Java程序员 - vue初体验
项目实战
1.技术
- 组件之间的传值
- axions实现读取json数据:商品的数据存于json中
- css相关技术进行布局:布局,间距等样式
- 使用view页面组件,使用route设置页面
2.项目要求
从零开始,实现如图 所示的页面,左右布局,并读取json数据

3.项目
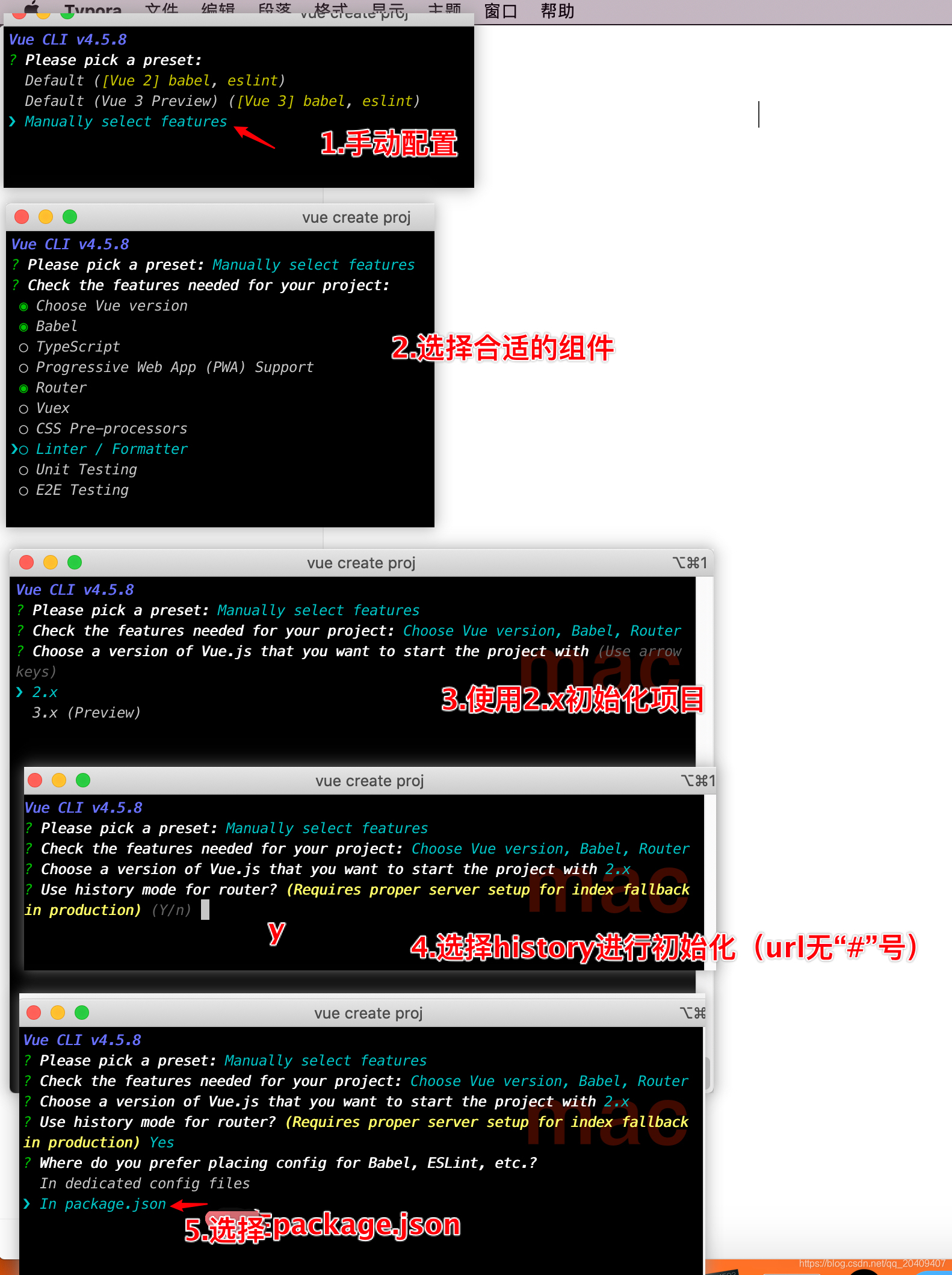
3.1 项目初始化
//创建项目 proj vue create proj //选择内容如下图所示 //进入目录,启动 cd proj npm run serve //如果前面没任何问题,通过提示给出的地址,localhost:8080 就能访问界面


4.项目编写
图片路径:
分享给大家一下我自己找的资源,仅供学习,侵权自负。链接:https://pan.baidu.com/s/1vpqpUFMWB-mRghrm9Cqjdg 提取码:n4q6
慕课网第4阶段,收官案例:https://www.imooc.com/video/20348
第一次编写的代码地址:
https://gitee.com/huqingfeng/vue-learn
//安装axios,读取json,ajax效果的,需要main.js导入 npm i axios -S
第一次写,坑坑哇哇挺多的,不会就通过报错,去网上找下答案,基本都解决。





















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








