走进Node.js
前言
前面我们已经介绍了Node.js的 fs文件系统模块、path 路径模块、http 模块。
那么我们今天来了解一下什么是模块化。
一、模块化
1.模块化概念
①什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分为若干模块的过程,模块是可组合、分解和更换的单元
②模块化的作用
- 提高代码的复用性
- 提高代码的可维护性
- 可实现按需加载
③模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
举例:
- 使用什么样的语法格式来引用模块
- 在模块中使用什么样的语法格式向外暴露成员
2.Node.js中的模块化
①Node.js中模块的分类
Node.js中根据模块的来源不同,将模块分为了3大类:
- 内置模块(由Node.js官方提供的。eg:fs、path、http)
- 自定义模块(用户创建的每个.js文件)
- 第三方模块(由第三方开发出来的,不是官方提供也不是用户自定义模块。使用需先下载)
②加载模块(require()方法)
示例:
// 1.加载内置的 fs 模块
const fs = require('fs')
// 2.加载用户自定义模块(要写路径)
const custom = require('./custom.js')
// 3.加载第三方模块(需要下载)
const moment = require('moment')
注意:
- 使用require()方法加载其它模块时,会执行被加载模块中的代码
- 在加载require()方法加载用户自定义模块期间,可以省略.js的后缀名
③Node.js中的模块作用域
模块作用域: 和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,无法被外界访问,这种模块级别的访问限制叫做模块作用域。
模块作用域作用: 防止全局变量污染
④module对象 | exports对象
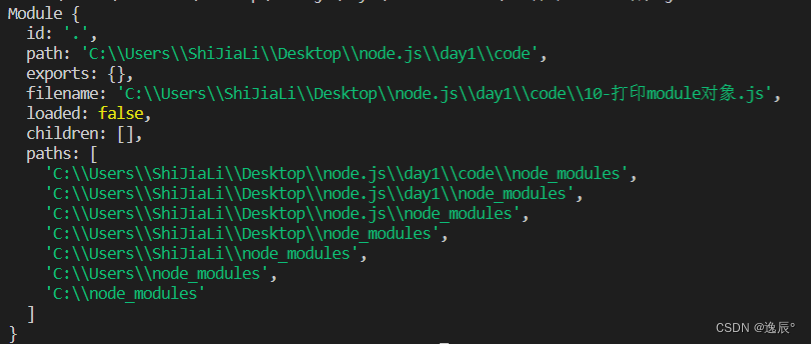
1.module对象
在每个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息。
console.log(module)

2.module.exports对象
在自定义模块中,可以使用module.exports对象将模块内的成员共享出去。供外界使用。
外界用 require() 方法导入自定义模块时,得到的就是module.exports所指向的对象。
示例1:
//自定义模块
// 在一个自定义模块中,默认情况下,module.exports = {}
// 向 module.exports 对象上挂载 name 属性
module.exports.name = '小石'
// 向 module.exports 对象上挂载 age 属性
module.exports.age = 19
// 向 module.exports 对象上挂载 programming方法
module.exports.programming = function(){
console.log('programming')
}
//text测试
// 在外界使用require导入一个自定义模块的时候,
// 得到的成员就是自定义模块中通过module.exports指向的那个对象
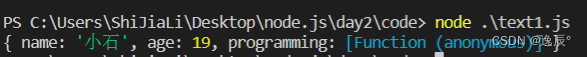
const custom = require('./01-自定义模块')
console.log(custom)

示例2:
//用户自定义模块
// 在一个自定义模块中,默认情况下,module.exports = {}
// 向 module.exports 对象上挂载 name 属性
module.exports.name = '小石'
// 向 module.exports 对象上挂载 age 属性
module.exports.age = 19
// 向 module.exports 对象上挂载 programming方法
module.exports.programming = function(){
console.log('programming')
}
//让 module.exports 指向一个全新的对象
module.exports = {
newname : '小石鸭',
sayhello(){
console.log('hello!')
}
}
//text测试
// 在外界使用require导入一个自定义模块的时候,
// 得到的成员就是自定义模块中通过module.exports指向的那个对象
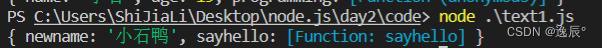
const custom = require('./01-自定义模块')
console.log(custom)

注意:
使用require()方法导入模块时,导入的结果 永远以module.exports指向的对象为准 。
3.exports对象
默认情况下,exports和module.exports指向同一个对象。最终共享结果还是以module.exprots 指向的对象为准。
验证exports和module.exports是否指向同一个对象:
代码:
console.log(module.exports)
console.log(exports)
console.log(module.exports === exports)
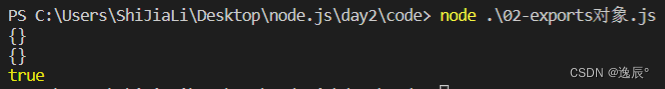
结果:

示例1:
//用户自定义模块
const name = '小石'
exports.name = name
exports.age = 19
exports.programming = function()
{
console.log('programming')
}
//测试
const custom = require('./02-exports对象')
console.log(custom)
结果:

示例2:
//用户自定义模块
const name = '小石'
module.exports.name = name
exports.age = 19
exports.programming = function()
{
console.log('programming')
}
//测试
const custom = require('./02-exports对象')
console.log(custom)
结果:

说明: 最终向外共享的结果,永远都是 module.exports 所指向的对象。
⑤Node.js中的模块化规范
Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖。
CommonJS规定:
- 每个模块内部,module变量代表当前模块。
- module变量是一个对象,它的exports属性(即module.exports)是对外的接口。
- 加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。
小结
以上就是Node.js的模块化的内容 ,后续将会围绕Node.js的相关内容及其知识点不定期持续更新,感谢一路有你们的关注和陪伴!(若有错误,请批评改正,谢谢~)
























 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










