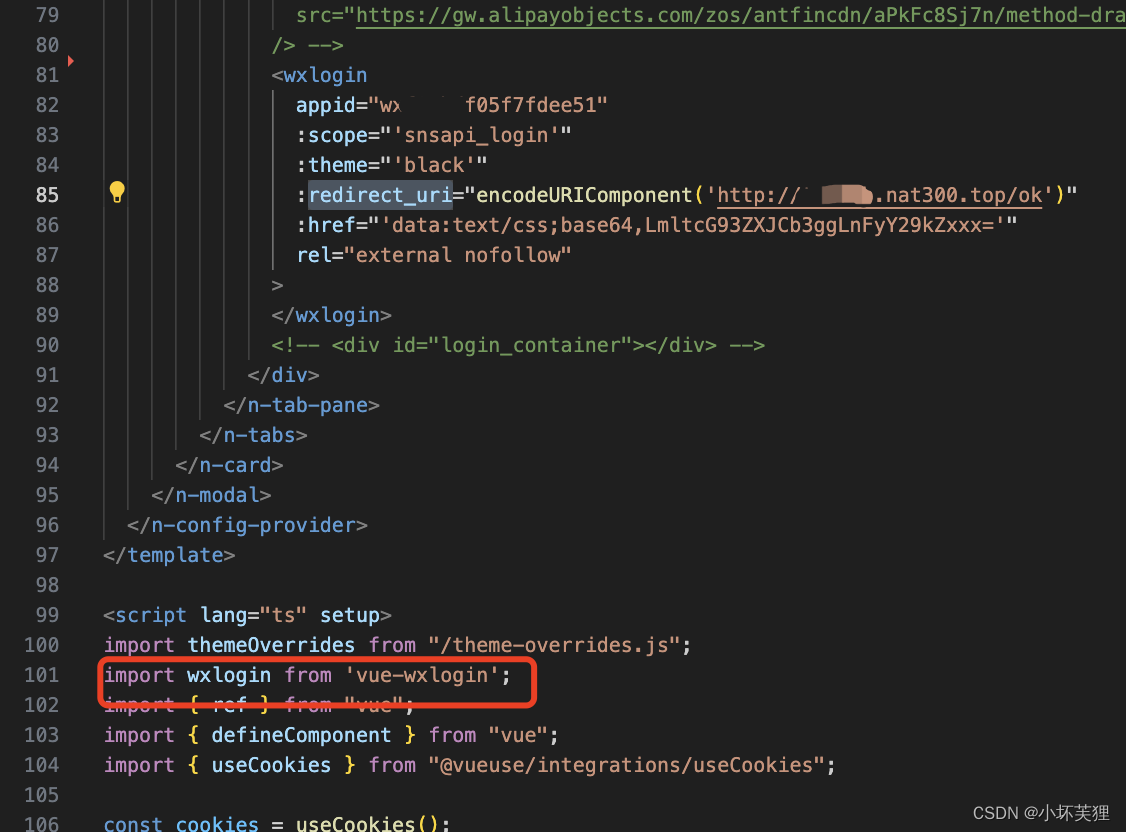
用的是 npm install vue-wxlogin --save-dev
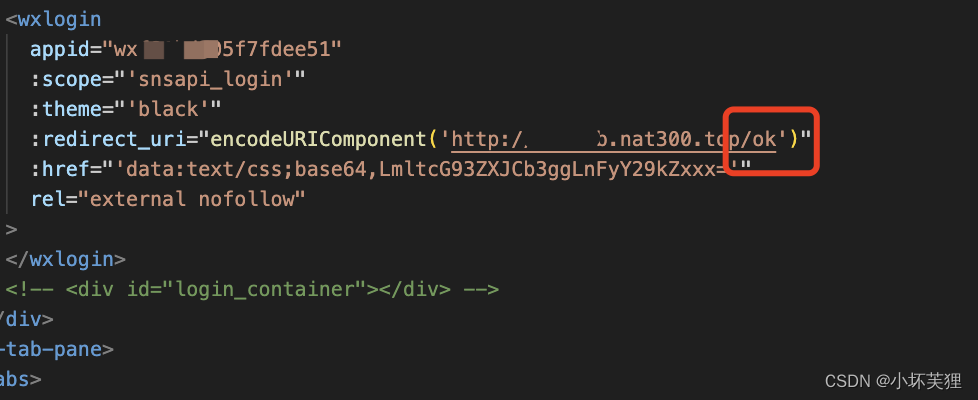
nuxt不用写组件之间在当前页面用即可

