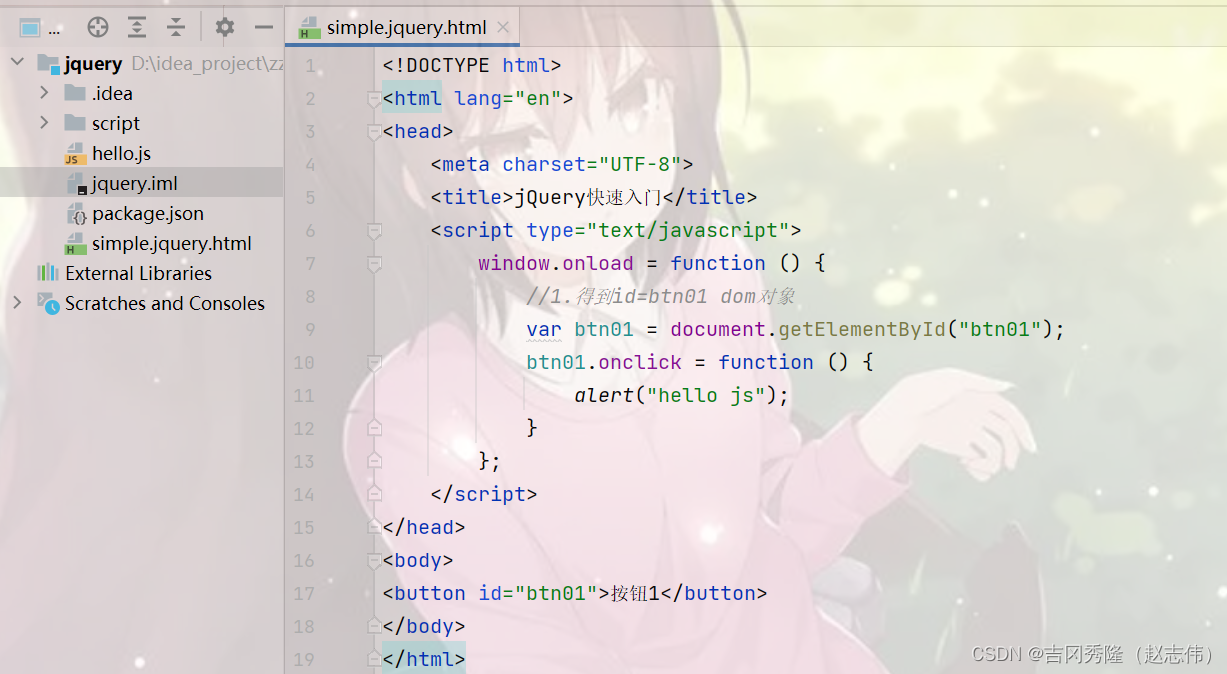
1.jQuery是一个快速的, 简洁的javaScript库, 使用户能更方便地处理HTML, css, dom…
2.提供方法, events, 