应产品的要求,做人生中的第一次换肤项目,在没做之前,确实觉得挺没有头绪的,所以就只能借助于百度啊,然后发现其实element自带的就有换肤功能,虽然看了很多别人的文章,但是想自己写一下加深印象。
一、项目搭建
第一步肯定是根据命令行生成对应的项目框架,然后安装element,根据需求引入自己需要的element组件最后拿到的效果图如下:

二、换肤思路
搭建好了项目以后,最重要的问题就来了,如何实现换肤呢。其实主要的还是依赖于element里面的知识:vue , elementui , vuex , sass , gulp-css-wrap,根据gulp工具进行生成对应颜色的css文件,然后通过点击不同的颜色进行link 来引入css文件
三、实现
1、之前已经有了对于element的一些基本安装,步骤如下
//安装elementui
npm i element-ui -S
//安装sass
npm i sass-loader node-sass -D
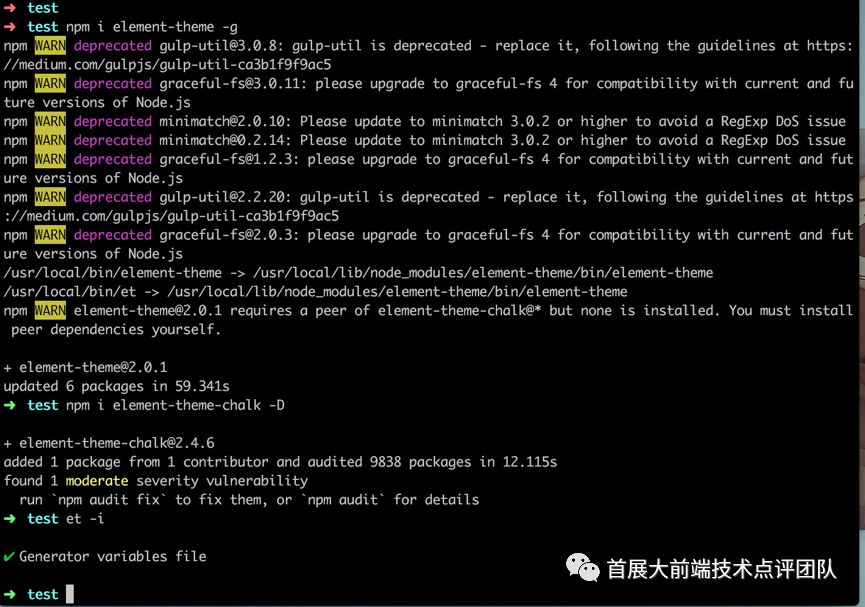
2、然后需要安装element自定义颜色主题工具
//安装主题工具
npm i element-theme -g
//安装chalk工具
npm i element-theme-chalk -D
3、初始化变量文件
et -i
Generator variables file
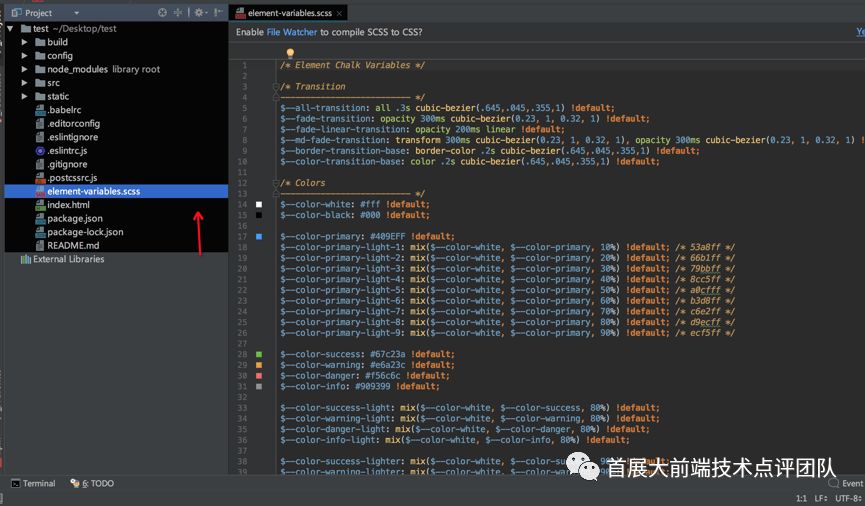
执行后当前目录会有一个element-variables.scss 文件。内部包含了主题所用到的所有变量,它们使用SCSS 的格式定义。
如图:

