本文将介绍一种实现帝国CMS自动刷新首页和自定义列表页的方法。
以下是具体的实现步骤:
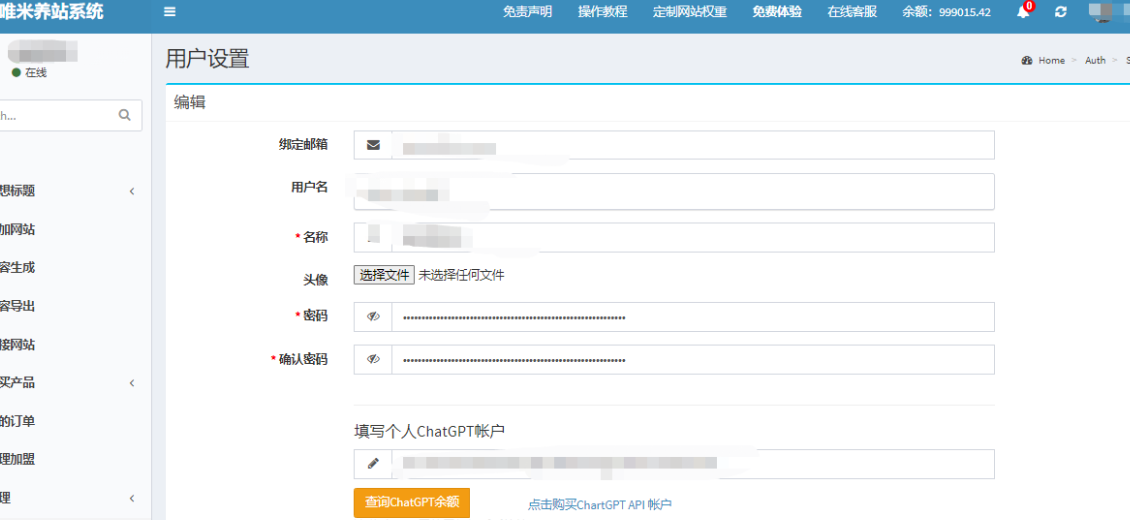
1、设置自定义key