选择器, 并且方便地为网站提供AJAX交互
3.其宗旨是-WRITE LESS, DO MORE, 写更少的代码, 做更多的事情
4.jQuery实现了浏览器的兼容问题
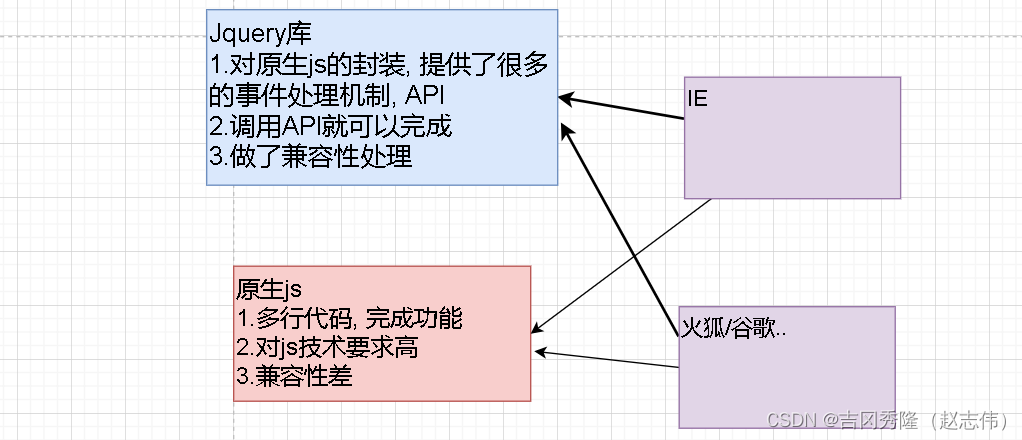
