JQuery实战训练,1.5秒返回页面,2.鼠标滑过显示内容,3.轮展图,4.返回顶部,5.右击显示菜单,6.内容编辑,7.购物车结算,8.百度换肤
个人主页:http://www.itit123.cn/ 更多干货等你来拿
1.倒计时,几秒后跳回首页

2.鼠标划过显示隐藏内容
为了突出效果,页面不多加修饰。可以用在显示隐藏的二级菜单,二维码,等等。脑洞有多大,作用就有多大
第一步:将图片隐藏dispaly:none;
第二步:添加一个show的样式,里面的内容是display:block;
第三步:jquery的内容,找到鼠标划过的标签添加mouseover的函数
把需要显示的内容添加addClass("show");然后回调函数,mouseout的函数,removeClass("show");方法有很多。
<!doctype html>
<html>
<head>
<!--声明当前页面的编码集:charset=gbk,gbk2312(中文编码),utf-8(国际编码)-->
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>鼠标划过显示隐藏内容</title>
<meta name="Keywords" content="关键词,关键词">
<meta name="Description" content="">
<!--css,js-->
<style type="text/css">
*{margin:0;padding:0;}
div{width:200px;height:200px;}
.box1{background:#066;cursor:pointer;}
.box2{background:#0cf;display:none;}
.show{display:block;}
</style>
</head>
<body>
<div class="box1" title="鼠标划过此处下面的图片会显示"></div>
<div class="box2"></div>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function(){
$(".box1").mouseover(function(){
$(".box2").addClass("show");
}).mouseout(function(){
$(".box2").removeClass("show");
});
});
</script>
</body>
</html><span style="white-space:pre"> </span>$(function(){
// 左侧菜单栏切换 项目代码
$(".menu").find("li").mouseover(function(){
$(this).find(".show_menu").addClass("show");
}).mouseout(function(){
$(this).find(".show_menu").removeClass("show");
});
// 显示二维码
$(".sys_qq").mouseover(function(){
$(this).find(".code").fadeTo("slow",1);
}).mouseout(function(){
$(this).find(".code").hide();
});
});3.轮展图切换-插件版
效果图:

5.返回顶部
效果图:

效果图:

效果图:

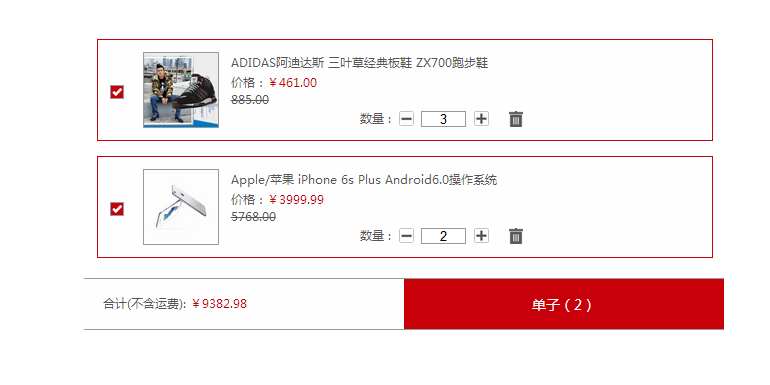
8.购物车结算
效果图:

9.百度换肤
效果图:

还在更新中。。。。
一点点进步,一点点成长,如果有问题和建议可以留言,我会及时更正

























 125
125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








