先来看看一些主流网站是如何实现置灰的:
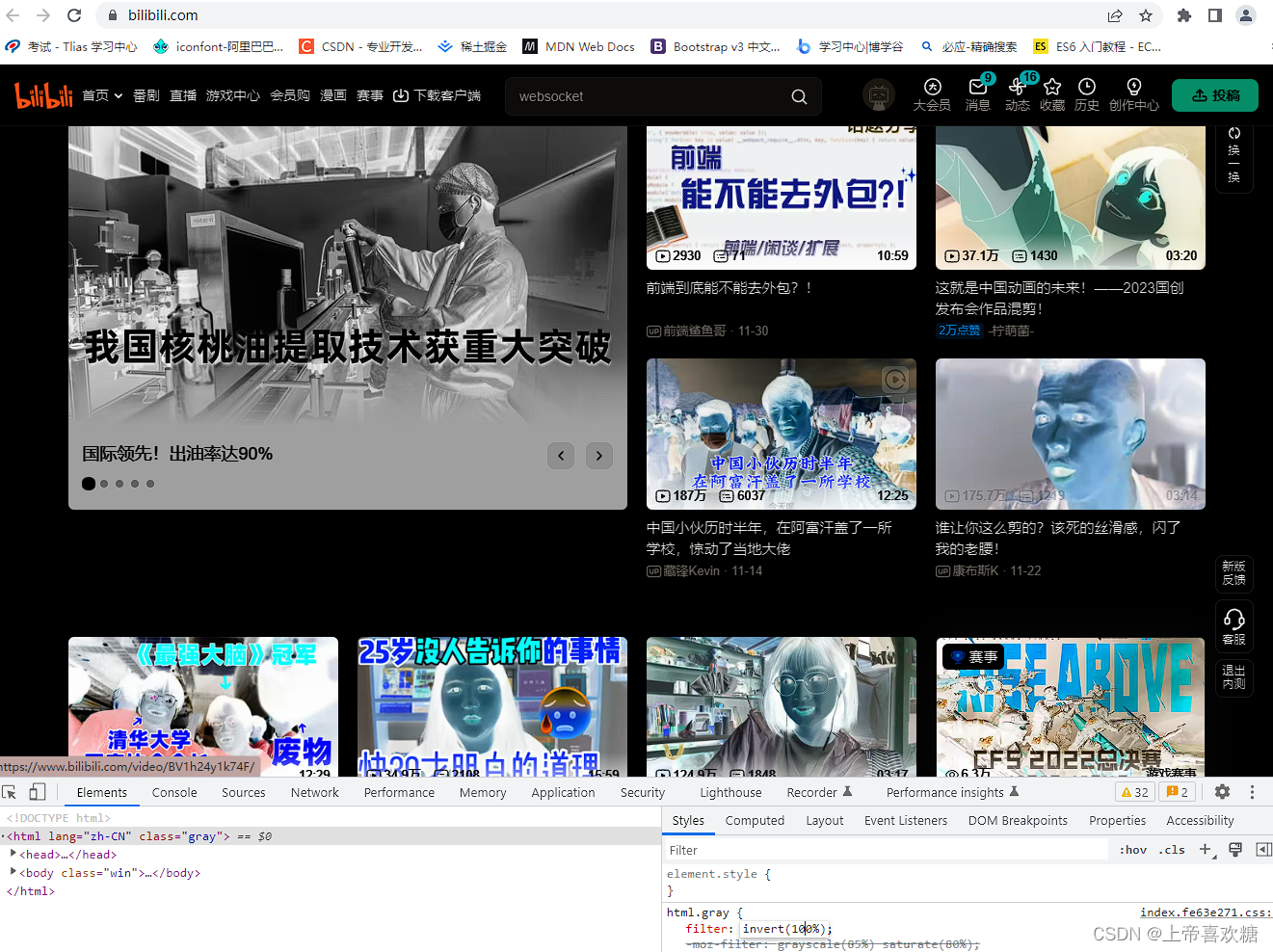
