项目背景:vue2
业务需求:用Vue+Element 写一个前端框架
今日主线任务:夺回秋雅,啊不...新建项目
准备工作
1.确保正确安装node.js,可打开命令行工具 node -v 检查是否安装成功,自行百度。
2.淘宝镜像,自行百度。
执行以下命令行:
// 全局安装脚手架
npm install -g @vue/cli 通过命令行 切换到项目存放的盘符或者文件夹,如你准备在桌面存放你的项目 就执行cd Desktop 命令切换到桌面,如果不切换直接执行下面的命令,默认被创建在根文件夹下,导致找不到一脸懵逼。
// 创建一个名为 my_project 的项目
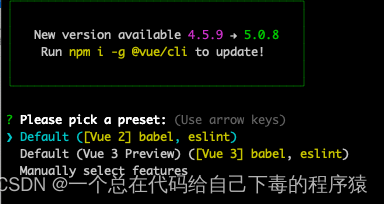
vue create my_project按下enter 默认Vue2,开始创建项目。

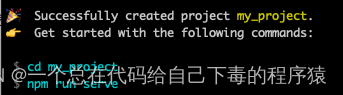
看到这个提示,就是建成功了。

关闭命令行,去打开你的Vscode,打开这个项目,打开Vscode终端,安装前端组件依赖并启动项目
// 安装 Element UI
npm i element-ui -S
// 启动项目
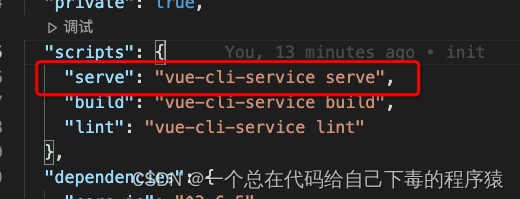
npm run dev这里要问了,为什么是 npm run serve 看 my_project/package.json文件内容

看,这里规定了启动方式 serve build lint三个模式可自行百度下,以我的经验,我在这里说了你不一定记得清。
文章相关知识点:
Element UI 本系列课程使用该前端组件,必须要达到中级程度了解
Vue vue2基础知识必须掌握
其他:
Vscode 建议安装以下插件:
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
- koroFileHeader
- Vetur
- vue























 7730
7730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