原理示意图

快速入门
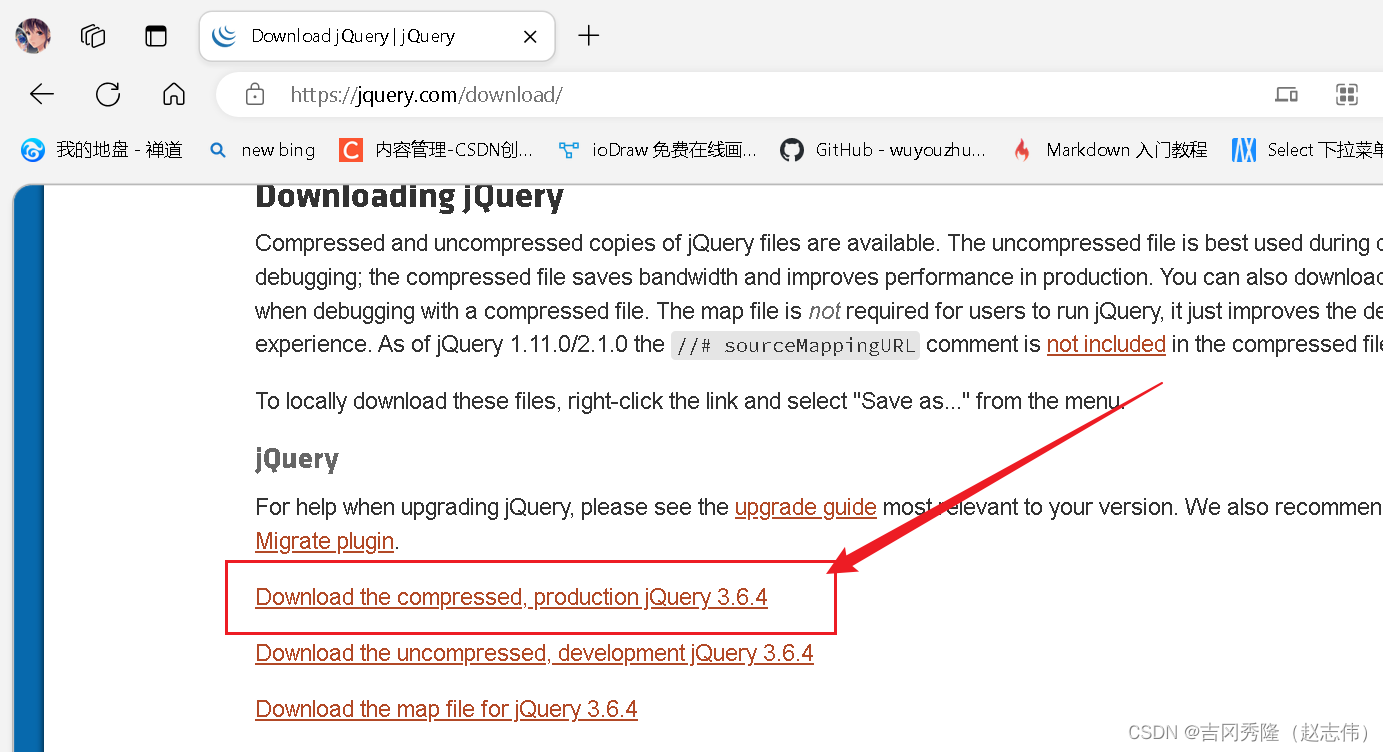
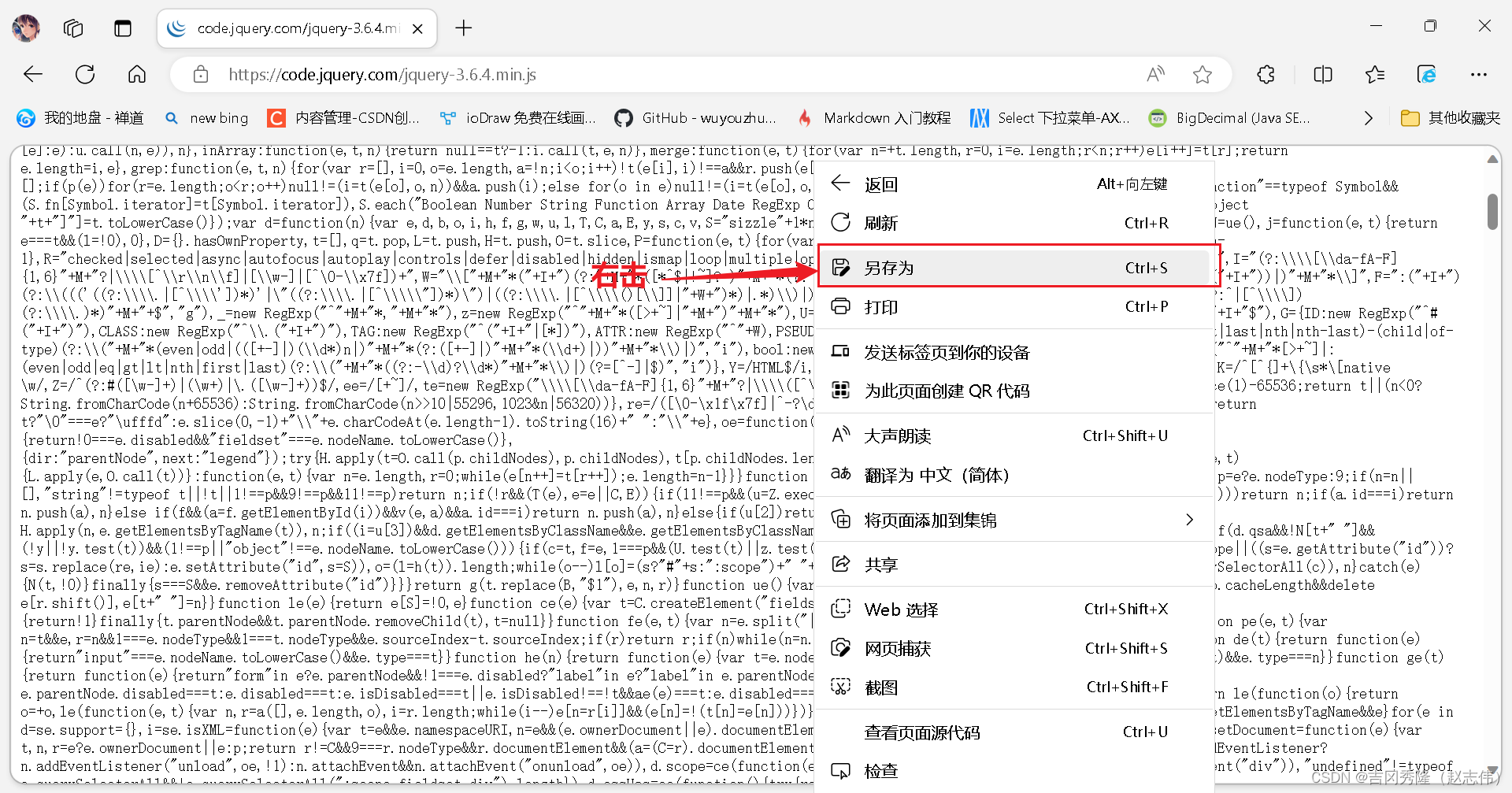