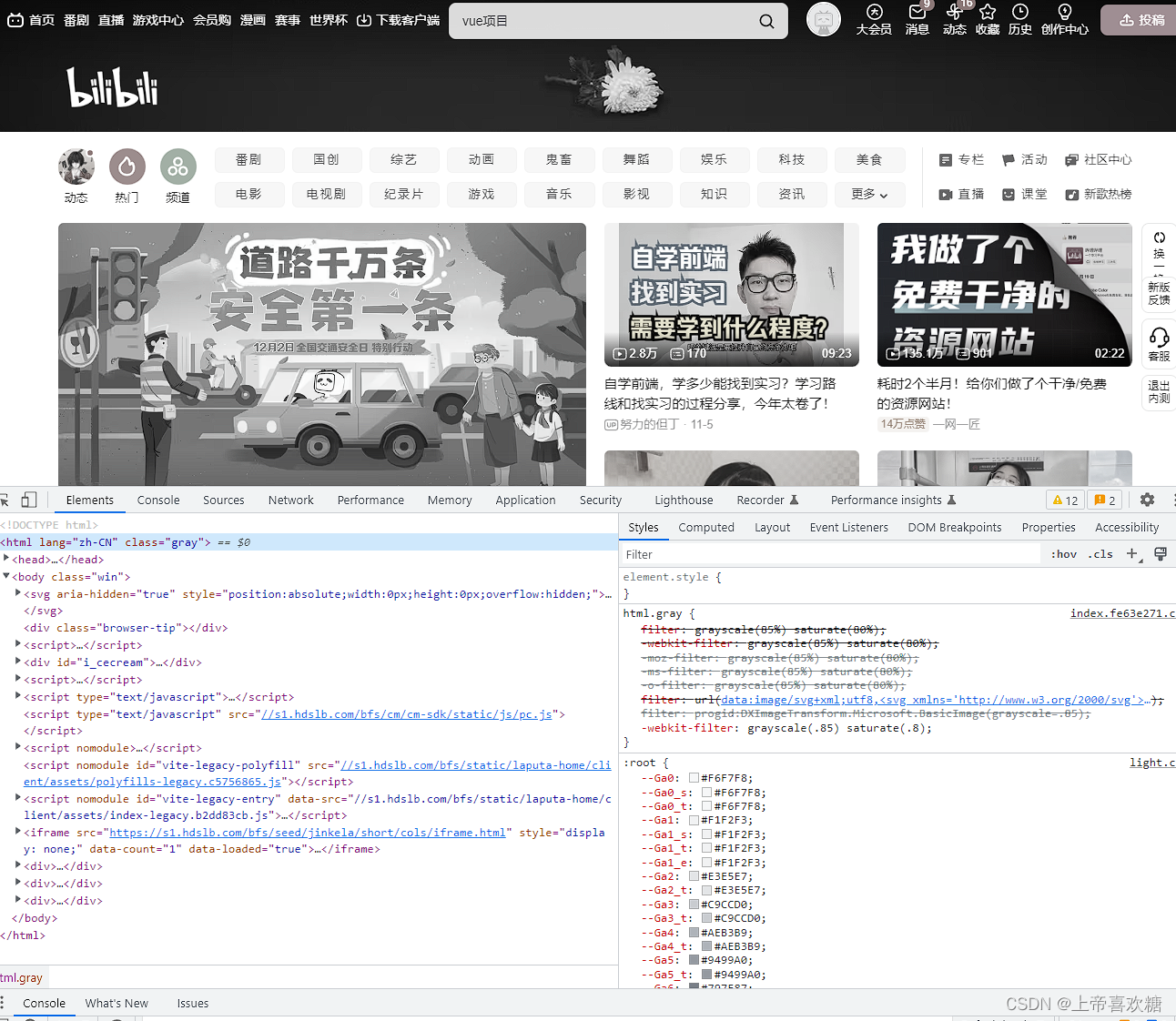
BiliBili
淘宝

