什么是MEAN框架?它可绝对不是吝啬的框架哦,而是包含了Mongoose(用于操作MongoDB)、Express、AngularJS以及Node.js的全Javascript开发架构,对的,你没看错,再也不用羡慕隔壁家的Java了,我们大前端也能做到。
首先Express对Node.js作为Web服务器那繁琐的网络操作进行了封装,所以网络连接、请求分发啥的都不是事儿,这样我们就可以专心写业务逻辑了。AngularJS则直接把前端从后端开发中分离了出来,是一个纯血统前端开发框架。它提供了声明式的双向数据绑定(就是html页面的数据和AngularJS作用域里的数据只要其中一个改变,另一个也会跟着改变),而且对DOM的破坏和重构影响更小,浏览器需要重新渲染的页面也就更少。MongoDB是一个轻量级的文档数据库,数据以JSON格式存储。最后Node.js是基于Google V8引擎的服务端开发语言,有了它我们才可以建立起全Javascript开发架构。另外你有没有发现,我们不单统一了开发语言,还把数据格式(JSON)给统一了(明明就是我们js的对象嘛),这样就省去了不少麻烦。
服务端采用Mongoose+Express+Node.js搭建,前端则采用AngularJS+Bootstrap来构建,数据库采用MongoDB。
下面来说一下搭建全过程,我的webstorm版本是11.0.3。
一、服务端搭建
1.新建一个node项目
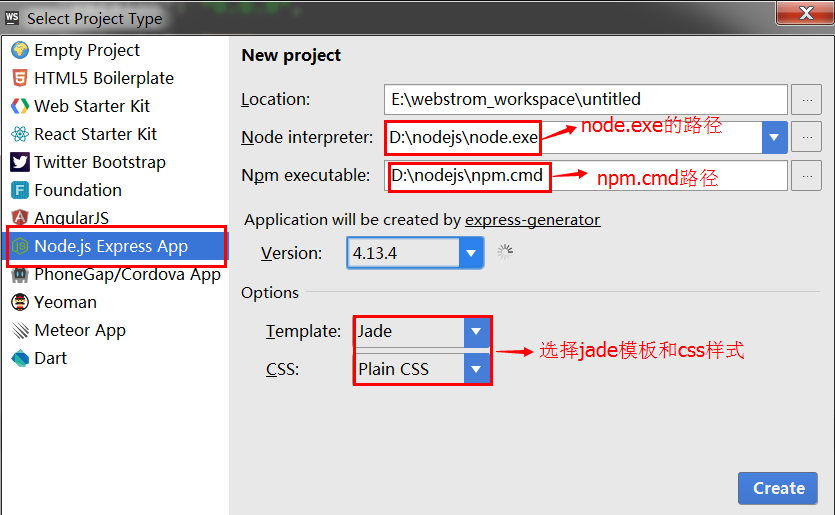
选择File -> New Project -> Node.js Express App,然后为项目起个响亮的名字,选择Nodejs和npm路径,选择jade模板(或ejs,随便选一个啦,反正前端用的是AngularJS,只能用html来写页面,也用不到这些模板语言)和css样式后点击创建按钮即可,如下图所示。

2.安装mongooe
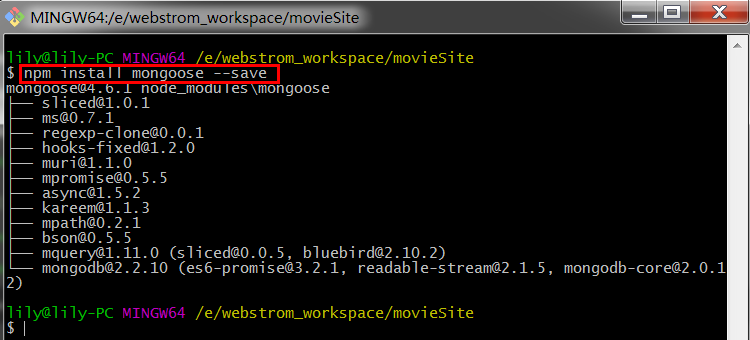
由于新建的node项目已经自带了express,所以就不用再安装了。接下来安装mongoose,进入到项目的根目录,cmd输入npm install mongoose –save安装mongoose,加–save安装完成后会在package.json中记录引用的各模块信息,以后只要有这个文件在,我们就可以通过npm快速搭建起依赖环境。

