因为最近做项目使用了下拉框select,原版的太丑没办法,咱就去网上找一个吧!美是很美,不过到了IE里居然不好使,去看源代码,还是比较多的,也没什么卵用,还不如自己写一个暴力呢。不过嘛,审美天赋-10级的我,似乎弄出来的还没有原版的好看呢....不过IE8的下拉框老容易居中出问题,果断还是自己写一个吧。反正简单,将来直接用就行了。
废话不多说开始,
准备工具,JQuery,一个向下的箭头图片(当作下来箭头),Nodepad++,一个浏览器。一小根儿烟,当然,嚼个口香糖也是可以的。
先说明一些思路,其实美化过的下拉框通通都不是select了,就是一个普通的行级元素,所以美化起来比较简单,至于option嘛,就都转换成li扔到隐藏的ul里去吧。我们点击显示的行级文本时显示ul,点击ul里面的li(其实就是option)之后改变行级文本的值,顺便在改变一下隐藏域的值(等于option的value)。
不多说了,直接来效果图。
使用前:
自行脑补
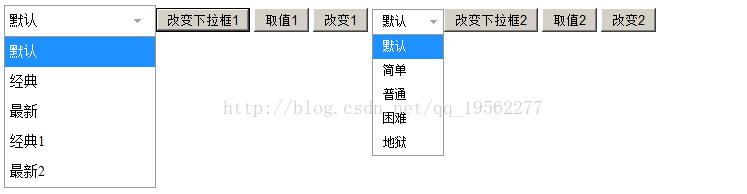
使用后:
直接上代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>自己动手写的下拉框</title>
<script src="js/jquery.min.js"></script>
<style>
.jack_style_sel_span{}
.jack_span_text{
width:140px;
height:30px;
line-height:30px;
text-align:left;
padding:0px 5px;
font-size:14px;
border-top: 1px solid #999;
border-left: 1px solid #999;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
display: inline-block;
cursor: pointer;
background: url("images/select_box_bg.gif") no-repeat 90%;
}
.jack_list_ul{
list-style-type:none;
margin:0px;
padding:0px;
position: absolute;
border-bottom: 1px solid #999;
}
.jack_list_ul_li{
width:140px;
height:30px;
line-height:30px;
text-align:left;
padding:0px 5px;
font-size:14px;
border-left: 1px solid #999;
border-right: 1px solid #999;
border-bottom: 0px solid #999;
cursor:pointer;
}
</style>
<script>
$(function(){
$("#changeSel1").click(function(){
changeJackSel("sel1");
});
$("#changeSel2").click(function(){
var obj =new Object();
obj.width = "60px";
obj.height = "24px";
obj.align = "left";
obj.padding ="0 0 0 10px";
obj.size ="12px";
changeJackSel("sel2",obj);
});
$("#getVal1").click(function(){
alert($("#sel1").val());
});
$("#getVal2").click(function(){
alert($("#sel2").val());
});
$("#changeVal1").click(function(){
$("#sel1").val("2").change();
});
$("#changeVal2").click(function(){
$("#sel2").val("2").change();
});
});
function bindFunction(id,name,selClass){
$("#jack_span_text_"+id).click(function(e){
e.stopPropagation();
$("#jack_list_ul_"+id).show();
});
$(document).click(function(){
$("#jack_list_ul_"+id).hide();
})
$("#"+id).change(function(){
$(".jack_list_ul_li_"+id).css({"background-color":"#FFF","color":"#000"});
$(".jack_list_ul_li_"+id+"[jack_val='"+$(this).val()+"']").css({"background-color":"#1E90FF","color":"#FFF"});
var text = $(".jack_list_ul_li_"+id+"[jack_val='"+$(this).val()+"']").html();
$("#jack_span_text_"+id).html(text);
});
$(".jack_list_ul_li_"+id).hover(function(){
$(".jack_list_ul_li_"+id).css({"background-color":"#FFF","color":"#000"});
$(this).css({"background-color":"#1E90FF","color":"#FFF"});
}).click(function(){
var jack_val = $(this).attr("jack_val");
var text = $(this).html();
$("#"+id).val(jack_val).change();
$("#jack_span_text_"+id).html(text);
$(".jack_list_ul_li_"+id).css({"background-color":"#FFF","color":"#000"});
$(this).css({"background-color":"#1E90FF","color":"#FFF"});
$(".jack_list_ul_"+id).hide();
});
}
//一个操蛋的方法
function getJackSelStyleHtml(obj){
var styleHtml = '';
if(null != obj){
if(null != obj.width)
styleHtml+= 'width:'+obj.width+'; ';
if(null != obj.height)
styleHtml+= 'height:'+obj.height+';line-height:'+obj.height+'; ';
if(null != obj.align)
styleHtml+= 'text-align:'+obj.align+'; ';
if(null != obj.padding)
styleHtml+= 'padding:'+obj.padding+'; ';
if(null != obj.size)
styleHtml+= 'font-size:'+obj.size+'; ';
}
return styleHtml;
}
//id select元素的id
//obj 一个对象,有点脑残,属性width,height,align,padding,size 主要是为了初始化不同大小的下拉框
function changeJackSel(id,obj){
var sel =$("#"+id);
if(sel.is("select")){
var styleHtml = getJackSelStyleHtml(obj);
var id = sel.attr("id");
var name =sel.attr("name");
var selVal =sel.val();
var selClass = sel.attr("class");
var selText =sel.find('option:selected').text();
var htmlOption = '';
$("#"+id+" option").each(function(){
htmlOption+='<li class="jack_list_ul_li jack_list_ul_li_'+id+'" jack_val ="'+$(this).val()+'" ';
htmlOption+= 'style="';
htmlOption+= styleHtml;
if($(this).val() == selVal)
htmlOption+='background-color:#1E90FF;color:#FFF;';
htmlOption+= '" ';
htmlOption+='>'+$(this).text()+'</li>';
});
var html ='';
html +='<span style="display: inline-block;" class="jack_style_sel_span" id="jack_style_sel_span_'+id+'"> ';
html +='<input class="jack_span_val" id="'+id+'" name="'+name+'" type="hidden" value="'+selVal+'" />';
html +='<span class="jack_span_text '+selClass+'" ';
html+= 'style="';
html+= styleHtml;
html+= '" ';
html +=' id="jack_span_text_'+id+'">'+selText+'</span>';
html +='<ul class="jack_list_ul" id ="jack_list_ul_'+id+'" style="display:none;">';
html += htmlOption;
html +='</ul>';
html +='</span>';
sel.after(html).remove();
bindFunction(id,name);
}
}
</script>
</head>
<body>
<select id="sel1" name="sel1" class="text_sel">
<option value = "0" selected = "selected">默认</option>
<option value = "1" >经典</option>
<option value = "2" >最新</option>
<option value = "3" >经典1</option>
<option value = "4" >最新2</option>
</select>
<button id="changeSel1">改变下拉框1</button>
<button id="getVal1">取值1</button>
<button id="changeVal1">改变1</button>
<select id="sel2" name="sel2" class="jacksel">
<option value = "0" selected = "selected">默认</option>
<option value = "1" >简单</option>
<option value = "2" >普通</option>
<option value = "3" >困难</option>
<option value = "4" >地狱</option>
</select>
<button id="changeSel2">改变下拉框2</button>
<button id="getVal2">取值2</button>
<button id="changeVal2">改变2</button>
</body>
</html>
代码略有Bug,js改变“新下拉框”的值时会有问题,实际值会改变,显示的不会,需要$(“#XXX”).val().change();
Ps:不爱写监听了,所以爱咋咋地吧。
请无视各种样式问题...


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








