最近在做音乐播放器,系统提供的标题栏也太丑了,所以准备自定义一个。
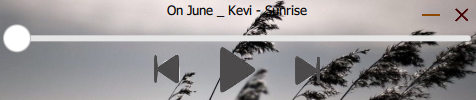
废话不多说,直接上效果图:

播放滚动条有点丑,下一步打算盘它。
上代码:
Window {
id: root
visible: true
width: 480
height: 100
title: qsTr("音乐播放器")
flags: Qt.Window | Qt.FramelessWindowHint //去标题栏
//记录鼠标移动的位置,此处变量过多会导致移动界面变卡
property point clickPos: "0,0"
//背景图
Image {
id: rootImage
smooth: false
source: "new/prefix1/background2.png"
fillMode: Image.PreserveAspectFit
}
//自定义标题栏
Rectangle{
id: mainTitle
x:0
y:0
width: root.width
height: 30
color: "#00000000"
//处理鼠标移动后窗口坐标逻辑
MouseArea{
anchors.fill: parent
acceptedButtons: Qt.LeftButton //只处理鼠标左键
onPressed: { //鼠标左键按下事件
clickPos = Qt.point(mouse.x, mouse.y)
}
onPositionChanged: { //鼠标位置改变
//计算鼠标移动的差值
var delta = Qt.point(mouse.x - clickPos.x, mouse.y - clickPos.y)
//设置窗口坐标
root.setX(root.x + delta.x)
root.setY(root.y + delta.y)
}
}
//关闭窗口按钮
Image {
id: closeButton
x:0
anchors.right: parent.right
width: parent.height
height: width
source: "new/prefix1/closei.png"
MouseArea{
anchors.fill: parent
onClicked: {
Qt.quit() //退出程序
}
}
}
//最小化窗口按钮
Image {
id: minButton
x: 0
anchors.right: closeButton.left
anchors.rightMargin: 1
width: parent.height
height: width
source: "new/prefix1/mini.png"
MouseArea{
anchors.fill: parent
onClicked: {
root.showMinimized() //窗口最小化
}
}
}
}
}本文原创,转载请注明出处。






















 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