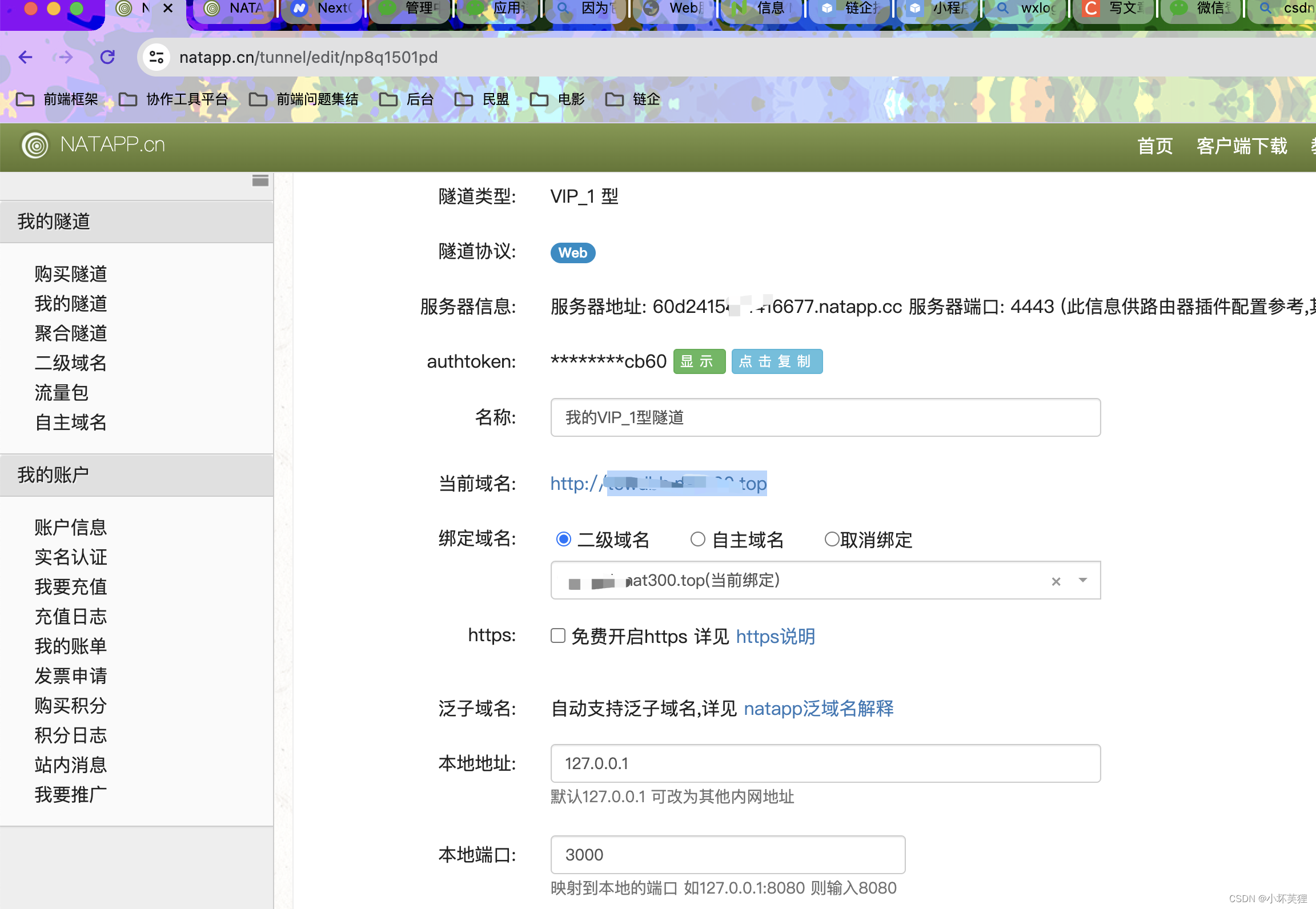
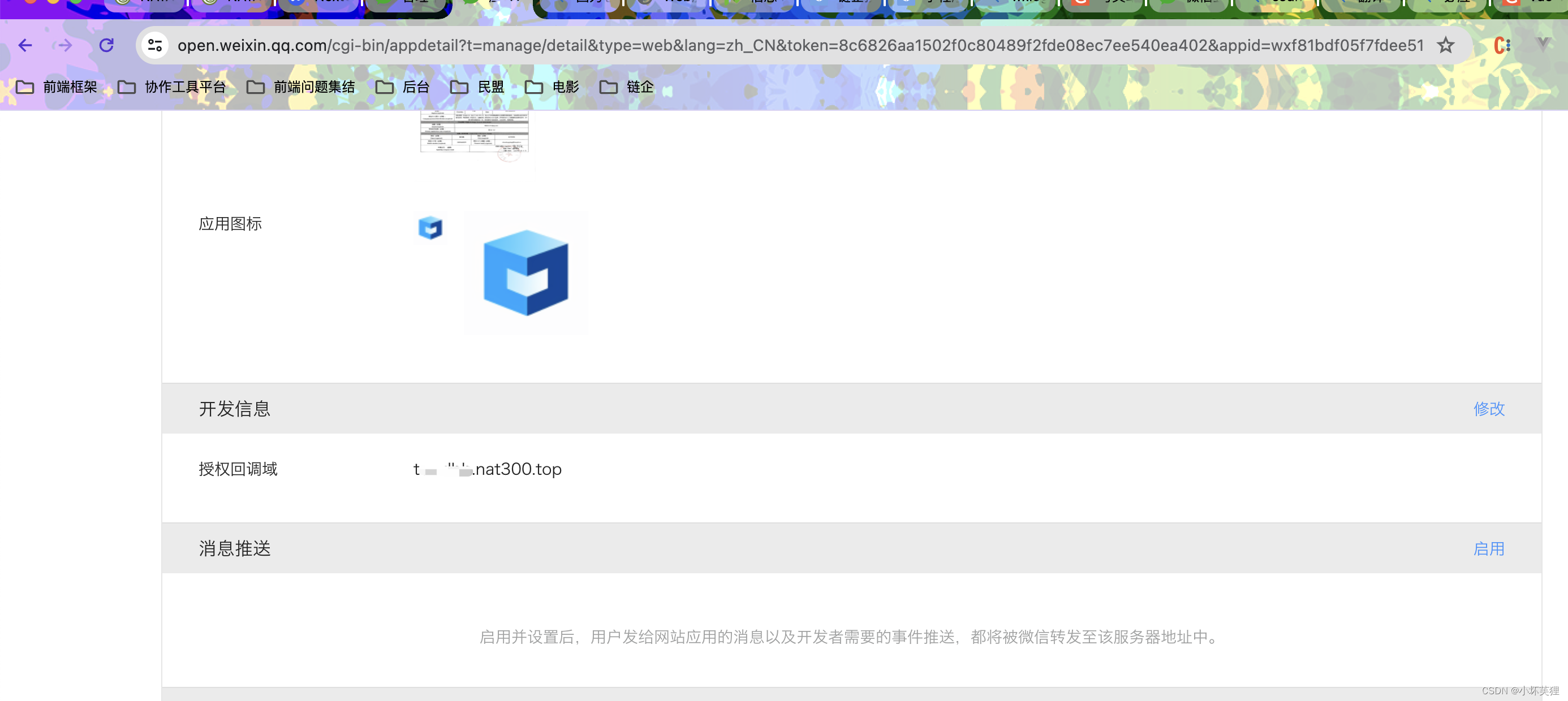
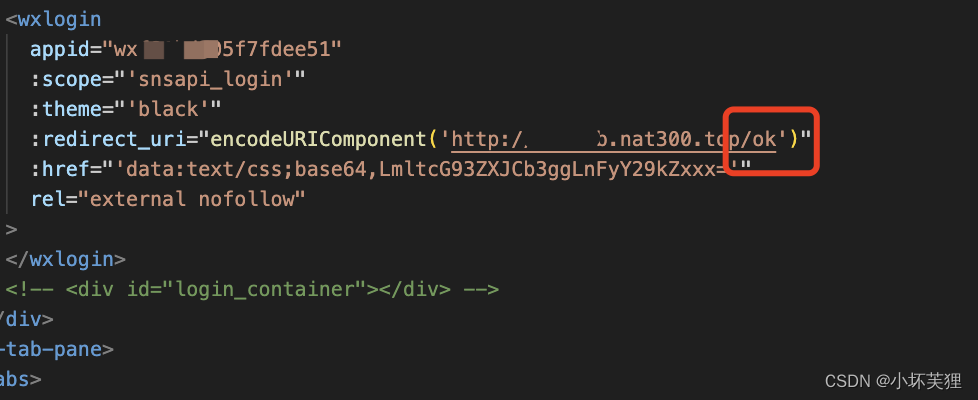