执行完上述的步骤以后,工程中会生成对应的文件,如图:

4、修改变量,直接编辑element-variables.scss 文件,例如修改主题色为红色
$--color-primary: red;
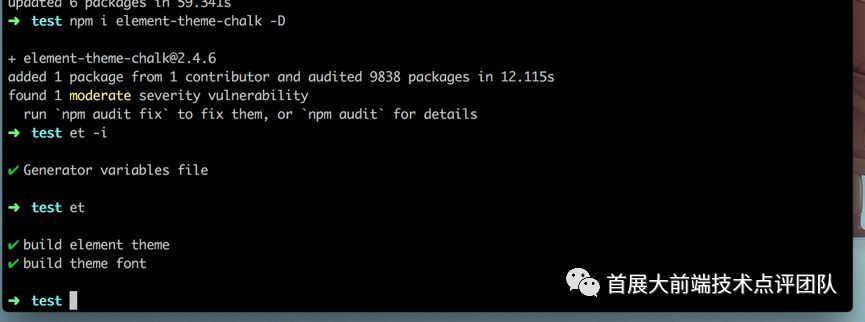
5、编译主题
保存文件后,到命令行里执行et 编译主题,默认情况下编译的主题目录是放在./theme 下
et
> ✔build theme font
> ✔build element theme


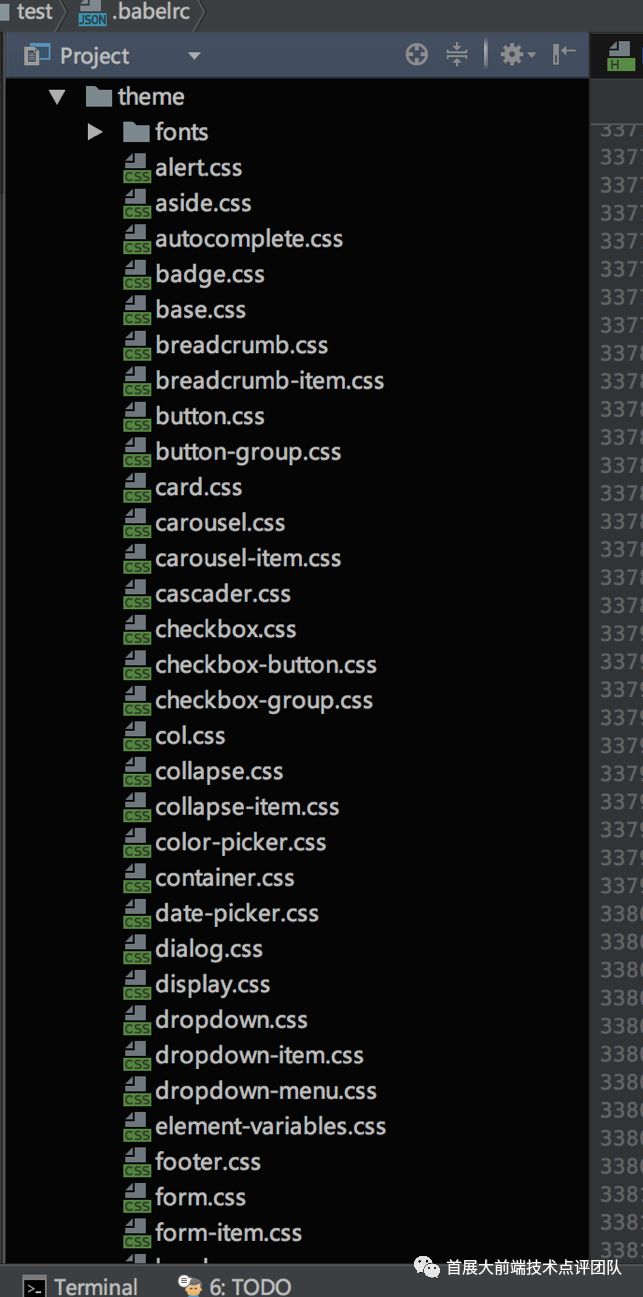
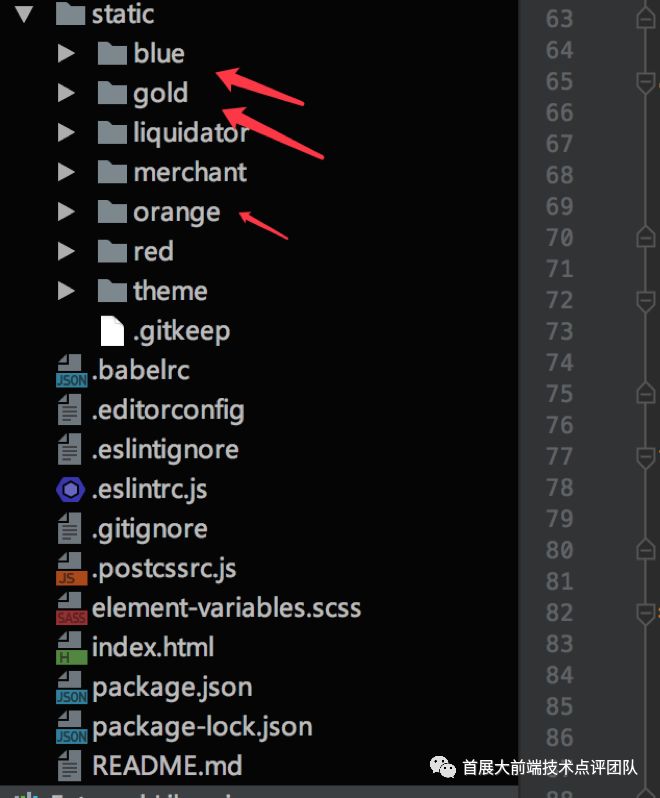
6、生成需要的文件统一放到文件夹下,如图:

