1.使用 source map
当 webpack 打包源代码时,可能会很难追踪到错误和警告在源代码中的原始位置。例如,如果将三个源文件(a.js, b.js 和 c.js)打包到一个 bundle(bundle.js)中,而其中一个源文件包含一个错误,那么堆栈跟踪就会简单地指向到 bundle.js。这并通常没有太多帮助,因为你可能需要准确地知道错误来自于哪个源文件。
为了更容易地追踪错误和警告,JavaScript 提供了 source map 功能,将编译后的代码映射回原始源代码。如果一个错误来自于 b.js,source map 就会明确的告诉你。
webpack.config.js
添加devtool: 'source-map',
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const CleanWebpackPlugin = require('clean-webpack-plugin')
module.exports = {
devtool: 'source-map',
entry: {
app: './src/index.js',
print: './src/print.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CleanWebpackPlugin(['dist'])
]
}
现在,让我们来做一些调试,在 print.js 文件中生成一个错误:
src/print.js
function print() {
cosnole.error("haha!!!")
}
export default print
运行 npm run bundle
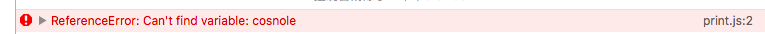
现在在浏览器打开最终生成的 index.html 文件,点击按钮,并且在控制台查看显示的错误。错误应该如下:
我们可以看到,此错误包含有发生错误的文件(print.js)和行号(2)的引用。这是非常有帮助的,因为现在我们知道了,所要解决的问题的确切位置。
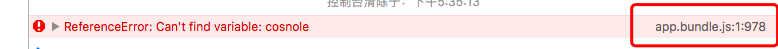
而没有添加devtool: 'source-map’时,报错如下:

2.选择一个开发工具
每次要编译代码时,手动运行 npm run bundle 就会变得很麻烦。
webpack 中有几个不同的选项,可以帮助你在代码发生变化后自动编译代码:
(1)webpack’s Watch Mode
(2)webpack-dev-server
(3)webpack-dev-middleware
多数场景中,你可能需要使用 webpack-dev-server,探讨一下以上的所有选项。
(1)webpack’s Watch Mode
你可以指示 webpack “watch” 依赖图中的所有文件以进行更改。如果其中一个文件被更新,代码将被重新编译,所以你不必手动运行整个构建。
我们添加一个用于启动 webpack 的观察模式的 npm script 脚本:
package.json
添加了"watch": “webpack --watch”
{
"name": "lesson0523_new",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"bundle": "webpack",
"watch": "webpack --watch"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"html-webpack-plugin": "^4.3.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11"
}
}
现在,你可以在命令行中运行 npm run watch,就会看到 webpack 编译代码,然而却不会退出命令行。这是因为 script 脚本还在观察文件。
现在,webpack 观察文件的同时,我们先移除我们之前引入的错误:
function print() {
console.log("haha!!!")
}
export default print
现在,保存文件并检查终端窗口。应该可以看到 webpack 自动重新编译修改后的模块!