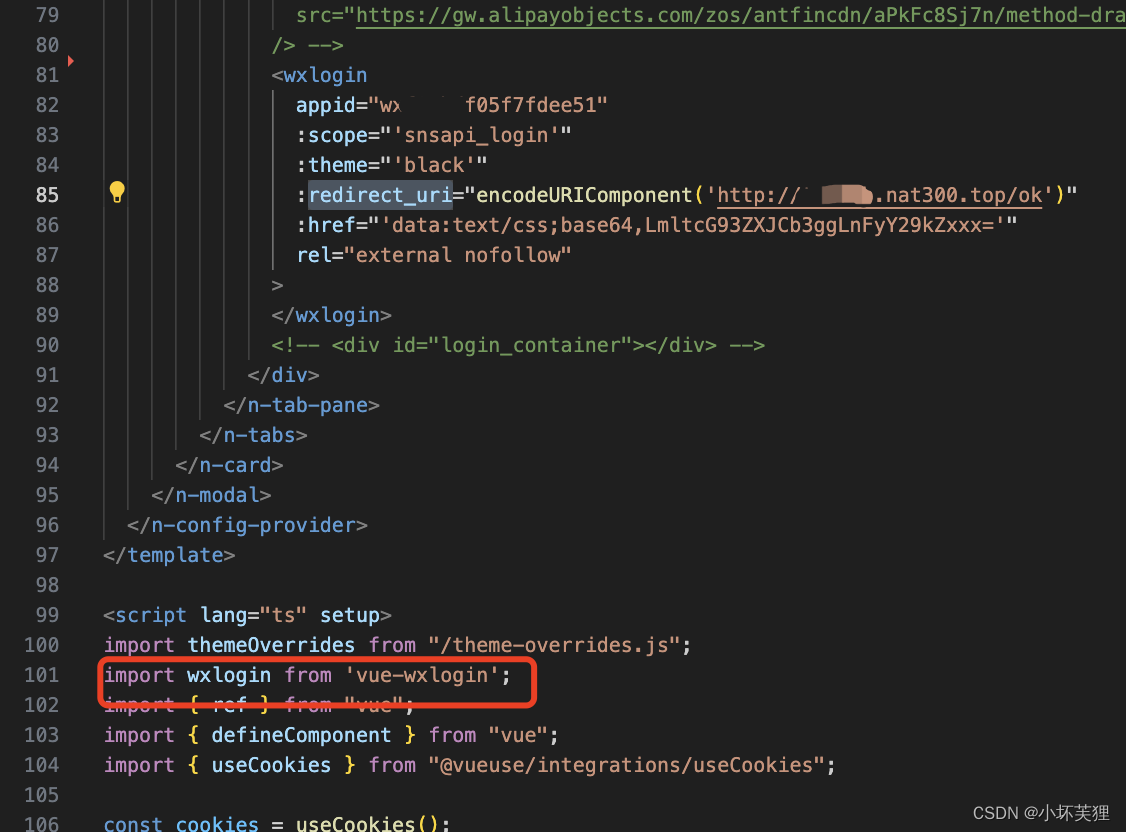
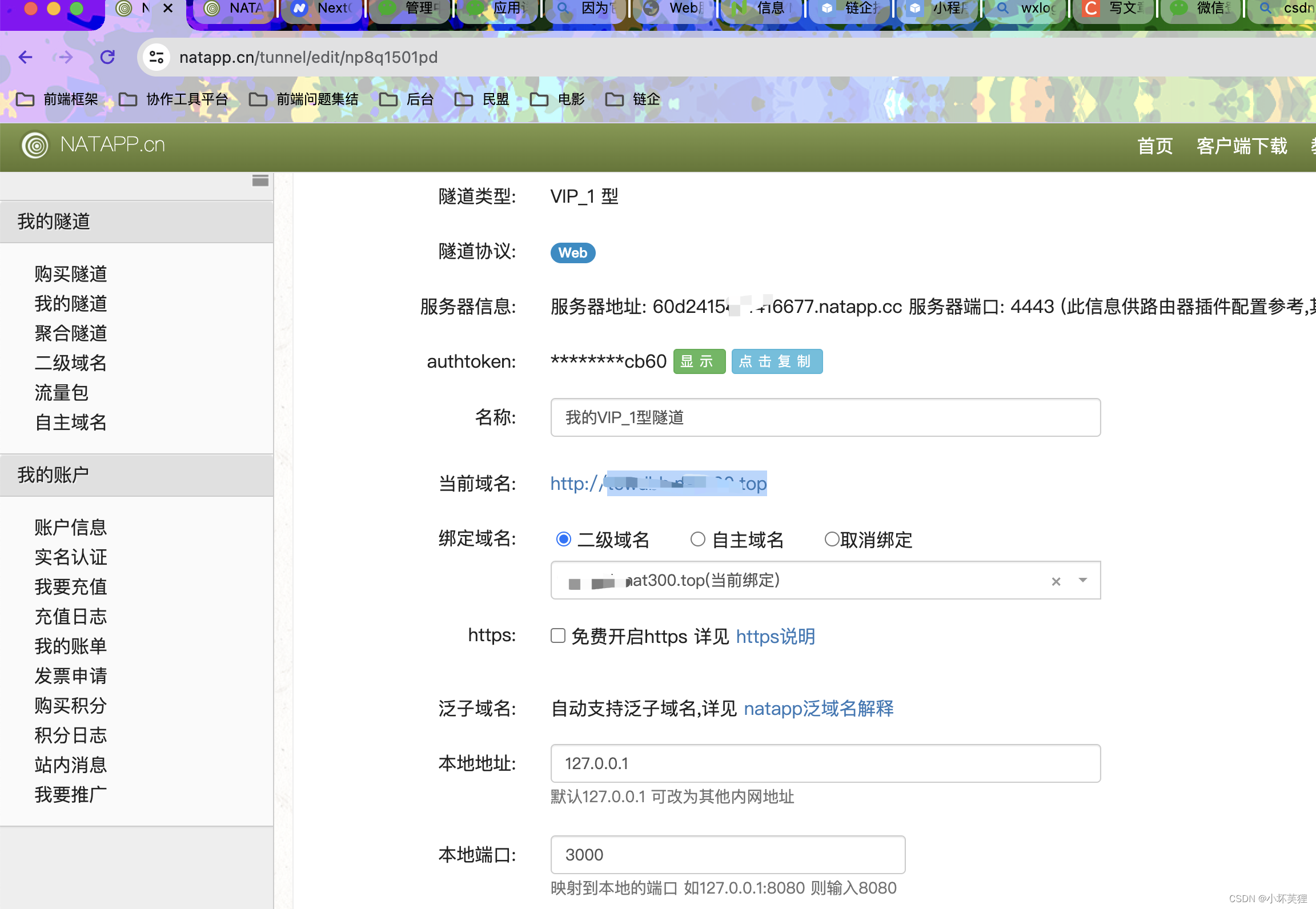
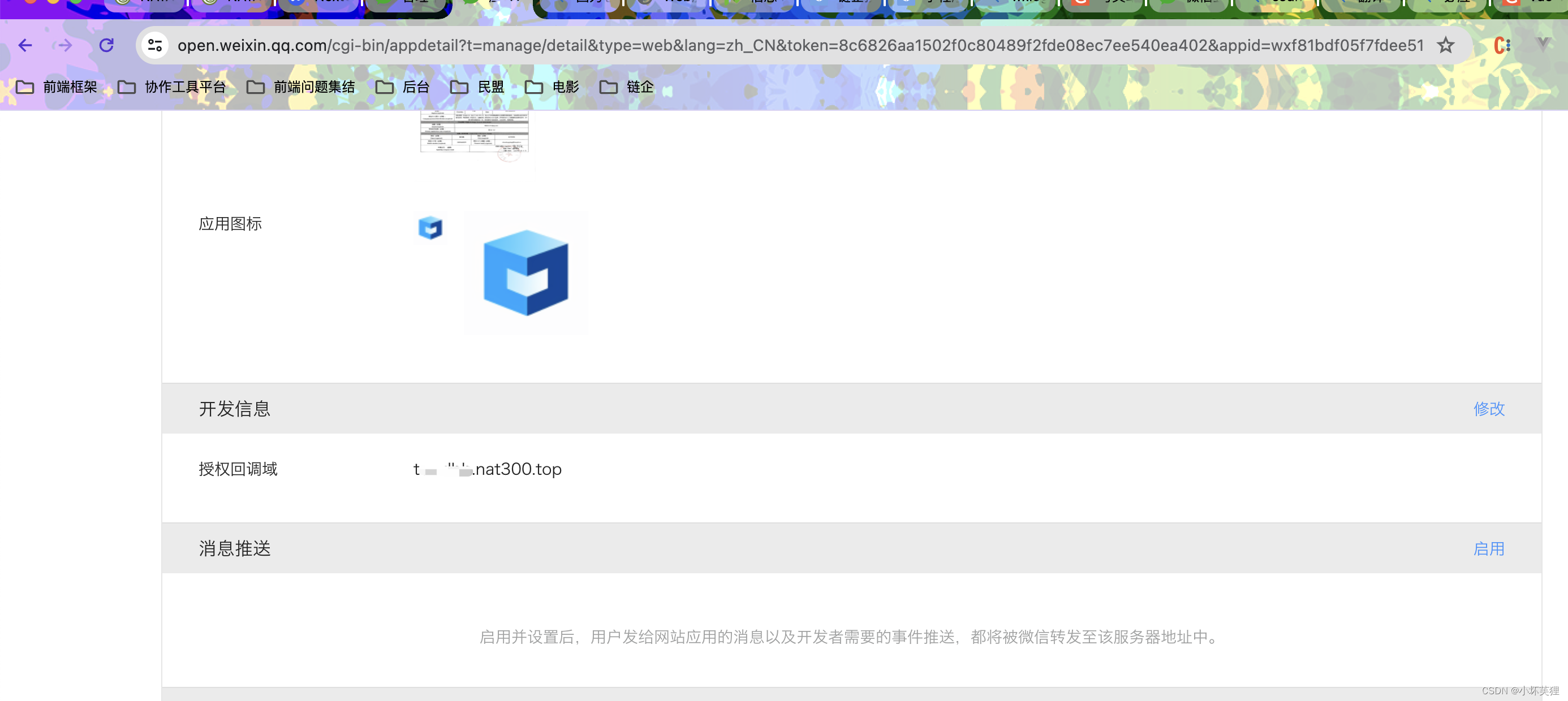
