一.直接下载并用 <script> 标签引入
<script src="Vue.js" />二.cdn引入
<script src="https://unpkg.com/vue@2.3.4"/>三.npm安装(Windows)
1.到 https://nodejs.org/en/download/ 下载 nodejs
下载完成后,直接点击安装,一直next就可以安装成功
2.安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org

3.安装vue-cli命令行
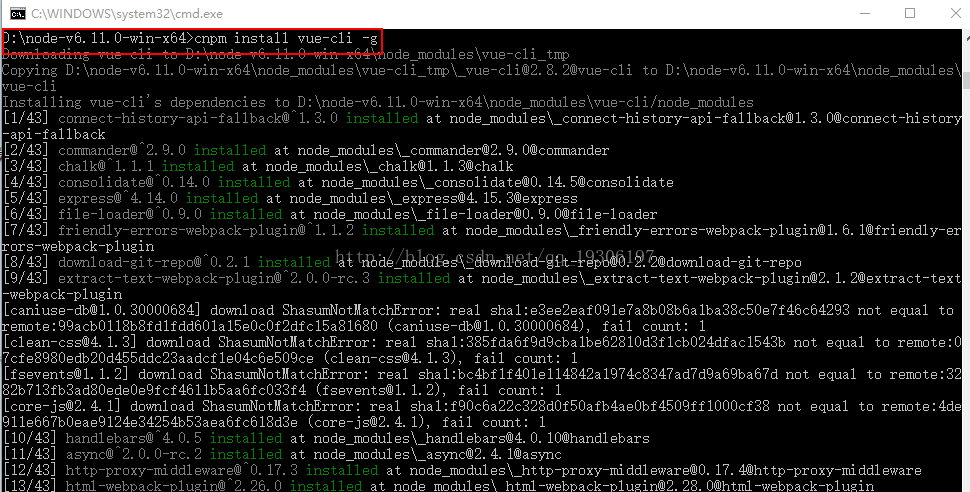
命令行输入cnpm install vue-cli -g

4.开始创建一个vue项目
命令行输入 vue init webpack 123
此时的一出现123的文件夹,打开的目录:
这还要安装一个依赖包,继续在命令行输入:cnpm install
此时目录多了一个node_modules的文件夹
命令行输入 npm run dev 运行项目
成功后会在浏览器打开一页面




























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