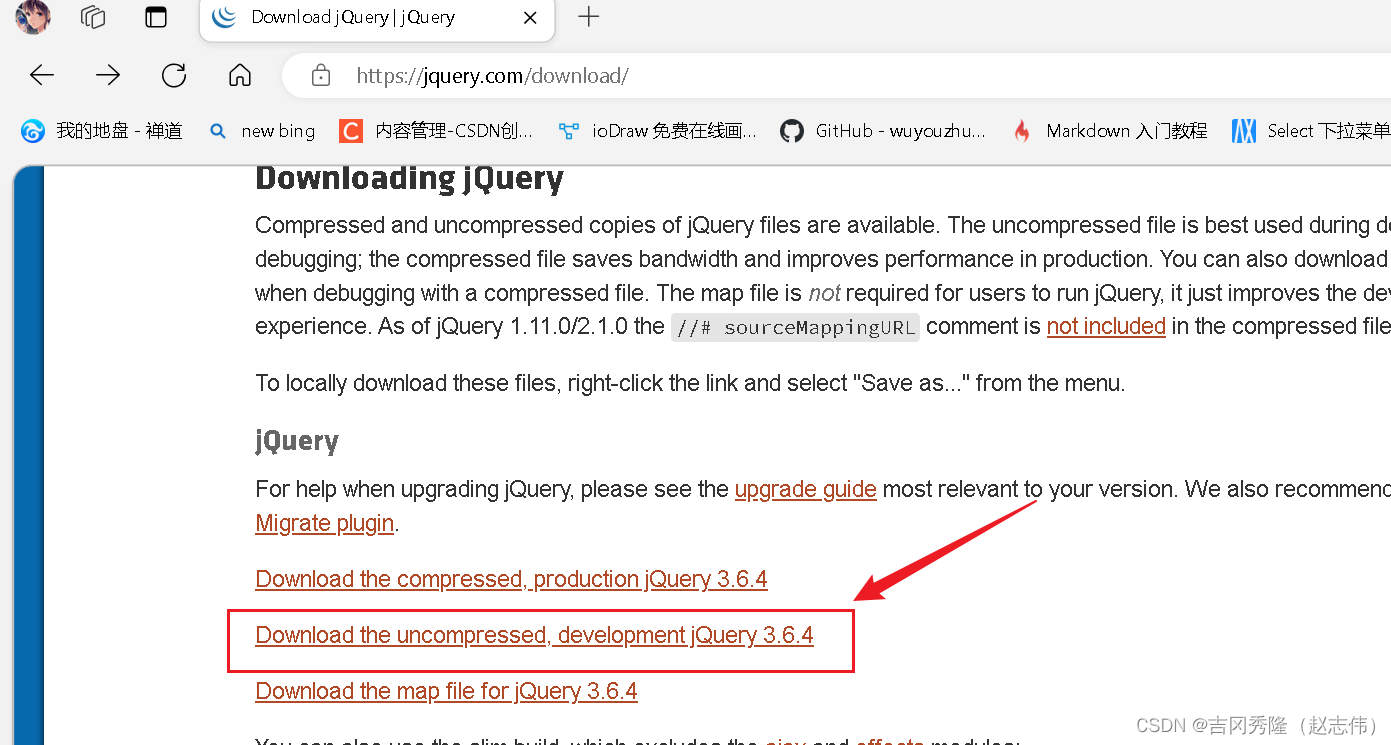
1.下载: https://jquery.com/download/, jquery就是一个JS库. jQuery作者在原生的JavaScript基础上, 封装好的方法, 对象等.