京东
CSS 属性 filter 将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。

简单来说,filter 属性就是用来给元素添加不同的滤镜
该属性中支持传入多种 Filter 函数,其中 grayscale() 函数就是用于置灰的关键。
grayscale() 函数将改变输入图像灰度,该函数有一个参数,表示转换为灰度的比例。当值为 100% 时,完全转为灰度图像;当值为 0% 时图像无变化。值在 0% 到 100% 之间,则是效果的线性乘数。若未设置值,默认是 0。
因此,只要将页面 html 元素设置以下样式即可实现页面置灰
html { filter: grayscale(100%); }其实这些属性最终的实现效果都是一样的,它们为了对 filter 属性进行兼容。filter 属性是 CSS3 增加的属性,在不同浏览器以及低版本浏览器上,filter 属性的兼容性不尽相同:
对于上面的代码,其中:
-webkit-filter: 带有 webkit 前缀可以在 webkit 内核的浏览器中生效;
-moz-filter:带有 moz 前缀可以在 Firefox 浏览器中生效;
-ms-filter:带有 ms 前缀可以在 IE 浏览器生效;
-o-filter:带有 o 前缀可以在 Opera 浏览器生效;
最后三行都是为了兼容 IE 内核的浏览器。
ilter 属性还接受以下两个值:
initial:filter 属性的默认值,会解析为 none。
inherit:从元素的直接父级计算的 filter 属性的值。
filter 属性还有哪些实用的属性值
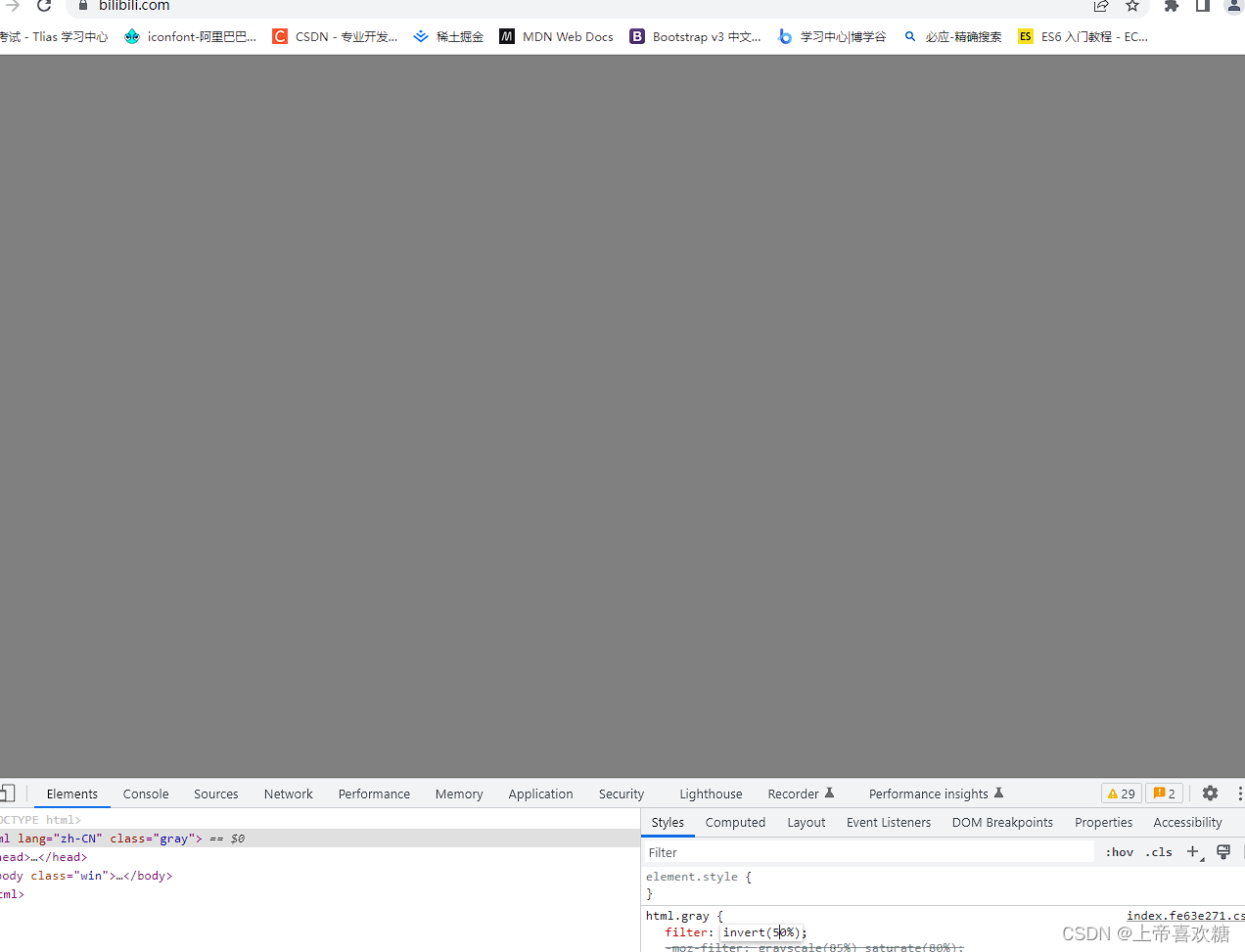
invert()值在100% - 50% 之间
100%有点类似高曝光

50%整个页面变深灰

30%整个页面变浅灰

blur():模糊
blur() 函数用于设置元素**模糊效果,**它将高斯模糊视觉效果应用于元素。此函数接受一个 CSS 长度值来确定屏幕上有多少像素需要相互融合以生成模糊结果。 传递的 CSS 长度值越大,应用到元素的模糊度就越高。如果不提供值,则使用默认值 0。
模糊5px

