问题:XAML中,想要在一个Bingding语句中再次Bingding。
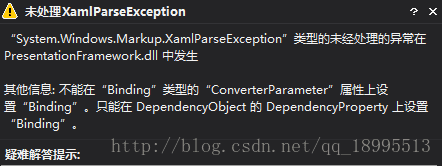
Source="{Binding Path=Image,Converter={StaticResource UMatToBitmapSourceConverter},ConverterParameter={Binding IsMirror}}"运行后会报错XML解析异常:
解决办法:改为使用MultiBinding的及其转换器。
<Image.Source>
<MultiBinding Converter="{StaticResource UMatToBitmapSourceConverter}">
<Binding Path="Image"/>
<Binding Path="IsMirror"/>
</MultiBinding>
</Image.Source>多绑定的转换器,构造方法参数中object[] value即是多个Binding携带过来的值。用角标访问这些数据,注意向下转型的类型。
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
bool isMirror = false;
if (values[1] != null)
{
isMirror = (bool)values[1];
}
try
{
if (values[0] is UMat)
{
var image = values[0] as UMat;
return ChangeBitmapToImageSource(image.Bitmap, isMirror); // do what you want to do here!
}
else
{
return ChangeBitmapToImageSource(values[0] as System.Drawing.Bitmap);
}
}
catch
{
return DependencyProperty.UnsetValue;
}
}重要参考:








 本文介绍了解决XAML中Binding嵌套错误的方法,通过使用MultiBinding及其转换器实现复杂的UI逻辑。提供了具体的代码示例及转换器实现。
本文介绍了解决XAML中Binding嵌套错误的方法,通过使用MultiBinding及其转换器实现复杂的UI逻辑。提供了具体的代码示例及转换器实现。

















 745
745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