最只要的是redirect_uri这个回调地址需要配置好,需要外网可以访问的到的网站。
这里我用的是


回调的域名下边加 / (这里是指的他回调回来要打开的页面。我这用了ok页面)

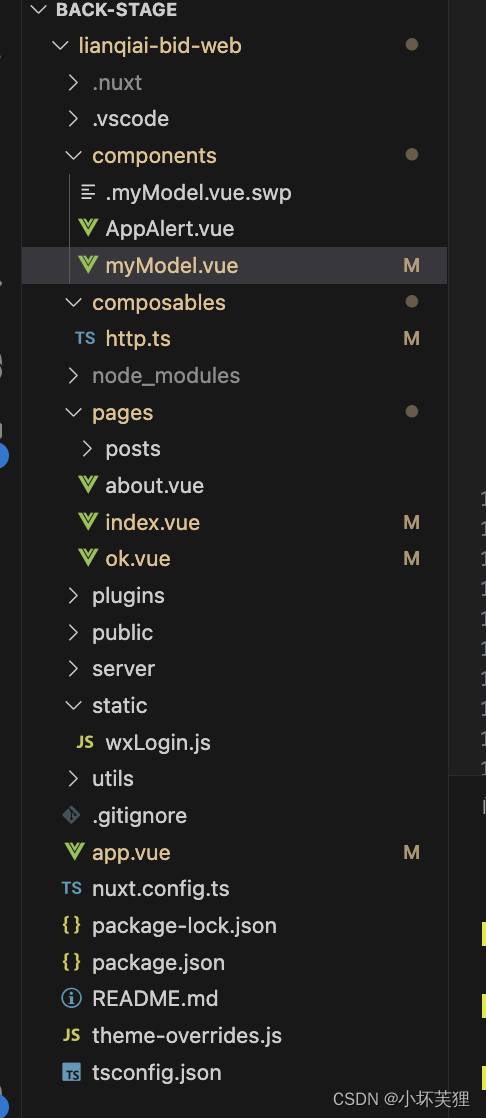
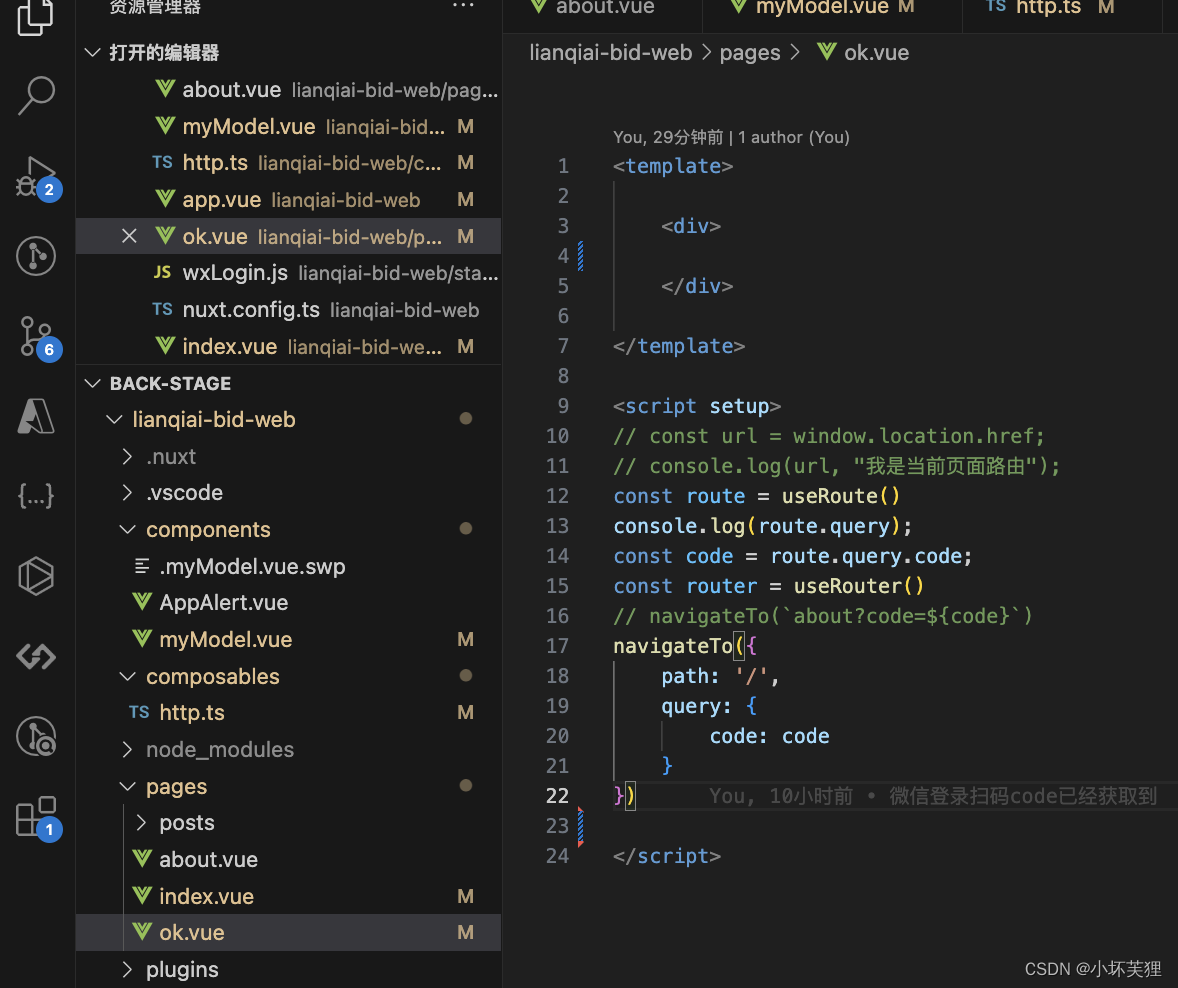
