Object.defineProperty(obj, prop, {
configurable:false //默认false ,为true是可以属性修改,删除
enumerable:false //默认false ,为true是可以枚举对象
value:prop对应的值 // 初始为undefined
writable:false //默认false ,为true是可以修改value的值
})
obj
要定义属性的对象。
prop
要定义或修改的属性的名称或 Symbol 。
descriptor
要定义或修改的属性描述符
getter 函数和 setter 函数 和configurable,
enumerable,
value,
writable,
不能同时存在
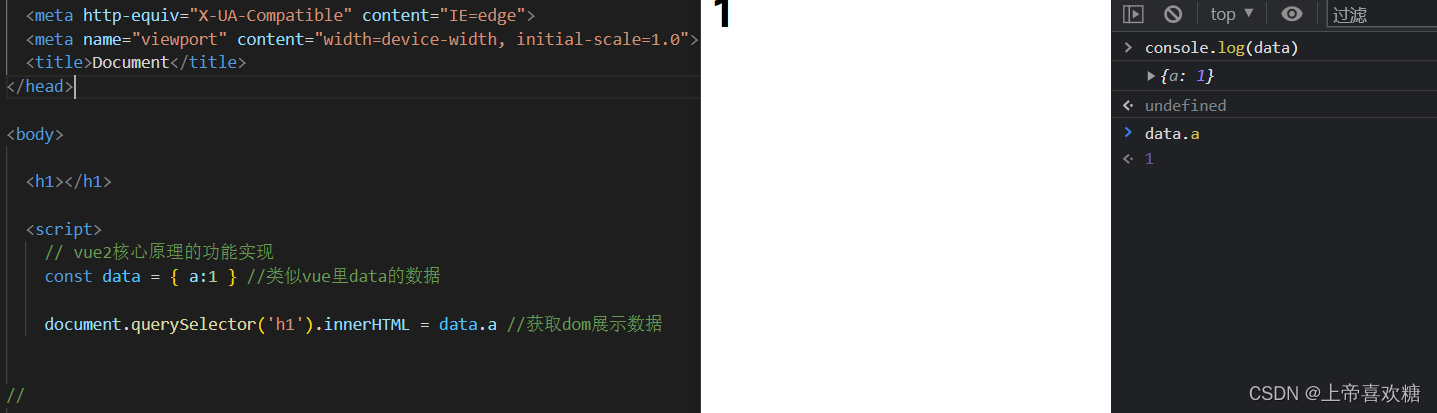
-目标,实现最基础的响应式
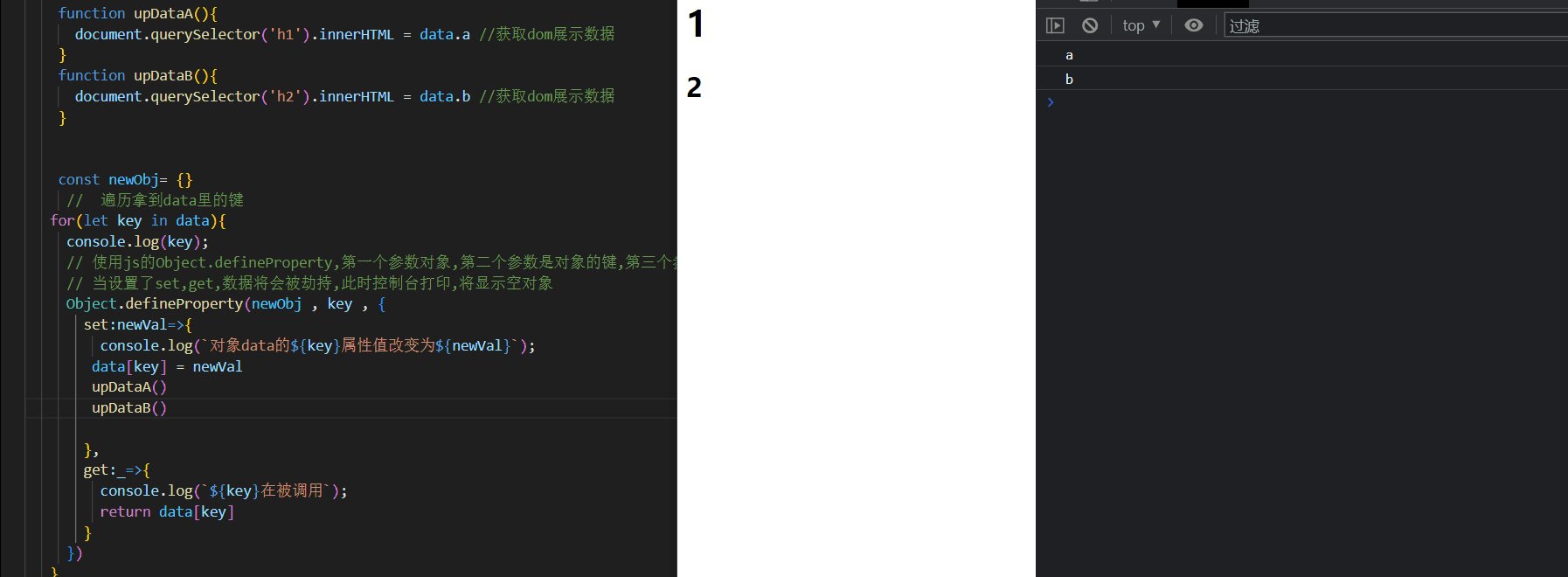
首先数据展示

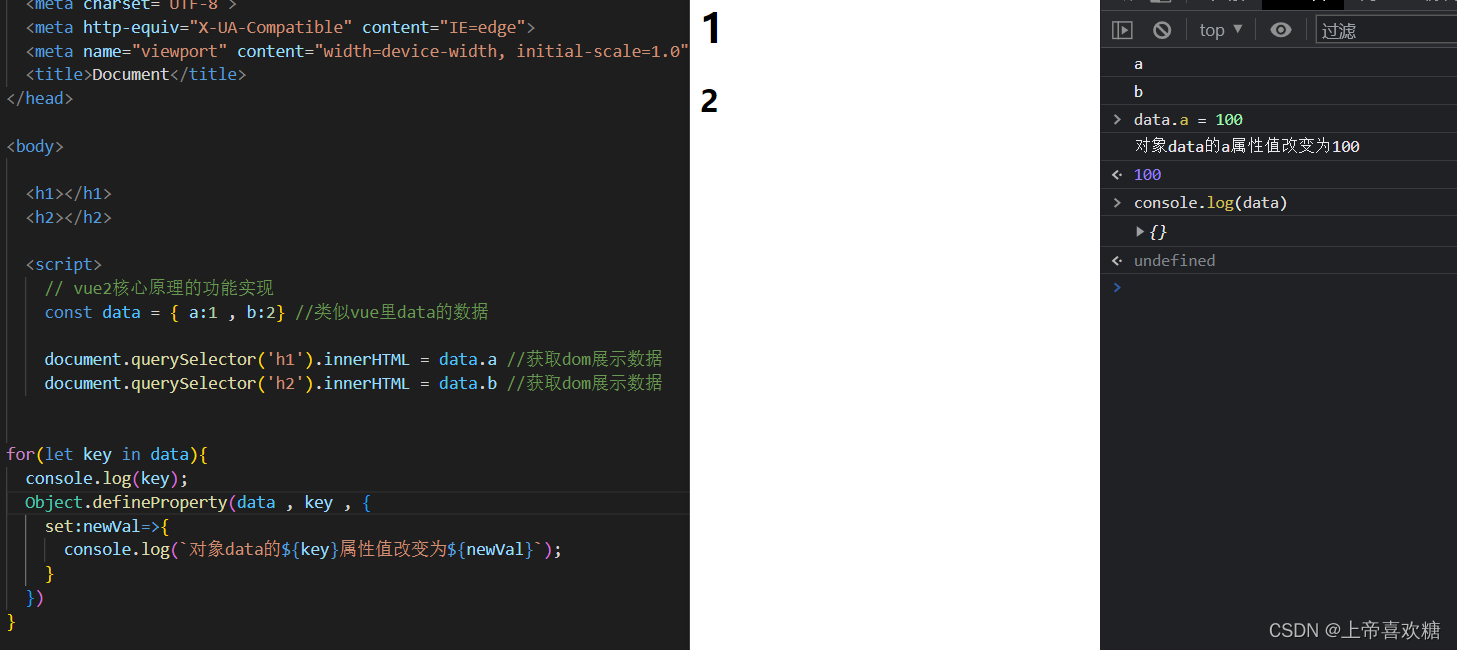
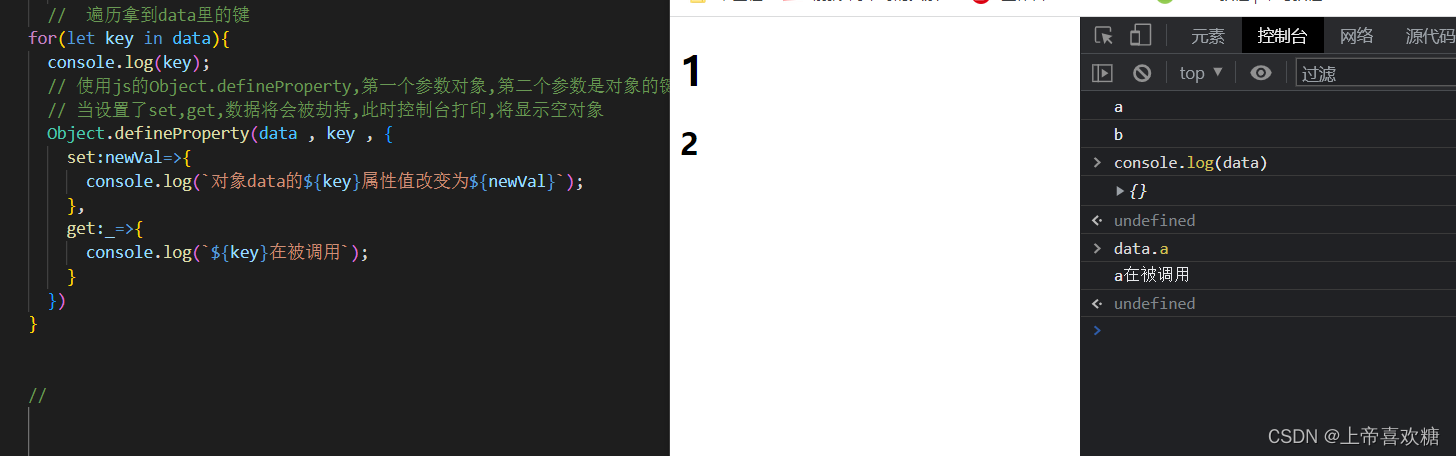
