Mmenu简介:
mmenu 插件是一款用于创建光滑的导航菜单的 jQuery 插件,只需要一行 JavaScript 代码就能为您的移动网站加上类似移动应用程序外观的滑动菜单(不仅在移动网站,pc端网站也可以用)。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> mmenu演示 </title>
<!--需要的第三方包-->
<link href="font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="jquery.mmenu.all.custom.css" rel="stylesheet" type="text/css">
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.mmenu.min.all.js"></script>
<script src="bootstrap.min.js"></script>
<span style="white-space:pre"> </span>
<script type="text/javascript">
$(document).ready(function() {
$("#main_menu").mmenu({
counters: true,
classes: "mm-light mm-zoom-menu mm-zoom-panels",
searchfield: true,
footer: {
add: true,
content: "Powered by Real @2014"
}
});
});
</script>
</head>
<body>
<nav class="navbar navbar-default navbar-static-top" role="navigation"
style="margin-bottom: 0">
<div class="navbar-head">
<div class="navbar-brand">
<a href="#main_menu">点击</a>
</div>
</div>
<ul class="nav navbar-top-links navbar-right">
<li>
aaa
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
aaa
</a>
<ul class="dropdown-menu dropdown-user">
<li>111</li>
<li class="divider"></li>
<li>222</li>
</ul>
</li>
</ul>
</nav>
<nav id="main_menu" class="noprint">
<ul>
<li>
<span>菜单一</span>
<div>
<ul>
<span style="white-space:pre"> </span><li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</div>
</li>
<li>
<span>菜单二</span>
<div>
<ul>
<li><a href="">1</a></li>
</ul>
</div>
</li>
<li>
<span>菜单三</span>
<div>
<ul>
<li><a href="">1</a></li>
<span style="white-space:pre"> </span><li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
</ul>
</div>
</li>
</ul>
</nav>
</body>
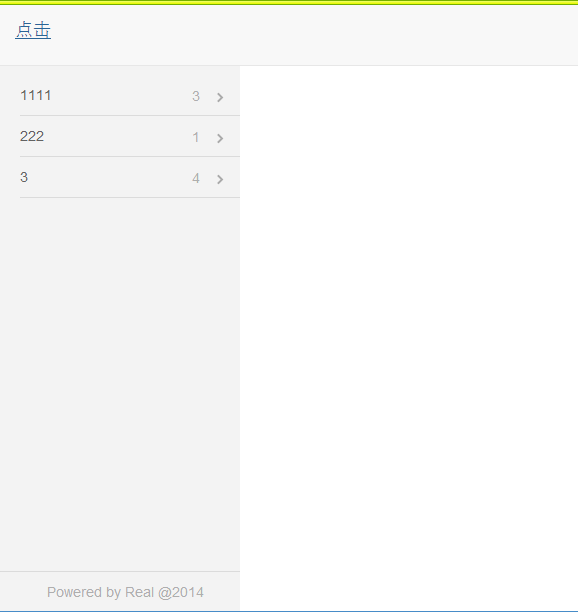
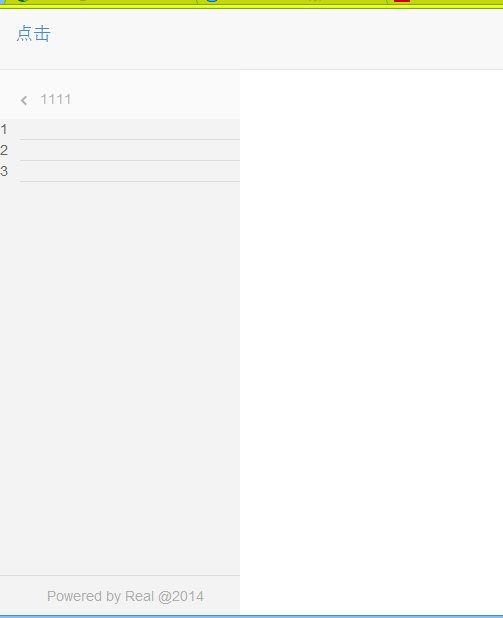
</html>效果图:两级菜单,因为只是一个demo,所以没考虑美观
具体业务可以根据demo照猫画虎你。提供了下载资源,希望能帮助大家。
资源路径:http://download.csdn.net/detail/qq_19558705/9272541
以上是本人第一次写博客,有不足的请多多指教!
更多干货等你来拿 http://www.itit123.cn/
























 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








