今天用到九宫格的布局,顺便记一下。
在css布局中,简单的九宫格利用flat:left就可以实现。
<body>
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
默认情况下main下的子div是自上而下排列的,添加float属性后实现一行排列,在同时限制了main宽度的情况下,超出部分就会折行,子div宽度为33%刚好可以实现九宫格。
<style>
* {
margin: 0;
padding: 0%
}
.main {
width: 400px;
height: 400px;
margin: 50px auto;
}
.main>div {
width: 33%;
height: 33%;
float: left;
}
.main>div:nth-child(2n){
background: #c1dd95;
}
.main>div:nth-child(2n-1){
background: #9dc7e4;
}
</style>
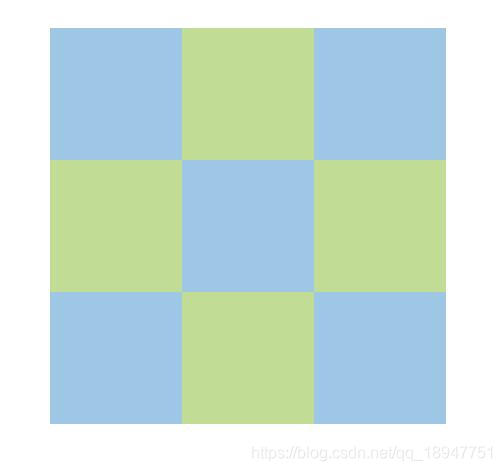
效果如下:

另外CSS中还利用nth-child()的伪类实现对奇偶子元素设定不同的背景色。
























 1710
1710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