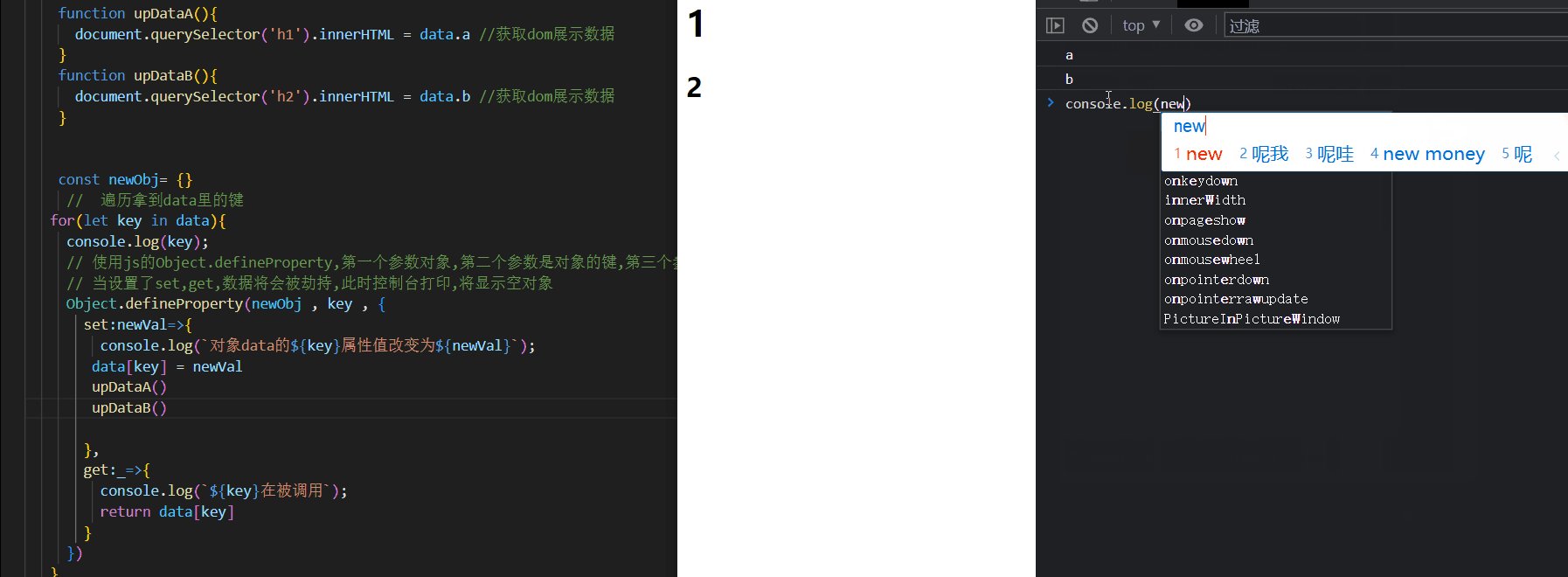
遍历拿到key,对每个属性添加set和get

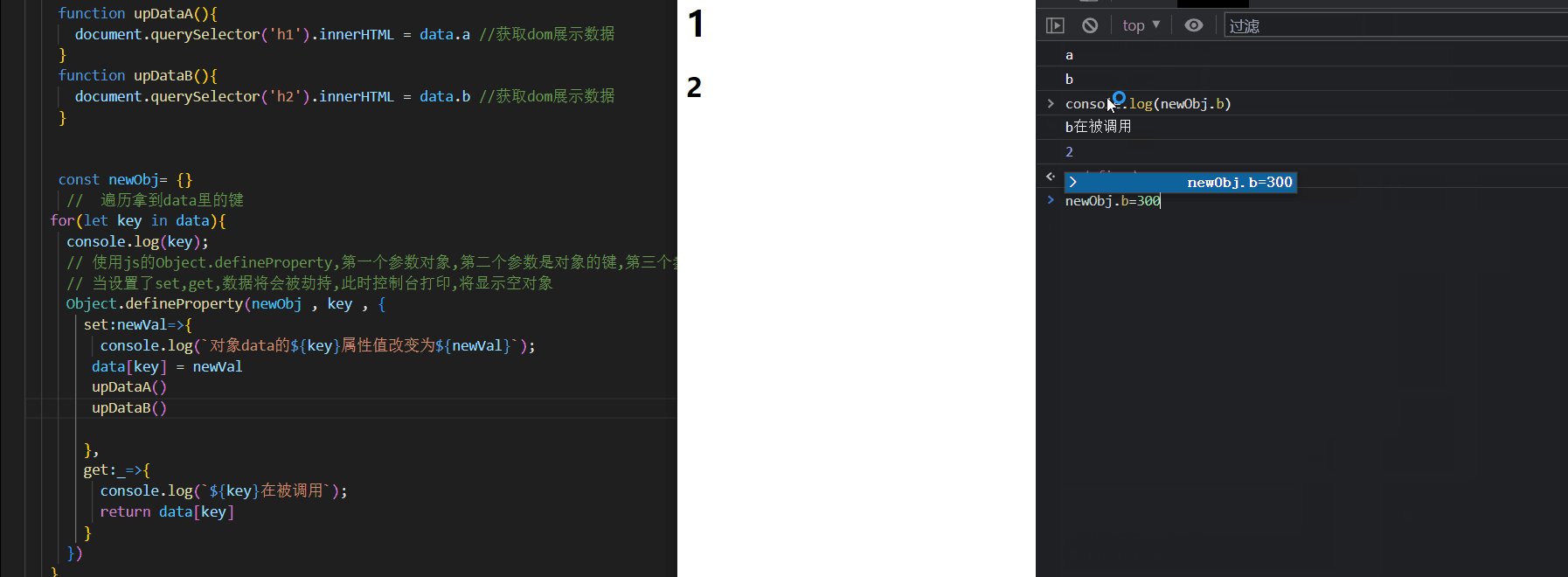
get和set有拦截作用,数据控制台打印显示为空

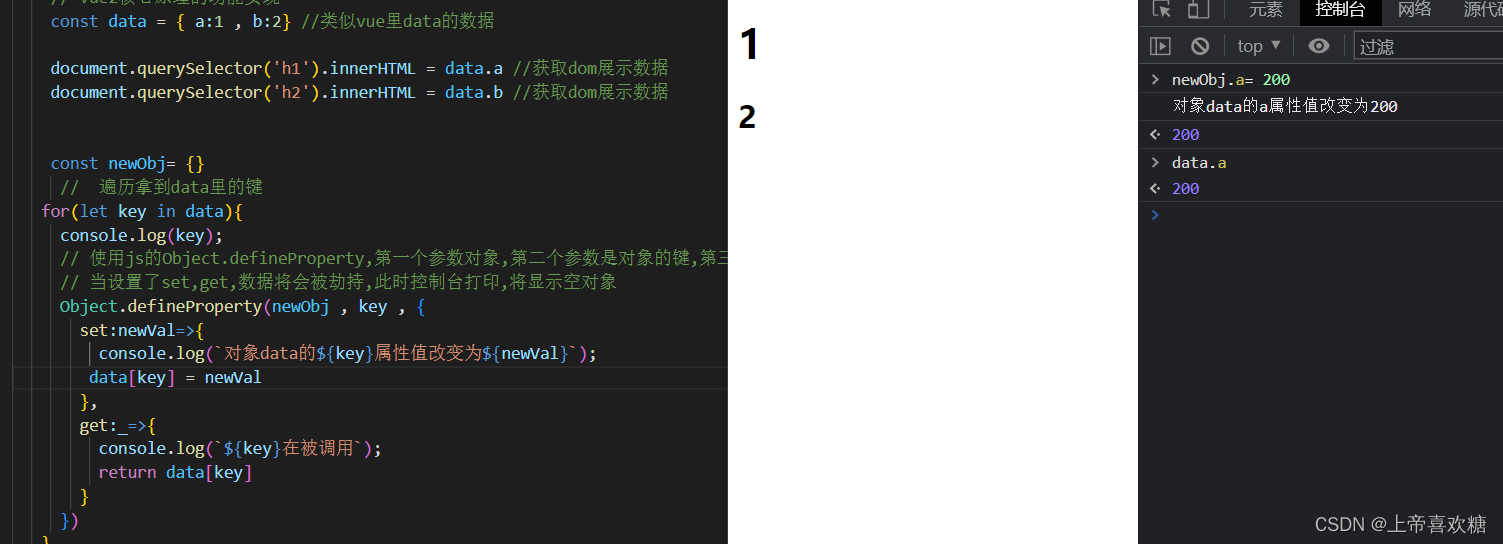
