前言
众所周知,雷池 WAF 社区版 作为 业界领先的开源WAF,足够简单、足够好用、足够强,受到许多个人站长的喜爱。
作为众多使用者之一,在此之前我也写了一些基于用户体验的教程,如 飞致云1panel v1.9.2 + 雷池WAF社区版 v4.0,当前雷池已经更新到了 5.0 版本,在界面与功能方面也更加完善,相信各位使用者都能感受到雷池社区版的飞速进步。
基于商业化的考虑,雷池从 4.4.0 版本引入了 专业版 ,我认为此操作无可厚非,是完全可以接受的,没有经济上的支持,用爱发电的项目是不会长久。
(在此批评一下 某塔 ,作为曾经的忠实用户,客观的评价一下,广告植入确实有点多了🤣,无法接受)
当然,作为个人站点,我确实无法在经济上赞赏好的开源项目,但我认为通过其他方式支持也是一种做法(比如现在写的这篇文章,比如积极反馈BUG,提Pr等等——
那么,如何去除雷池社区版去除专业版内容:
基于长亭雷池 WAF 社区版 Version 5.0.0
浏览器添加插件 AdGuard 广告拦截器
chrome系浏览器
Firefox系浏览器
添加 用户过滤器 如下:
<域名>###root > div.MuiBox-root.css-m4i3xl > header.MuiPaper-root.MuiPaper-elevation.MuiPaper-elevation1.MuiAppBar-root.MuiAppBar-colorPrimary.MuiAppBar-positionFixed.mui-fixed.css-9cy2vz:first-child > div.MuiToolbar-root.MuiToolbar-gutters.MuiToolbar-regular.css-1b7964e:last-child > div.MuiStack-root.css-19ahnqt:nth-child(3) > button.MuiButtonBase-root.MuiButton-root.MuiButton-contained.MuiButton-containedNeutral.MuiButton-sizeMedium.MuiButton-containedSizeMedium.css-1pz6abk:last-child
