1.安装node.js
下载地址 https://nodejs.org/en/download/
2.设置工具和缓存位置
在安装目录建立两个文件夹node_global,node_cache
npm config set prefix " D:\nodejs\node_global"
npm config set cache " D:\nodejs\node_cache"
3.设置环境变量
设置nodejs的环境变量
在PATH中设置
D:\nodejs\node_global\
D:\nodejs\
4.切换仓库
npm install nrm -g
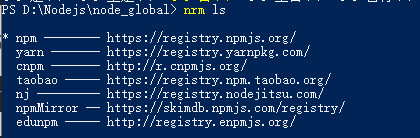
nrm ls

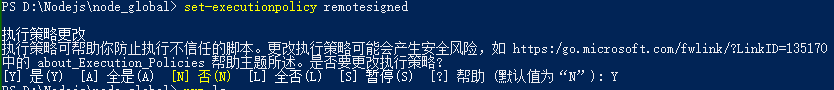
此时如果报“在此系统上禁止运行脚本”,则用管理员运行PowerShell,
执行set-executionpolicy remotesigned

切换到taobao镜像
nrm use taobao
5.安装vue
npm install vue-cli –g
vue --version
安装webpack
npm install webpack
6.创建项目并运行
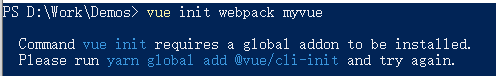
vue init webpack myvue
接下来需要进行一些配置,默认回车即可
此时如果报如下错误:

按提示安装并不能解决,正确的做法是
npm install -g @vue/cli-init
cd myvue
npm install
npm run dev
默认8080端口
 看到这个界面,恭喜,vue的环境、项目,已经完全没问题了
看到这个界面,恭喜,vue的环境、项目,已经完全没问题了






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








