功能分析
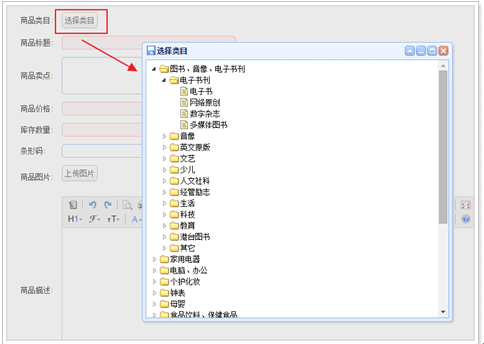
在工程中,我们所需实现的功能,其功能效果是怎么样的呢?来个示范。
通过了解之后,我们了解到要实现的最终的功能的情形,所以我们需要一步步的来实现这个功能了:
1. 按钮添加点击事件,弹出窗口,加载数据显示tree,里边的属性列表是EasyUI的树形列表,这里需要使用其异步树形,所以此时我们需要使用一个动态的属性结构,因为我们需要当我们去点击某个节点时才去做一次Ajax请求,并去执行一个sql查询,查看官方文档的一个案例如下:
树控件数据格式化
每个节点都具备以下属性:
-
id:节点ID,对加载远程数据很重要。
-
text:显示节点文本。
-
state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。
-
checked:表示该节点是否被选中。
-
attributes: 被添加到节点的自定义属性。
-
children: 一个节点数组声明了若干节点。
<ul class="easyui-tree" data-options="url:'get_data.php'"></ul>树控件读取URL。子节点的加载依赖于父节点的状态。当展开一个封闭的节点,如果节点没有加载子节点,它将会把节点id的值作为http请求参数并命名为'id',通过URL发送到服务器上面检索子节点。
下面是从服务器端返回的数据。
[{
"id": 1,
"text": "Node 1",
"state": "closed",
"children": [{
"id": 11,
"text": "Node 11"
},{
"id": 12,
"text": "Node 12"
}]
},{
"id": 2,
"text": "Node 2",
"state": "closed"
}]
节点1和节点2是封闭的,当展开节点1的时候将直接显示它的子节点。当展开节点2的时候它将发送值(2)到服务器获取子节点。如果节点为父节点,则状态为closed,而叶节点这个状态则为open状态。了解到id为分类id,parent_id为父节点的id,
Dao 层的实现(基于mybatis)
因为此功能对于数据库的操作为针对单表的查询,所以,单表查询可以使用mybatis逆向生成的代码。
Service层的实现
接收一个参数,parent_id,根据这个参数来查询子节点或者是子类目列表,所以返回值应该为一个列表,然后我们可以创建一个pojo来描述一个节点的格式,然后放回一个存放pojo的列表,那么这么想的话,如何构建pojo呢?分析之后,需要一个id,text,state。因为其他工程也会遇到使用此pojo的情况,所以应该方法newstyles-common项目中。
构建的pojo类型:
/*
* EasyUI属性控件节点
*/
public class EUTreeNode {
//节点的id,数据库中对应数据为bigint,所以设置为长整形
private long id;
private String text;
private String state;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
}public interface ItemCatService {
List<EUTreeNode> getItemCatList(long parentid) throws Exception;
}public class ItemCatServiceImpl implements ItemCatService {
private TbItemCatMapper tbItemCatMapper;
@Override
public List<EUTreeNode> getItemCatList (long parentid) throws Exception{
TbItemCatExample example = new TbItemCatExample();
//设置查询条件
Criteria criteria = example.createCriteria();
criteria.andParentIdEqualTo(parentid);
List<TbItemCat> list = tbItemCatMapper.selectByExample(example);
List<EUTreeNode> trList = null;
for(TbItemCat itemCat : list){
EUTreeNode treenode = new EUTreeNode();
treenode.setId(itemCat.getId());
treenode.setText(itemCat.getName());
if(itemCat.getIsParent()){
treenode.setState("closed");
}else{
treenode.setState("open");
}
trList.add(treenode);
}
return trList;
}
}Controller的实现:
这样我们在controller中添加控制代码,控制我们访问商品类目弹出列表时能够正确的展示其内容,@Controller
@RequestMapping("/item/cat")
public class ItemCatController {
/*
* 商品分类管理
*/
@Autowired
private ItemCatService itemCatService;
@SuppressWarnings({ "rawtypes", "unchecked" })
@RequestMapping("/list")//映射到list
@ResponseBody
//保证参数传递包含值,不会出现null的情况
public List<EUTreeNode> categoryList(@RequestParam(value="id", defaultValue="0") Long parentId) throws Exception {
//查询数据库
List<EUTreeNode> catList = itemCatService.getItemCatList(parentId);
return catList;
}
}
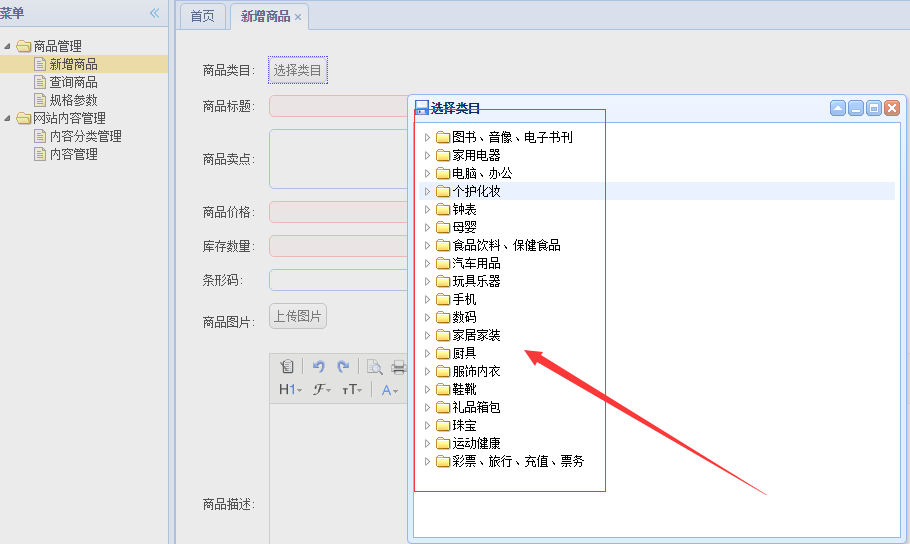
可以看见其能够再EasyUI的tree目录中正确显示了。
注:其主要的关联表为tb_item_cat表格,这是对应显示框口中节点的内容的表格。
注:对于转换类型,可以采用map接口来实现转换,例如hashmap,可以用键来记录id,text,state,对应的键值可以使用key来记录。


























 311
311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








