在修改一处代码的时候发现了让我疑惑的地方。ajaxSubmit的data用的自定义的对象,但在执行的时候发送的参数自动包含了表单的数据。
其实这里可以理解,因为ajaxSubmit本来就是用来提交表单的。但我对这个data属性的含义有点疑惑。
经过一番百度查找,这个data的解释如下:
在表单提交时附加额外的数据
也就是说在提交的参数中加上表单之外的一些数据。那么这里又有了新的疑问,如果我添加的额外数据的key与表单数据的key重名了会怎么样?

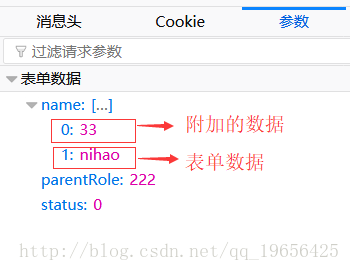
上图是我测试的结果,结果表示如果附加数据的key与表单数据的key重名了,那么会将两个数据都保留,参数变为一个集合类型。附加的数据会排在前面,这应该是因为在提交的时候才会提取表单数据,而附加数据在之前配置好了。
问题总结···ajaxSubmit的data属性
最新推荐文章于 2024-01-10 18:02:22 发布






















 317
317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