1.Download the compressed, production jQuery 3.6.4, 就是压缩过的
2.Download the uncompressed, development jQuery 3.6.4, 是没有压缩过的
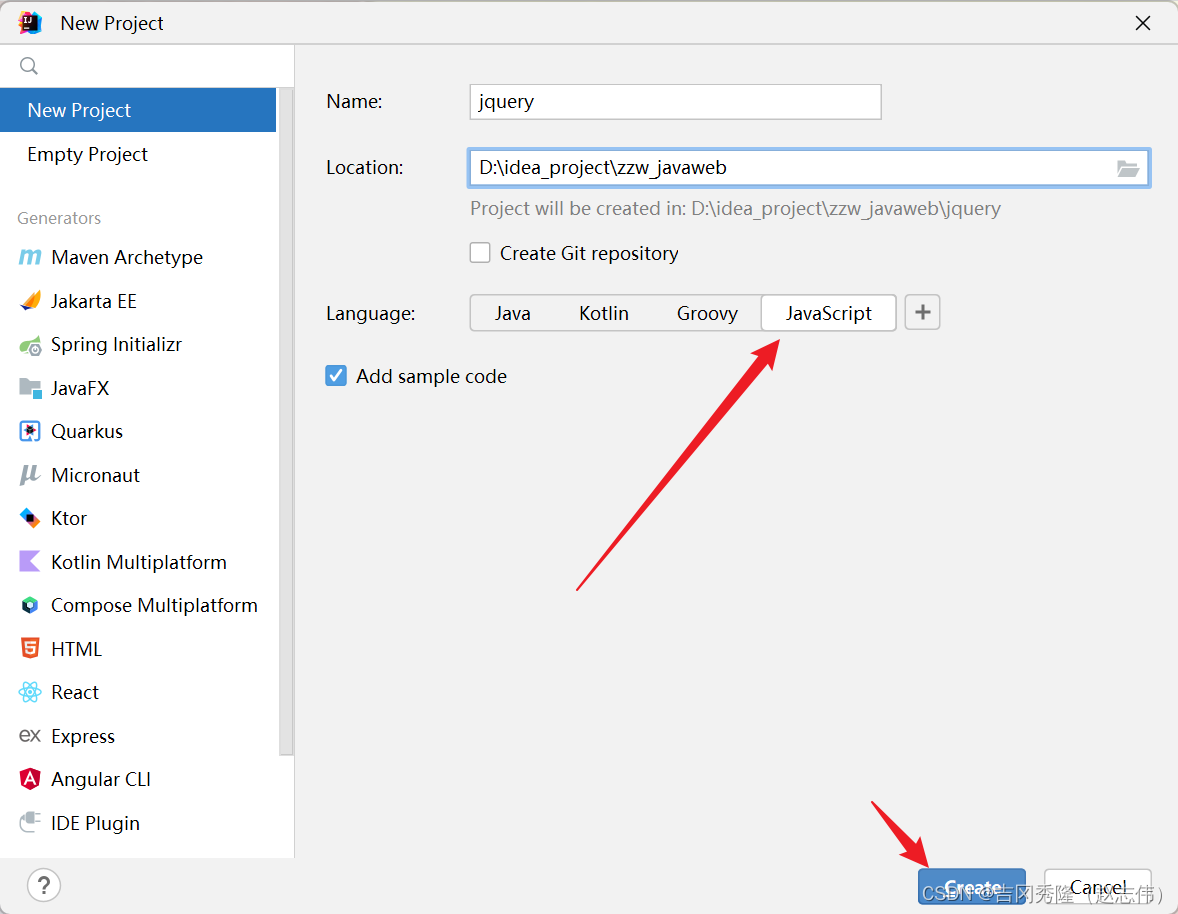
2.新建JavaScript项目
1.选择JavaScript
什么是jquery对象
1.jQuery对象就是对DOM对象进行包装后产生的对象
- 比如: $(“#test”).html() 意思是指: 获取id为test的元素内的html代码. 其中html()是jQuery里的方法
- 这段代码等同于用DOM实现代码:
document.getElementById(“id”).innerHTML;
2.jQuery对象是jQuery独有的. 如果一个对象是jQuery对象, 那么它就可以使用jQuery里的方法: KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲id").html(); 3.…, 比如: var $variable = jQuery对象; 如果是DOM对象, 则var variable = DOM对象- var $variable : jQuery 对象