这个是我的目录结构

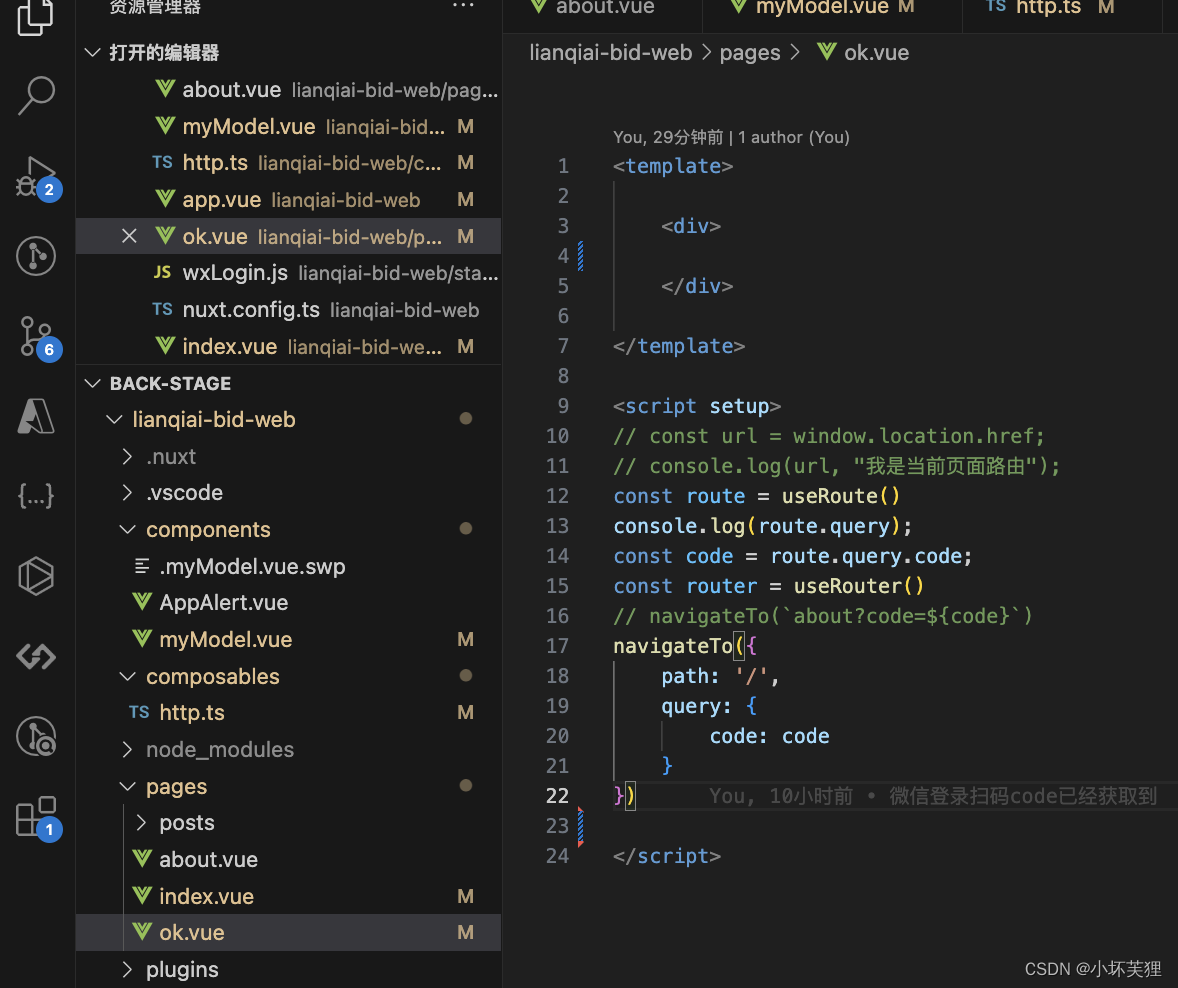
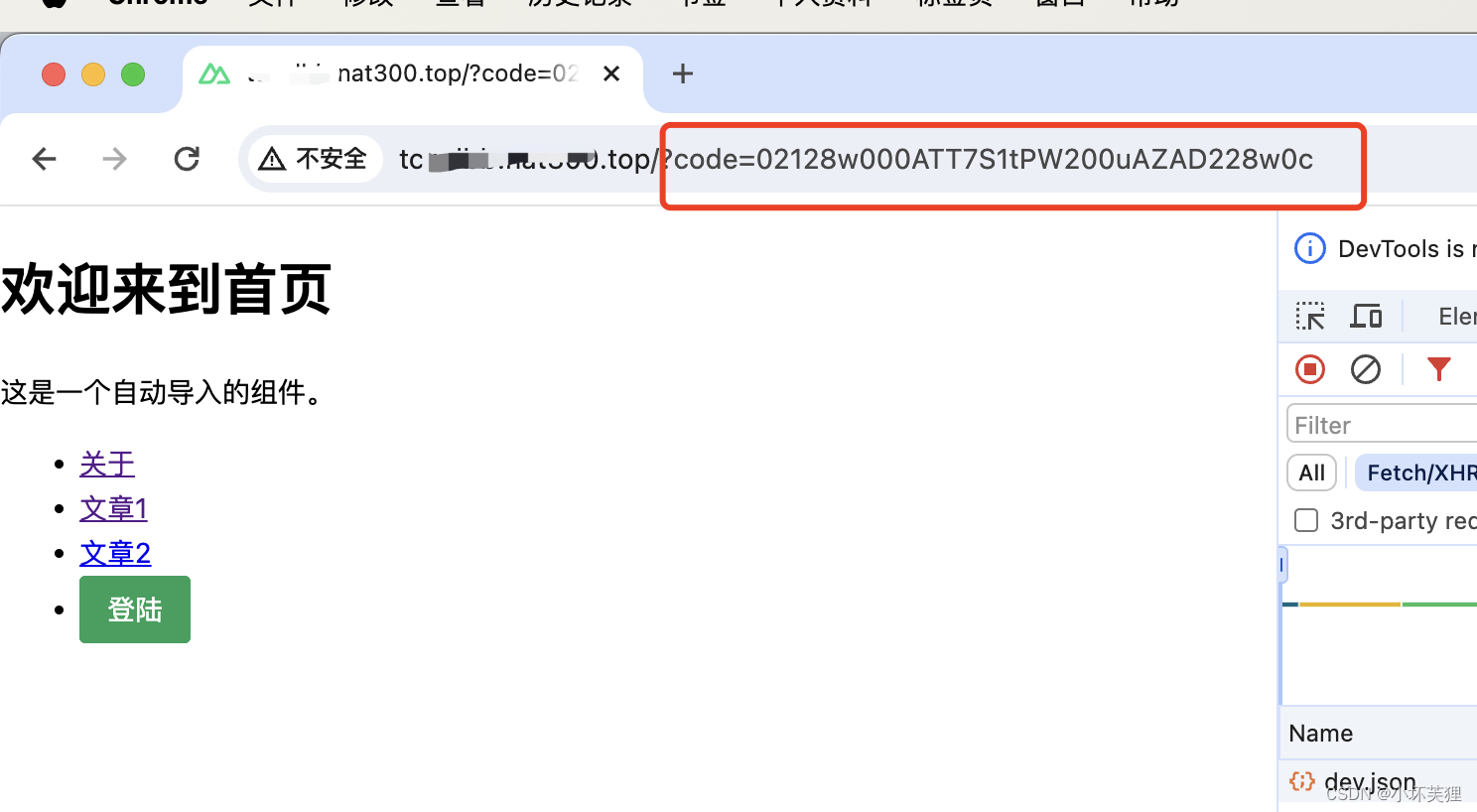
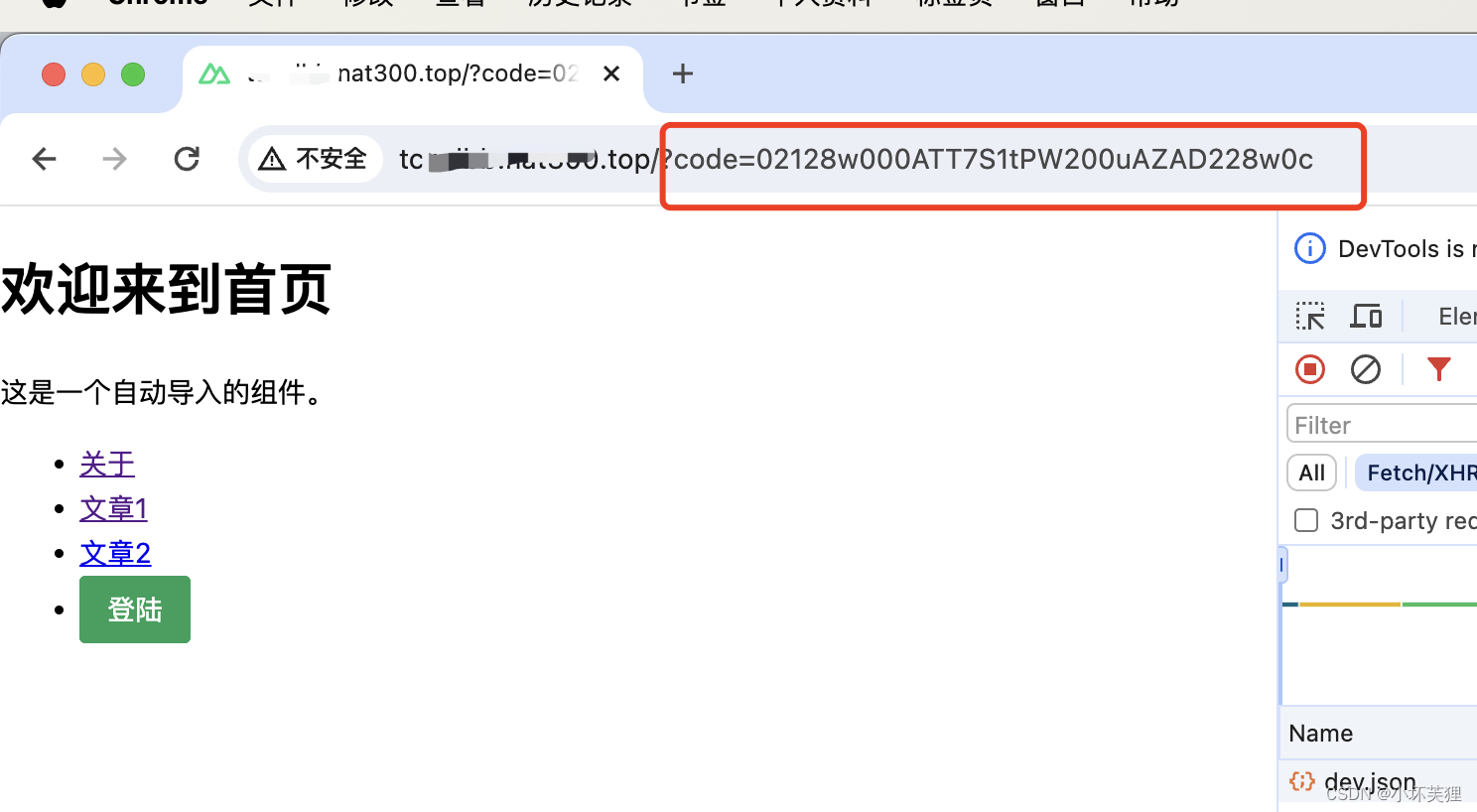
我写的方法是,跳转到ok页面之后,我让ok页面做了一个跳转到index的操作(把微信返回的code码给带到首页)


拿到code之后就可以做后续的操作了对接后端文档
用的是 npm install vue-wxlogin --save-dev
nuxt不用写组件之间在当前页面用即可

最只要的是redirect_uri这个回调地址需要配置好,需要外网可以访问的到的网站。
这里我用的是


回调的域名下边加 / (这里是指的他回调回来要打开的页面。我这用了ok页面)

这个是我的目录结构

我写的方法是,跳转到ok页面之后,我让ok页面做了一个跳转到index的操作(把微信返回的code码给带到首页)


拿到code之后就可以做后续的操作了对接后端文档

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