<域名>###root > div.MuiBox-root.css-m4i3xl > header.MuiPaper-root.MuiPaper-elevation.MuiPaper-elevation1.MuiAppBar-root.MuiAppBar-colorPrimary.MuiAppBar-positionFixed.mui-fixed.css-9cy2vz:first-child > div.MuiToolbar-root.MuiToolbar-gutters.MuiToolbar-regular.css-1b7964e:last-child > button.MuiButtonBase-root.MuiButton-root.MuiButton-contained.MuiButton-containedNeutral.MuiButton-sizeSmall.MuiButton-containedSizeSmall.css-oce74d:nth-child(4)
<域名>###root > div.MuiBox-root.css-m4i3xl > header.MuiPaper-root.MuiPaper-elevation.MuiPaper-elevation1.MuiAppBar-root.MuiAppBar-colorPrimary.MuiAppBar-positionFixed.mui-fixed.css-9cy2vz:first-child > div.MuiToolbar-root.MuiToolbar-gutters.MuiToolbar-regular.css-1b7964e:last-child > button.MuiButtonBase-root.MuiButton-root.MuiButton-contained.MuiButton-containedNeutral.MuiButton-sizeSmall.MuiButton-containedSizeSmall.css-oce74d:nth-child(5)
<域名>###root > div.MuiBox-root.css-m4i3xl > header.MuiPaper-root.MuiPaper-elevation.MuiPaper-elevation1.MuiAppBar-root.MuiAppBar-colorPrimary.MuiAppBar-positionFixed.mui-fixed.css-9cy2vz:first-child > div.MuiToolbar-root.MuiToolbar-gutters.MuiToolbar-regular.css-1b7964e:last-child > div.MuiBox-root.css-1390wd2:nth-child(7)
<域名>###root > div.MuiBox-root.css-m4i3xl > div.MuiDrawer-root.MuiDrawer-docked.css-vi5hde:nth-child(2) > div.MuiPaper-root.MuiPaper-elevation.MuiPaper-elevation0.MuiDrawer-paper.MuiDrawer-paperAnchorLeft.MuiDrawer-paperAnchorDockedLeft.css-18t9um9 > div.MuiBox-root.css-f8csa0:nth-child(2) > div.MuiCollapse-root.MuiCollapse-vertical.MuiCollapse-entered.css-c4sutr:nth-child(5) > div.MuiCollapse-wrapper.MuiCollapse-vertical.css-hboir5 > div.MuiCollapse-wrapperInner.MuiCollapse-vertical.css-8atqhb > div.MuiList-root.css-1uzmcsd > div.MuiButtonBase-root.MuiListItemButton-root.MuiListItemButton-gutters.css-1acc9br:nth-child(5)
