数组
数组(Array)是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。
数组是一种将一组数据存储在单个变量名下的优雅方式。
//普通变量一次只能存储一个值
var num = 10;
//数组一次可以存储多个值
var arr = [1, 2, 3, 4, 5];创建数组
JS中创建数组有俩种方式:
- 利用new创建数组
- 利用数组字面量创建数组
利用new创建数组:
var 数组名 = new Array();
var arr = new Array(); //创建了一个空的数组利用数组字面量创建数组:
//使用数组字面量方式创建空的数组
var 数组名 = [];
//使用数组字面量方式创建带初始值的数组
var 数组名 = ['小白', '小黑', '小红'];- 数组的字面量是方括号
[] - 数组里面的数据一定用逗号分隔
- 数组里面的元素被称为数组元素。
- 数组中可以存放任意类型的数据,如字符串、数字、布尔值等。
访问数组元素
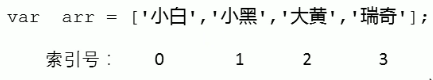
数组的索引(下标):用来访问数组元素的序号(数组下标从0开始)

数组可以通过索引来访问(得到)、设置、修改对应的数组元素,我们可以通过”数组名[索引]“的形式来获取数组中的元素。
var arr = ['小白', '小黑', '小红'];
//获取数据元素
console.log(arr[2]);//小红遍历数组
遍历:就是把数组中的每一个元素从头到尾都访问一次。
var arr = ['红', '蓝', '黑'];
for (var i = 0; i < 3; i++) {
console.log(arr[i]);
}- 因为我们的数组索引号从0开始,所以
i必须从0开始。 - 输出的时候
arr[i],i计数器当索引号来用
数组的长度:使用 数组名.length可以访问数组元素的数组。
var arr = ['红', '蓝', '黑'];
console.log(arr.length);
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}- 数组的长度是元素个数,不要跟索引号混淆
arr.length是动态监测数组元素的个数
案例:数组求和及平均值
var arr = [2, 3, 4, 5, 6];
var sum = 0;
var average = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i]; //我们加的是数组元素arr[i]不是计数器i
}
average = sum / arr.length;
console.log(sum, average); //想要输出多个变量,用逗号分隔即可数组中新增元素
可以通过修改length长度以及索引号增加数组元素。
1.通过修改length长度实现数组扩容的目的,length属性是可读写的。
var arr = ['红', '蓝', '黑'];
console.log(arr.length);
arr.length = 5;
console.log(arr);//(5) ['红', '蓝', '黑', 空属性 × 2]
console.log(arr[3]);//undefined
console.log(arr[4]);//undefined2.可以通过修改数组索引的方式追加数组元素。
var arr = ['红', '蓝', '黑'];
arr[3] = '橙';
console.log(arr); //['红', '蓝', '黑', '橙']
arr[4] = '青'
console.log(arr); //['红', '蓝', '黑', '橙', '青']
arr[0] = '白'; //替换原来的数组元素
console.log(arr); //['白', '蓝', '黑', '橙', '青']- 如果没有的数组元素会直接增加,如果原来存在的数组元素会被替换
- 不能直接给数组名赋值,否则会覆盖掉以前的数据即数组元素全部消失

























 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