模糊1px

brightness():亮度
brightness() 函数可用于调整图像的亮度级别,使其看起来更亮或更暗。当值为 0% 时,会产生全黑图像。值为 100% 或 1 会使图像保持其原始亮度级别。大于或小于 100% 或 1 的值决定图像的暗度或亮度。
filter: brightness(2)亮度2

亮度5

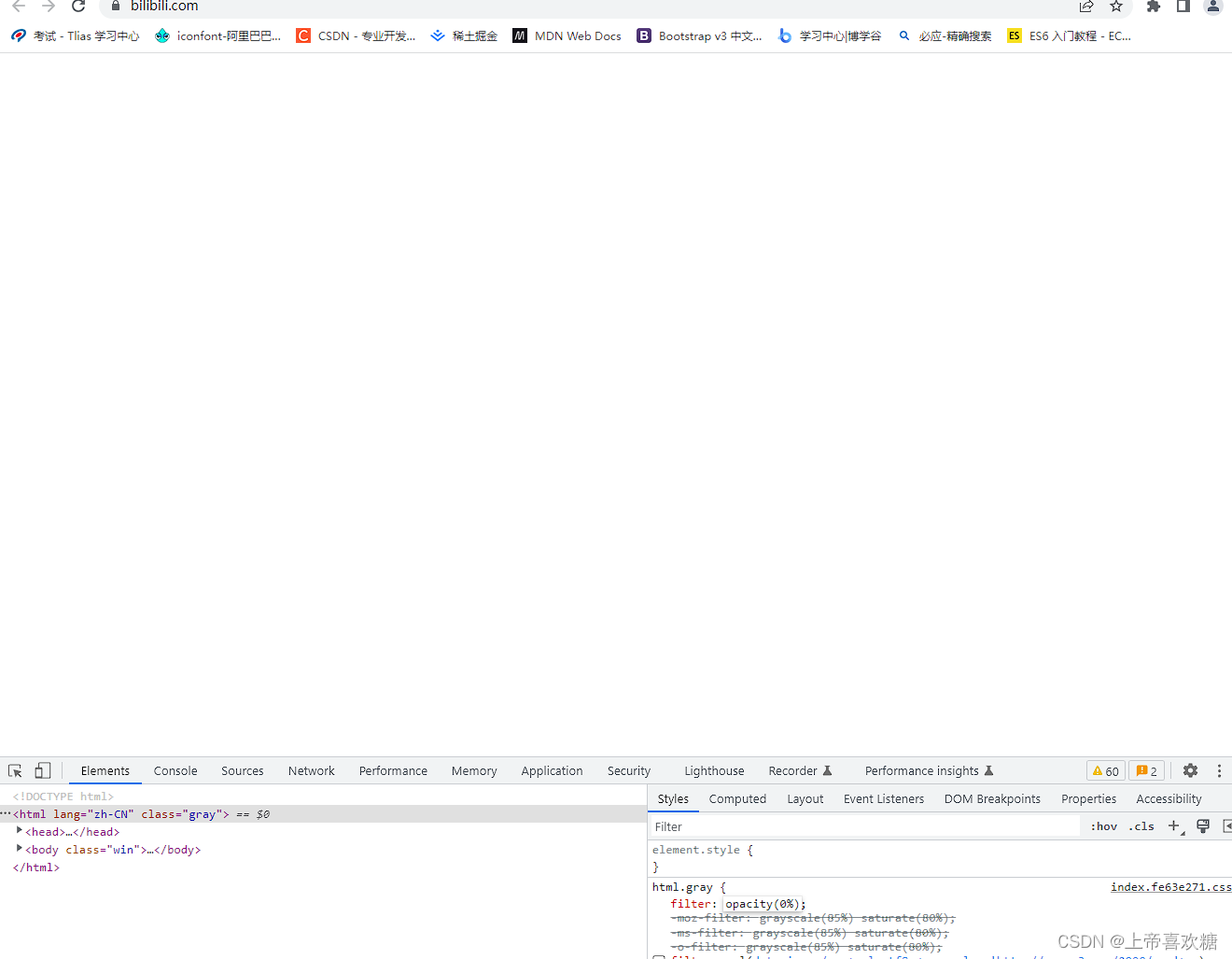
opacity():透明度
opacity() 函数将透明效果应用于图像。它接受百分比或小数值来决定应用于图像的透明度。0% 为不透明 ,100% 透明度将显示将完全透明。
opacity(50%)10%

0%

部分图片来源于网络,侵删





















 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