- var variable : DOM对象
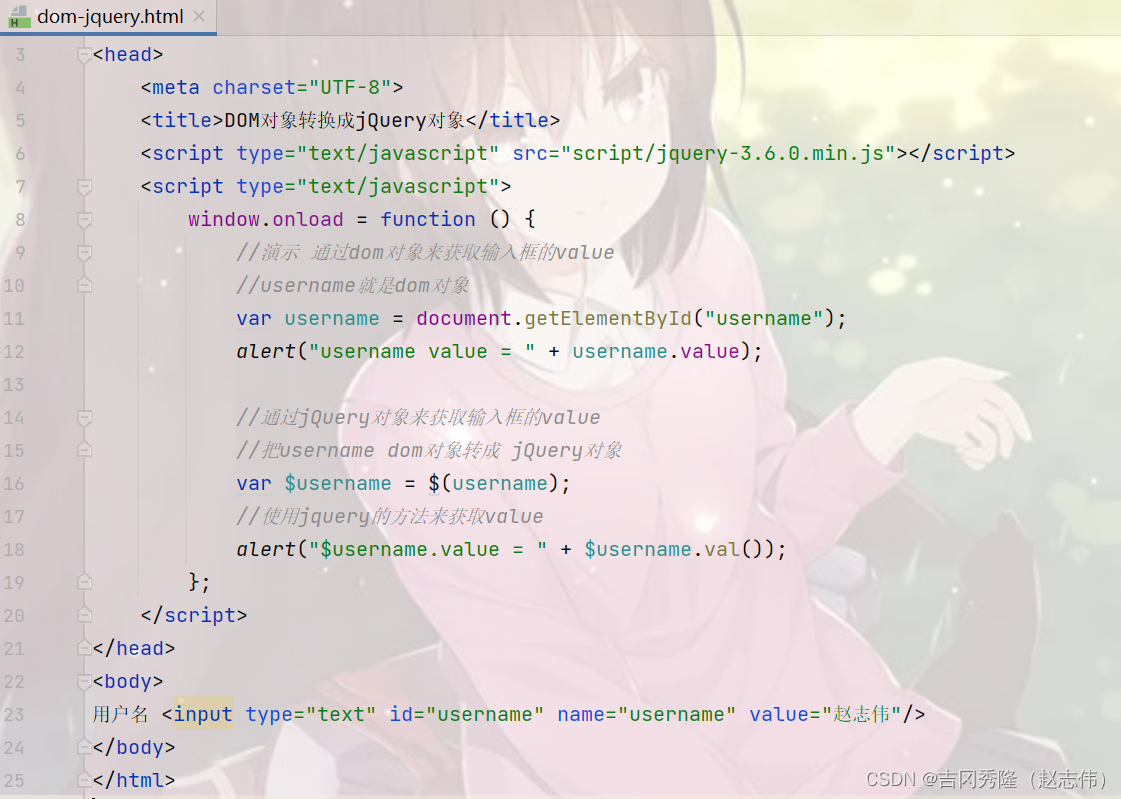
dom对象转jQuery对象
1.对于一个DOM对象, 只需要用$()把DOM对象包装起来, 就可以获得一个jQuery对象了. $(DOM对象)
2.DOM对象转换成jQuery对象后, 就可以使用jQuery的方法了
3.应用实例

jQuery对象转dom对象
1.两种转换方式将一个jQuery对象转换成DOM对象: [index]和.get(index);
2.jQuery对象是一个数组对象, 可以通过[index]的方法, 来得到响应的DOM对象
3.jQuery本身提供, 通过.get(index)方法, 得到对应的DOM对象
































 1127
1127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










