你为什么写箭头函数,而不直接用function
…
好,我直接上代码
const timeAstart = +new Date();
let a = 1;
for (let i = 0; i < 1000000; i++) {
function exec() {
a++;
}
exec();
}
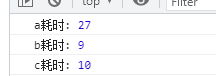
console.log('a耗时:', +new Date() - timeAstart);
const timeBstart = +new Date();
let b = 1;
for (let i = 0; i < 1000000; i++) {
const exec = () => {
b++;
}
exec();
}
console.log('b耗时:', +new Date() - timeBstart);
const timeCstart = +new Date();
let c = 1;
for (let i = 0; i < 1000000; i++) {
const exec = function () {
c++;
}
exec();
}
console.log('c耗时:', +new Date() - timeCstart);
解决问题

现在你明白了嘛????






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