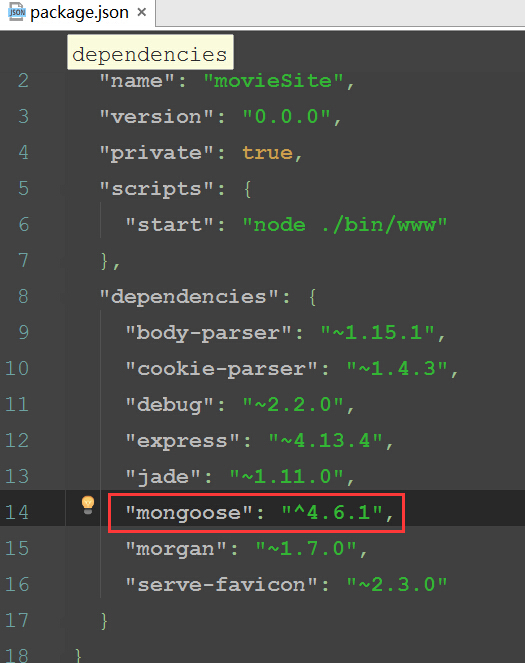
安装完成后看一下package.json文件,如下图所示。

最后在app.js中注释掉引入的路由,如下图所示。
- 1
- 2
- 3
- 4
- 5
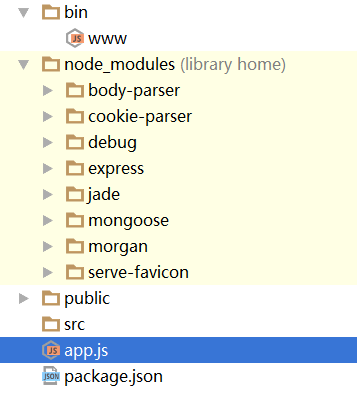
并删除项目根目录下的routes和views这两个无效的文件夹,可以新建一个src文件夹来存放后台文件,删除完之后项目目录如下图所示

二、前端搭建
1.安装bower
通过命令npm install -g bower全局安装bower,因为静态文件都是通过bower命令来下载的。bower安装成功后需要将bower的路径添加到环境变量中,否则用bower安装依赖的时候会报错。然后在项目根目录新建一个.bowerrc文件,用来指定bower安装路径,文件内容为
- 1
- 2
- 3
2.安装依赖
在项目根目录新建一个bower.json文件指定一些依赖的文件及其版本号,
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
运行bower install,安装这些相关插件。
3.创建index.html页面
在public目录下新建index.html文件,内容如下
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
最后在app.js文件里声明html位置
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
三、启动项目
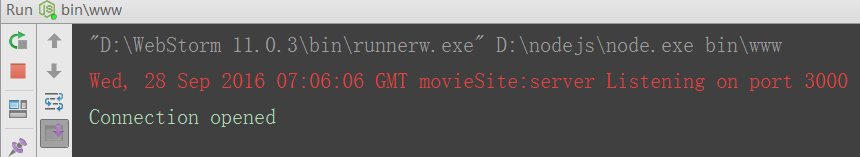
在webstorm里点击右上角的运行按钮

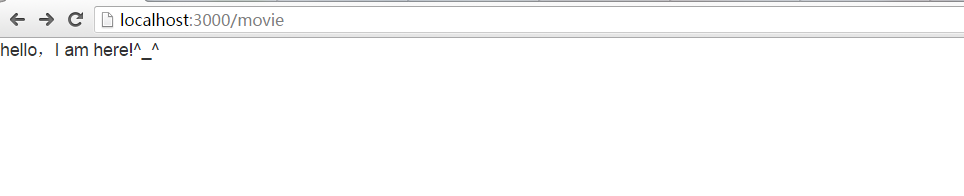
最后切换至浏览器,在浏览器中输入网址:http://localhost:3000即可看见首页。























 5952
5952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








