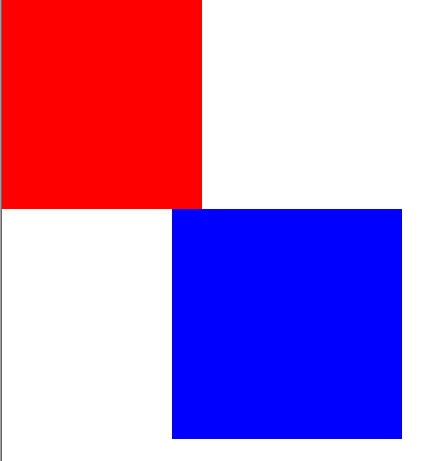
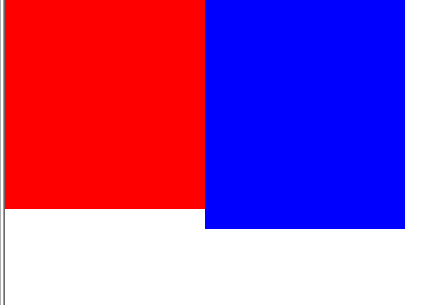
一:在Ie6下,内容会把父元素设置好的宽高撑开
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述">
<title>Document</title>
<style>
*{margin:0px;padding:0px;}/*去除默认外边距、内边距*/
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;/*在Ie6下,内容会把父元素设置好的宽高撑开。计算一定要精确,父级标签加入overflow:hiden;*/}
.div{width:180px;height:180px;background:blue;padding:25px;}
</style>
</head>
<body><!--身体-->
<div class="box">
<div class="left"></div>
<div class="right">
<div class="div"></div>
</div>
</div>
</body>
</html>

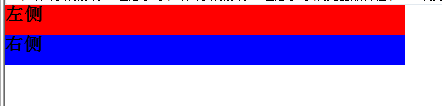
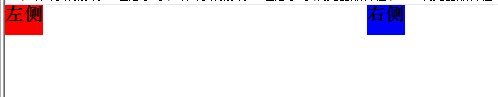
二:IE6元素浮动,若宽度需要内容撑开,里面块级元素的内容也要加浮动
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述">
<title>Document</title>
<style>
*{margin:0px;padding:0px;}/*去除默认外边距、内边距*/
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h3{height:30px;float:left;}
</style>
</head>
<body>
<div class="box">
<div class="left">
<h1>左侧</h1>
</div>
<div class="right">
<h1>右侧</h1>
</div>
</div>
</body>
</html>
























 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