<域名>###\:r28\:
<域名>###root > div.MuiBox-root.css-m4i3xl > div.MuiBox-root.css-118jt1v:last-child > div.MuiGrid-root.MuiGrid-container.MuiGrid-spacing-xs-3.css-9z42ua > div.MuiGrid-root.MuiGrid-item.MuiGrid-grid-xs-12.css-15j76c0:nth-child(6) > div.MuiPaper-root.MuiPaper-elevation.MuiPaper-rounded.MuiPaper-elevation1.css-es0o11
<域名>###root > div.MuiBox-root.css-m4i3xl > div.MuiDrawer-root.MuiDrawer-docked.css-vi5hde:nth-child(2) > div.MuiPaper-root.MuiPaper-elevation.MuiPaper-elevation0.MuiDrawer-paper.MuiDrawer-paperAnchorLeft.MuiDrawer-paperAnchorDockedLeft.css-18t9um9 > div.MuiBox-root.css-0:last-child > a.MuiTypography-root.MuiTypography-inherit.MuiLink-root.MuiLink-underlineAlways.css-9tus62:last-child
保存即可
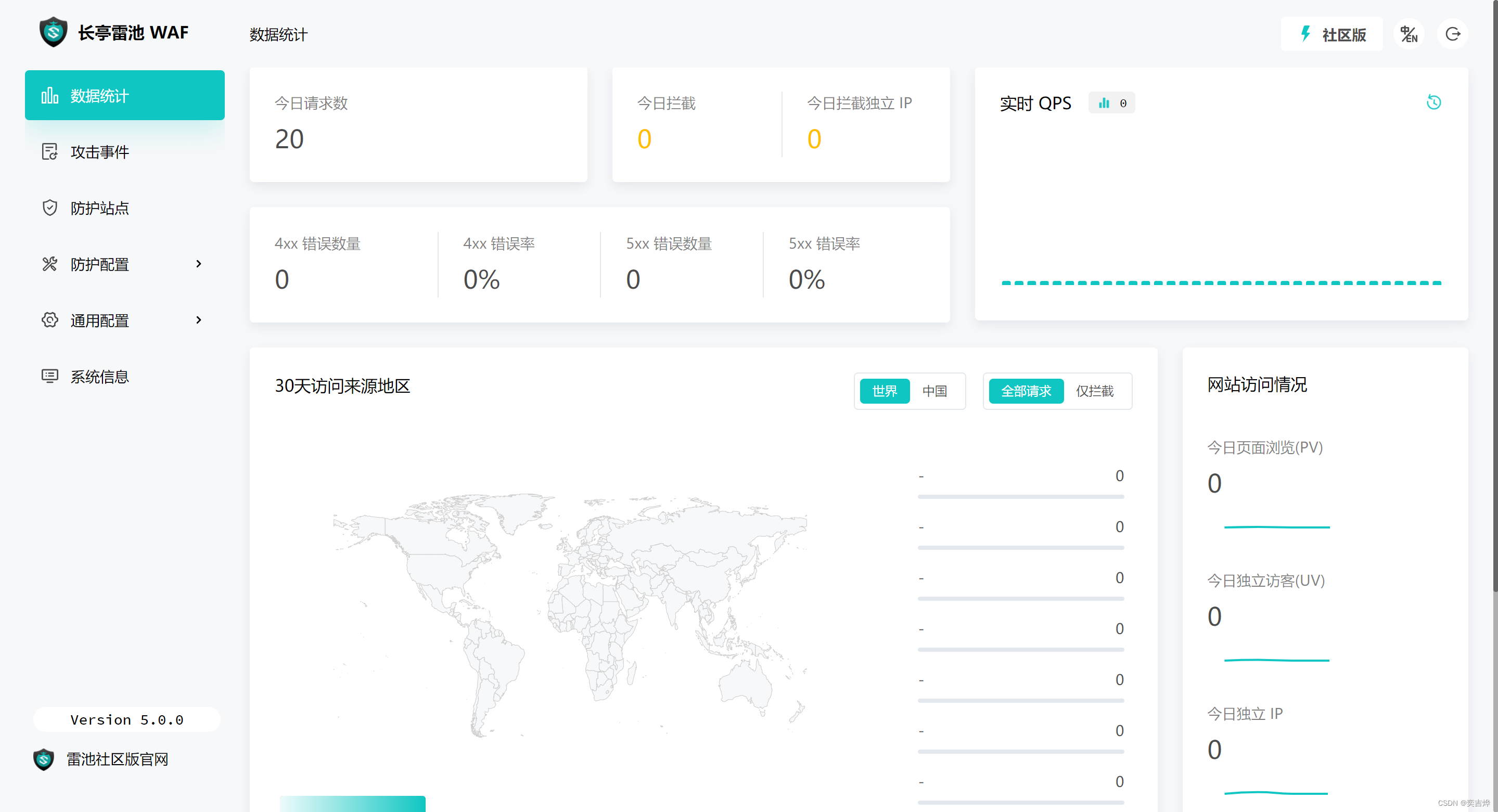
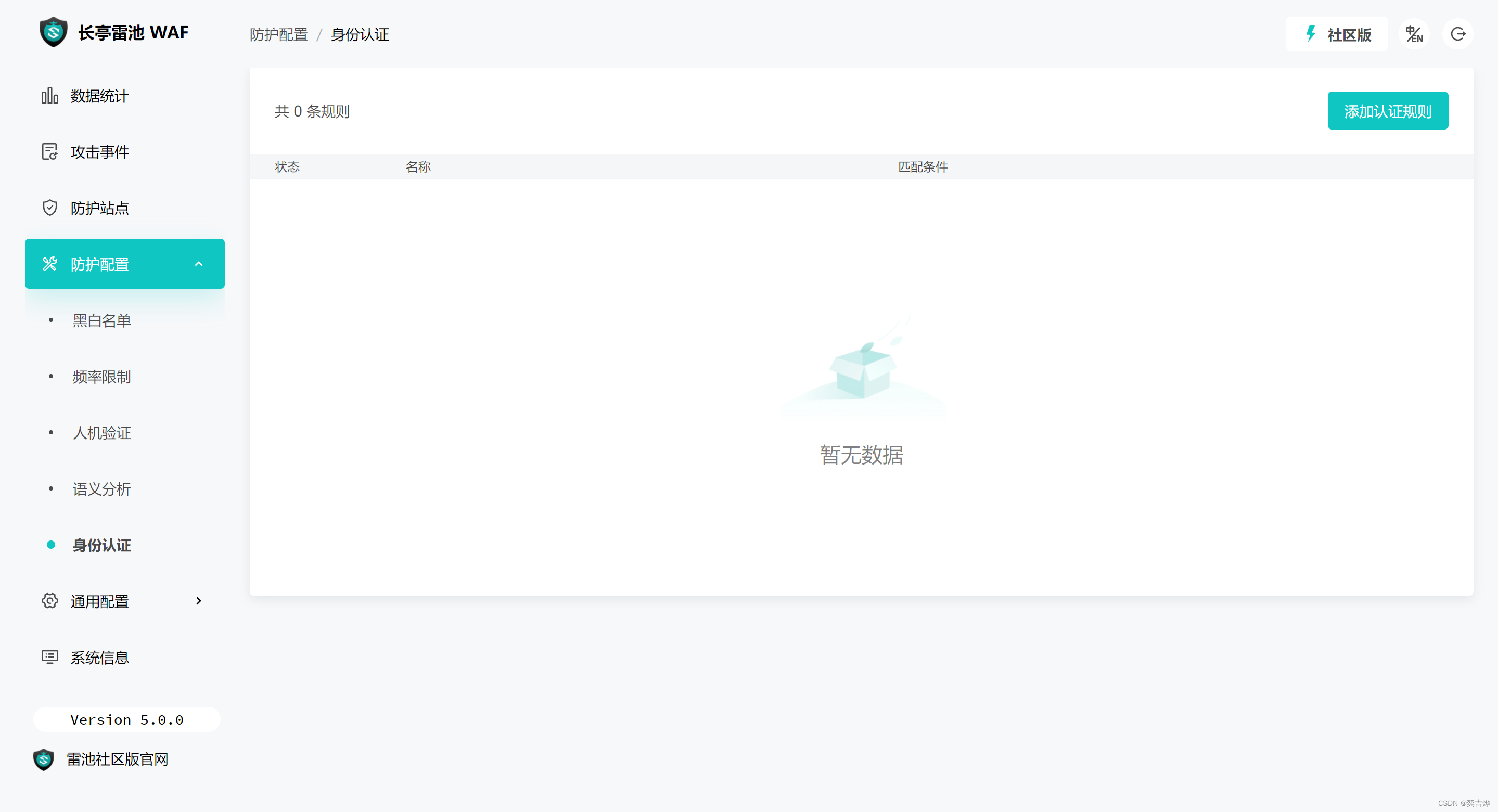
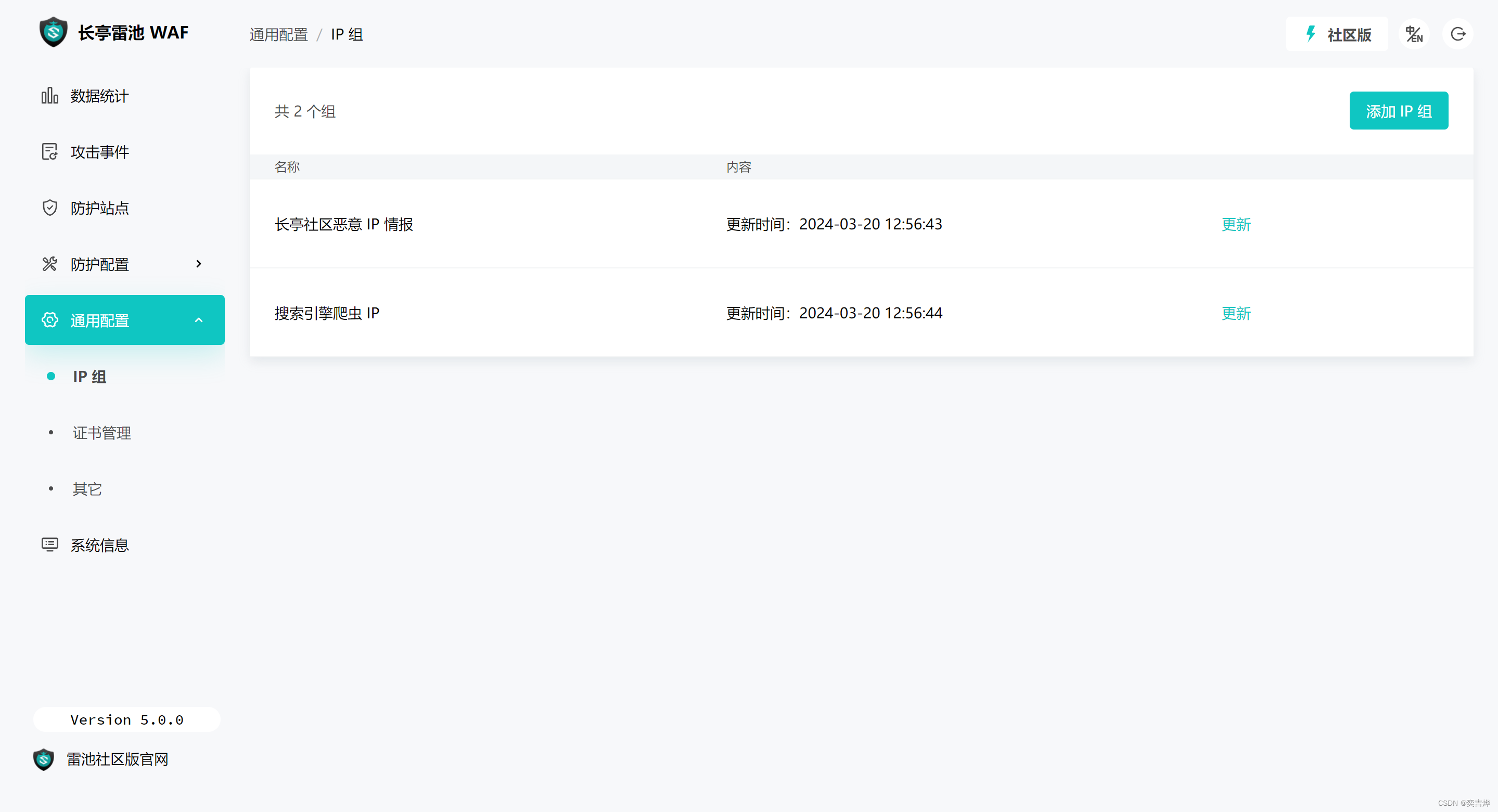
效果展示

























 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










