需求:
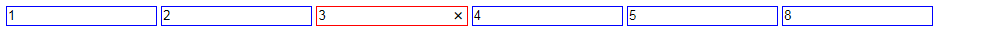
多个 input 标签(border为蓝色) ,某个input在获得焦点时,border的颜色发生改变(border为红色),失去焦点后border变回蓝色
效果图:
第一种使用className :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css" media="all" title="Default">
.onblur1 {
border:1px solid blue;
}
.onfocus1 {
border:1px solid red;
}
</style>
<script>
window.onload = function ()
{
var obj = document.getElementsByTagName("input");
//var obj = document.body.all.tags("input");
// alert(obj.length);
for (i = 0; i < obj.length; i++)
{
if (obj[i].type == "text")
{
obj[i].className = "onblur1";
obj[i].onfocus = function () { this.className= "onfocus1"; }
obj[i].onblur = function () { this.className= "onblur1"; }
}
}
}
</script>
</head>
<body>
<input type="text" value="1" style="border-width:1px"/>
<input type="text" value="2" style="border-width:1px"/>
<input type="text" value="3" style="border-width:1px"/>
<input type="text" value="4" style="border-width:1px"/>
<input type="text" value="5" style="border-width:1px"/>
<input type="text" value="8" style="border-width:1px"/>
</body>
</html>
第二种:使用cssText
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css" media="all" title="Default">
/*.onblur1 {
border:1px solid blue;
}
.onfocus1 {
border:1px solid red;
}*/
</style>
<script>
window.onload = function ()
{
var obj = document.getElementsByTagName("input");
//var obj = document.body.all.tags("input");
// alert(obj.length);
for (i = 0; i < obj.length; i++)
{
if (obj[i].type == "text")
{
obj[i].style.cssText = " border:1px solid blue";
obj[i].onfocus = function () { this.style.cssText= " border:1px solid red"; }
obj[i].onblur = function () { this.style.cssText= " border:1px solid blue"; }
}
}
}
</script>
</head>
<body>
<input type="text" value="1" style="border-width:1px"/>
<input type="text" value="2" style="border-width:1px"/>
<input type="text" value="3" style="border-width:1px"/>
<input type="text" value="4" style="border-width:1px"/>
<input type="text" value="5" style="border-width:1px"/>
<input type="text" value="8" style="border-width:1px"/>
</body>
</html>






















 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








