1.简介
CSS动画的两大组成部分是transition(CSS过渡)和animation。其中animation是为了解决transition某些问题而出现的。在CSS3引入过渡这个概念之前,CSS是没有时间轴的,所有的变化都会在一瞬间完成。
2.CSS过渡
在选择器中增加transition属性,其作用在于,指定状态变化所需的时间。其完整形式如下。
img {
transition-property: height;
transition-duration: 1s;
transition-delay: 1s;
transition-timing-function: ease;
}| 属性 | 描述 |
|---|---|
| transition-property | 规定应用过渡的CSS属性的名称。 |
| transition-duration | 定义过渡效果花费的时间,默认是0。 |
| transition-timing-function | 定义过渡效果的时间曲线,默认是”ease”。 |
| transition-delay | 规定过渡效果延迟多久开始,默认是0。 |
上述代码可以简单的简写成下面的形式,第一个是持续时间,第二个是延迟时间,第三个是适用曲线,第四个是过渡效果。
img {
transition: 1s 1s height ease;
}3.CSS动画
CSS中适用@keyframes规则创建动画,在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。我们用百分比来规定发生的时间,from,to关键词分别代表0%和100%。
@keyframes my_first {
from {background:red;}
25% {background:yellow;}
50% {background:blue;}
to {background:green}
}最后我们只需要把它捆绑到某个选择器即可,至少指定规定的动画名称和规定的动画时长。
div {
animation:myfirst 5s;
}下面是动画所有可指定的属性,同过渡一样,我们可以简写成一行,即全写在animation属性中(animation-play-state除外),也可以分开各个属性书写。
| 属性 | 描述 |
|---|---|
| animation-name | 规定@keyframes动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。 |
| animation-timeing-function | 规定动画的速度曲线,默认是”ease”。 |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1。 |
| animation-direction | 规定动画是否在下一周期逆向地播放,默认是”normal”。 |
| animation-play-state | 规定动画是否在运行或暂停,默认是”running”。 |
| animation-fill-mode | 规定对象动画时间之外的状态。 |
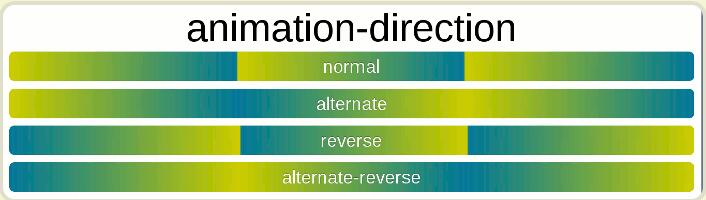
关于animation-direction的四个取值,normal,alternative,reverse,alternative-reverse的含义见下图,它们分别代表了不同的播放方向。

在动画执行完毕后,一般会回到初始状态,如果想修改这一默认行为,可以用animation-fill-mode属性,值为none表示不改变默认行为,值为forwards表示让动画停留在结束状态,值为backwards表示让动画回到第一帧的状态,both表示根据animation-direction轮流应用forwards和backwards规则。






















 515
515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