唯一的缺点是,为了看到修改后的实际效果,你需要刷新浏览器。如果能够自动刷新浏览器就更好了,可以尝试使用 webpack-dev-server,恰好可以实现我们想要的功能。
不过,这里修改后报错了:
Failed to load resource: 错误的 URL(不知道哪里出错了…)
(2)webpack-dev-server
webpack-dev-server 为你提供了一个简单的 web 服务器,并且能够实时重新加载(live reloading)。让我们设置以下:
npm install --save-dev webpack-dev-server
修改配置文件,告诉开发服务器(dev server),在哪里查找文件:
webpack.config.js
devServer: {
contentBase: './dist',
open: true,
port: 8080,
},
以上配置告知 webpack-dev-server,在 localhost:8080 下建立服务,将 dist 目录下的文件,作为可访问文件。
让我们添加一个 script 脚本,可以直接运行开发服务器(dev server):
package.json
{
"name": "lesson0523_new",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"bundle": "webpack",
"watch": "webpack --watch",
"start": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"html-webpack-plugin": "^4.3.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.11.0"
}
}
现在,我们可以在命令行中运行 npm start,就会看到浏览器自动加载页面。
(3)webpack-dev-middleware
webpack-dev-middleware 是一个容器(wrapper),它可以把 webpack 处理后的文件传递给一个服务器(server)。 webpack-dev-server 在内部使用了它,同时,它也可以作为一个单独的包来使用,以便进行更多自定义设置来实现更多的需求。接下来是一个 webpack-dev-middleware 配合 express server 的示例。
首先,安装 express 和 webpack-dev-middleware:
npm install --save-dev express webpack-dev-middleware
接下来我们需要对 webpack 的配置文件做一些调整,以确保中间件(middleware)功能能够正确启用:
webpack.config.js
添加语句: publicPath: '/'
解决警告: mode: 'development',
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
module.exports = {
mode: 'development',
devtool: 'source-map',
devServer: {
contentBase: './dist',
open: true,
port: 8080,
},
entry: {
app: './src/index.js',
print: './src/print.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
//publicPath也会在服务器脚本用到,确保资源能够在 http://localhost:3000下正确访问
publicPath: '/'
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CleanWebpackPlugin(),
]
}
publicPath 也会在服务器脚本用到,以确保文件资源能够在 http://localhost:3000 下正确访问,我们稍后再设置端口号。下一步就是设置我们自定义的 express 服务:
在根目录下新建server.js文件:
server.js
const express = require('express')
const webpack = require('webpack')
const webpackDevMiddleware = require('webpack-dev-middleware')
const app = express()
const config = require('./webpack.config.js') //在node中直接使用webpack
const compiler = webpack(config) //编译器
// Tell express to use the webpack-dev-middleware and use the webpack.config.js
// configuration file as a base.
app.use(webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath
}))
// Serve the files on port 3000.
app.listen(3000, function() {
console.log('app is listening on port 3000')
})
现在,添加一个 npm script,以使我们更方便地运行服务:
package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"bundle": "webpack",
"watch": "webpack --watch",
"start": "webpack-dev-server",
"server": "node server.js"
},
现在,在你的终端执行 npm run server,将会有类似如下信息输出:
katedeMacBook-Air:lesson0523_new kate$ npm run server
> lesson0523_new@1.0.0 server /Users/kate/Documents/桂电学校学习/2020vue项目整理/webpack4.0(幕客)/lesson0523_new
> node server.js
app is listening on port 3000
ℹ 「wdm」: Hash: 1a6030182b689c7f2083
Version: webpack 4.43.0
Time: 173ms
Built at: 2020-05-24 10:04:27
Asset Size Chunks Chunk Names
app.bundle.js 4.54 KiB app [emitted] app
app.bundle.js.map 3.96 KiB app [emitted] [dev] app
index.html 302 bytes [emitted]
print.bundle.js 3.97 KiB print [emitted] print
print.bundle.js.map 3.68 KiB print [emitted] [dev] print
Entrypoint app = app.bundle.js app.bundle.js.map
Entrypoint print = print.bundle.js print.bundle.js.map
[./src/index.js] 181 bytes {app} [built]
[./src/print.js] 72 bytes {print} {app} [built]
Child HtmlWebpackCompiler:
Asset Size Chunks Chunk Names
__child-HtmlWebpackPlugin_0 4.51 KiB HtmlWebpackPlugin_0 HtmlWebpackPlugin_0
Entrypoint HtmlWebpackPlugin_0 = __child-HtmlWebpackPlugin_0
[./node_modules/html-webpack-plugin/lib/loader.js!./src/index.html] 538 bytes {HtmlWebpackPlugin_0} [built]
ℹ 「wdm」: Compiled successfully.
现在,打开浏览器,跳转到 http://localhost:3000,你应该看到你的webpack 应用程序已经运行!






















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