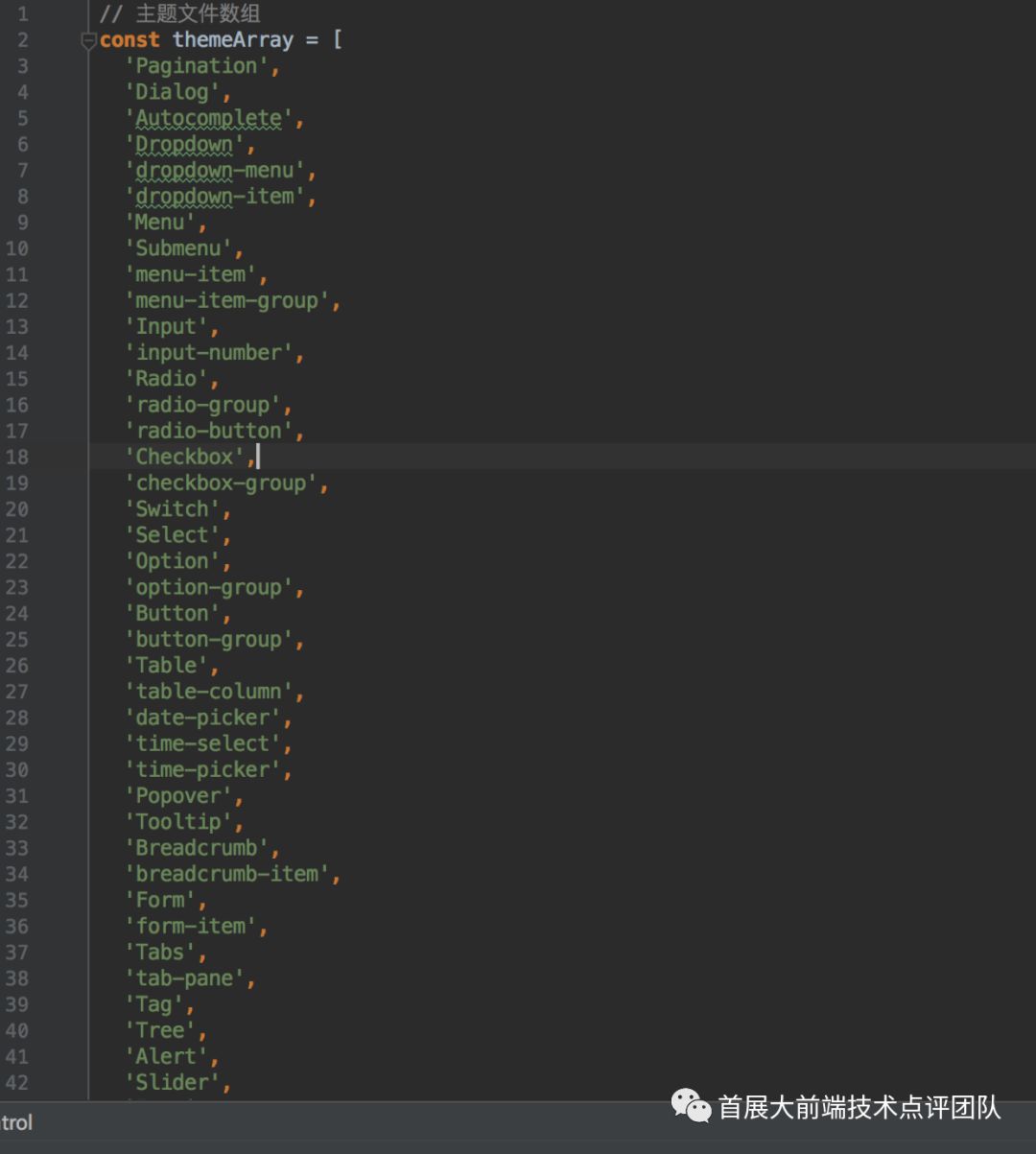
7、在使用的时候,动态的改变引入的link文件之前,需要把你需要使用的文件放到数组中
如图

