例子:
<div id="div" style="height: 200px;width: 200px;border:solid 50px red;overflow:auto;padding:50px">
<div id="info" style="height:400px;width:400px;border:solid 1px blue;"></div>
<script>
var div=document.getElementById("div");
var ho=div.offsetHeight;
var hc=div.clientHeight;
console.log(ho,hc);
</script>
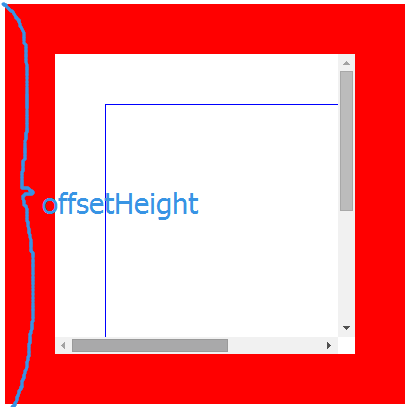
</div>1.offsetWidth
offsetWidth=border+padding+height;
这里等于: 50+50+200+50+50=400
注意:offsetWidth不能在display:none的div获得正确值,可以用jquery的outerWidth()正确获得
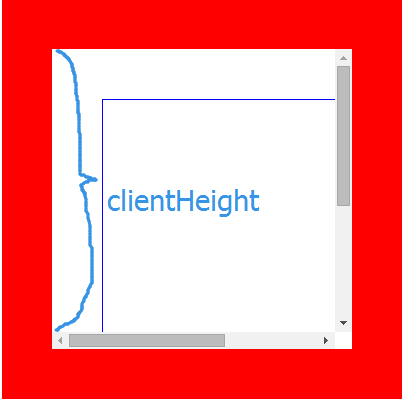
2.clientWidth

clientWidth=padding+height-滚动条
这里等于:50+200+50-17=283
注意:jquery的innerWidth()可不把滚动条计算进去,可得到结果300
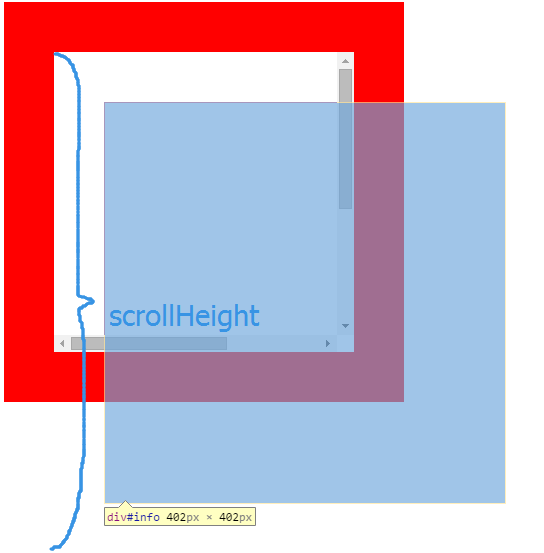
3.scrollWidth

scrollWidth=padding+包含内容的完全高度
这里等于:50+402+50=502
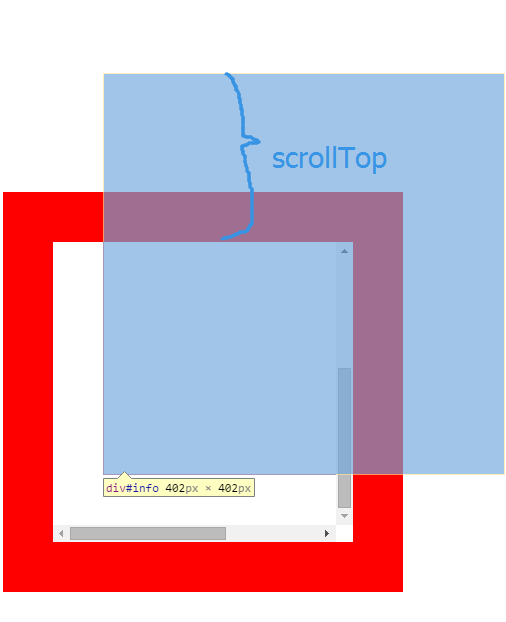
4.scrollTop
定义:获取位于元素顶部边界与元素中当前可见内容的最顶端之间的距离
scrollTop=scrollHeight-clientHeight
=padding+包含内容的完全高度-(padding+height-滚动条)
=包含内容的完全高度-height-滚动条

























 708
708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