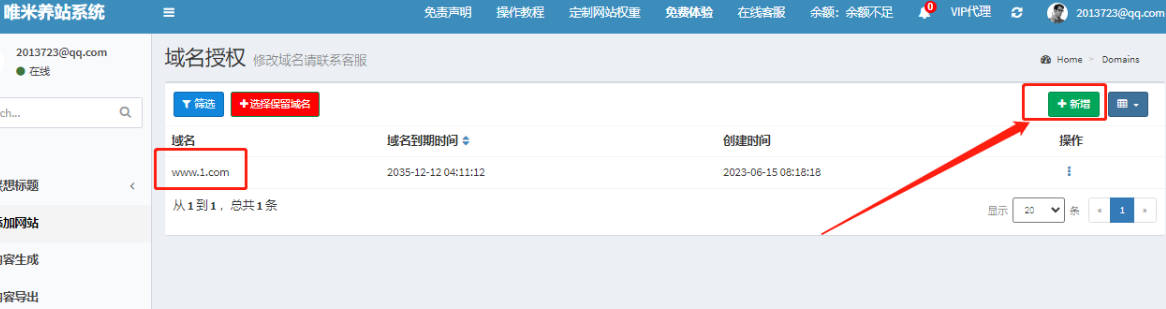
- 添加网站

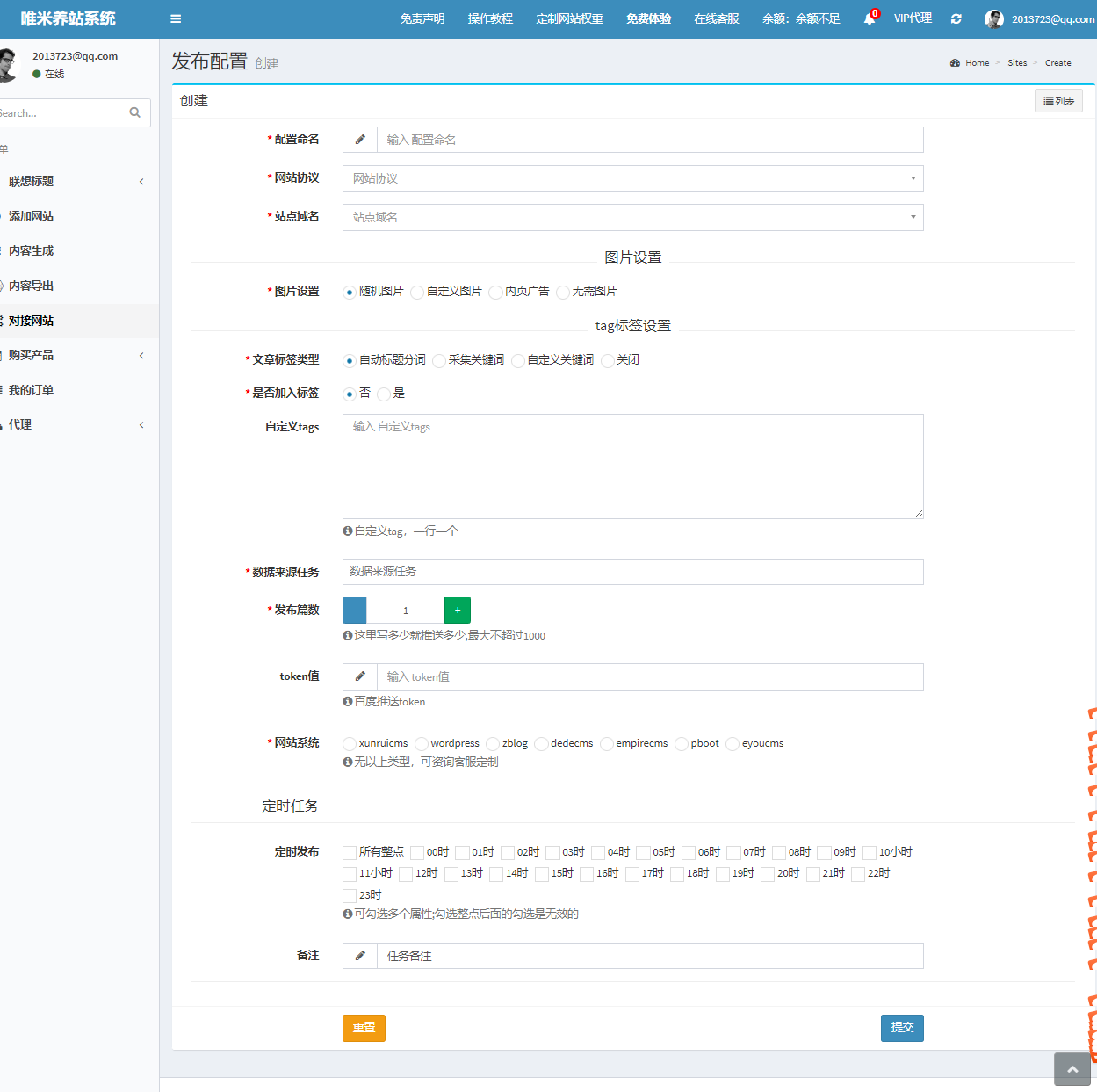
- 设置发布网站

发布成功

首先,在您的帝国CMS根目录下创建一个名为"htmlindex"的文件夹(您可以自行命名),然后在"htmlindex"文件夹下创建一个名为"index_html.php"的文件(您也可以自行命名,文件扩展名为.php)。
<?php
require("../class/connect.php");
include("../class/db_sql.php");
include("../class/config.php");
include("../class/functions.php");
include("../class/t_functions.php");
require LoadLang("pub/fun.php");
require("../data/dbcache/class.php");
require("../data/dbcache/MemberLevel.php");
include("../class/chtmlfun.php");
$link=db_connect();
$empire=new mysqlquery();
// 更新首页
$indextemp=GetIndextemp(); // 获取首页模板
NewsBq($classid,$indextemp,1,0);
insert_dolog(""); // 操作日志
// 更新自定义列表
$b=0;
$sql=$empire->query("select listid,pagetitle,filepath,filetype,totalsql,listsql,maxnum,lencord,listtempid,pagekeywords,pagedescription from {$dbtbpre}enewsuserlist where listid>0 order by listid limit ".$public_r['reuserlistnum']);
while($r=$empire->fetch($sql))
{
$b=1;
$newstart=$r[listid];
ReUserlist($r,"");
}
echo '成功更新首页和自定义列表页';
db_close();注意事项:
- 在使用此方法之前,请确保您已经熟悉帝国CMS的基本操作和相关配置。
- 在将代码复制到您的文件中时,请确保文件路径和文件名的正确性。
- 请确保在代码中的路径和文件名与您实际的文件路径和文件名相匹配。
- 在将文件路径添加到计划任务中时,请确保路径正确无误。
- 在执行计划任务之前,请确保您的服务器环境允许执行计划任务,并确保具有足够的权限。
通过上述步骤,您可以实现帝国CMS的自动刷新首页和自定义列表页功能。通过设置定时访问URL的计划任务,您可以定期自动更新网站的首页和自定义列表页。这将确保您的网站内容始终保持最新和更新,提升用户体验。
请注意遵守帝国CMS的相关规定和最佳实践,以确保您的网站安全和稳定运行。





















 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