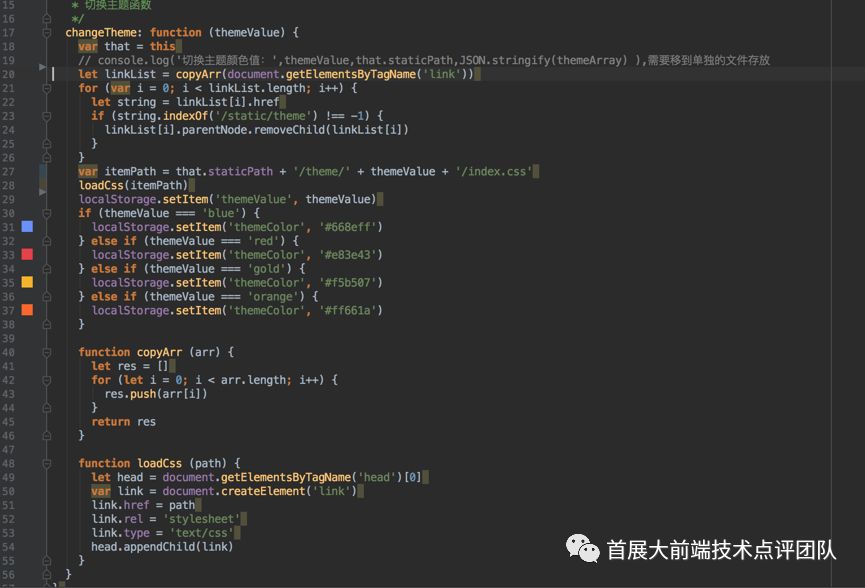
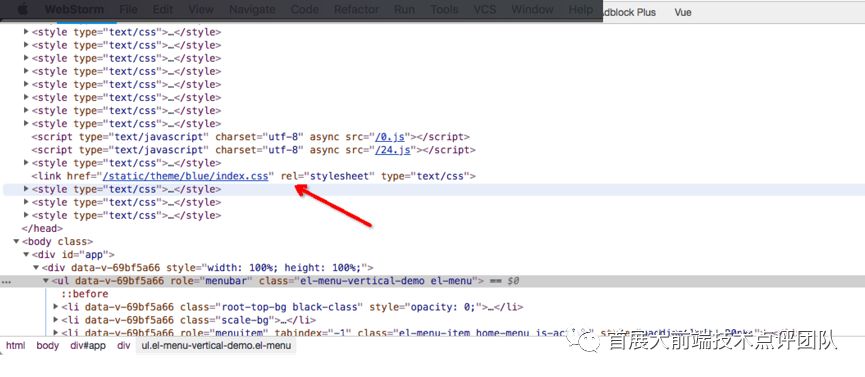
8、然后就是对应的,通过动态改变link内容进行引入,其中生成的所有颜色的文件中,都有一个index文件,index文件包括所有的组件的样式,所以,只需要动态引入index文件即可


参考链接http://element.eleme.io/#/zh-CN/component/custom-theme






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