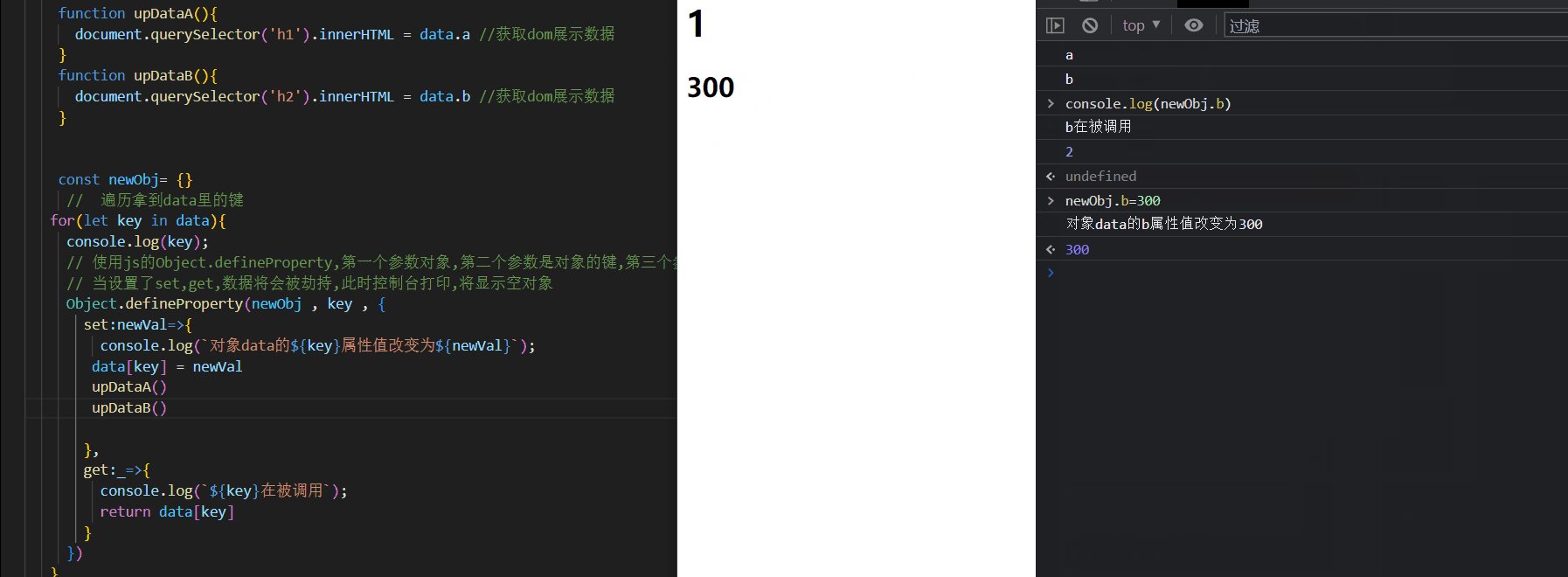
定义一个变量来保存值,进行一个代理

实现效果






















 2044
2044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








