现在做的项目,表单比较多,针对表单校验也是比较烦的一件事情。原本有想到用async-validator来扩展(还没调研),但是也要数组里面挨个去插入。
举个例子,传统我们要校验字段长度和必填的话,需要按照以下这种方式写。
rules:{
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在3到5个字符之间', trigger: 'blur' },
]
}如果只是单一的校验还是可以接受,但是万一要校验的表字段很多,且单个字段校验的规则也很多,就会很长的铺展开来,既不美观,重复率也高。
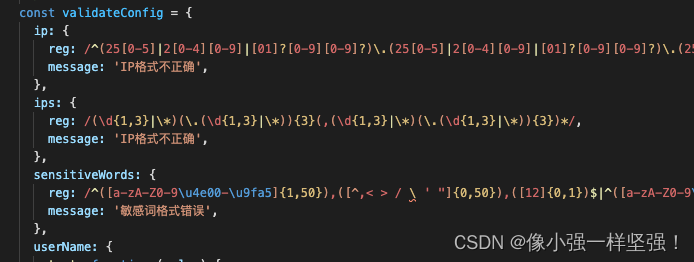
所以我把校验规则单独抽离出来,比如要校验身份证号、手机号、防脚本注入、只允许输入英文等。


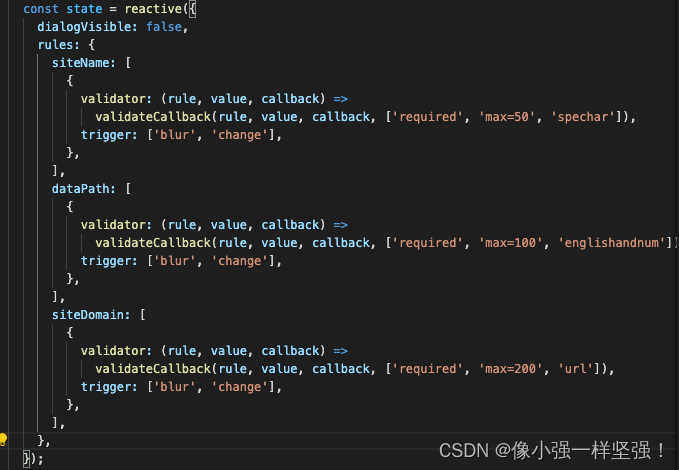
调用的时候,就是如下的效果了。瞬间简洁了好多。多人开发的话,也只需要在validate.js里去找自己要的校验规则就行,不需要自己再去单独写了。

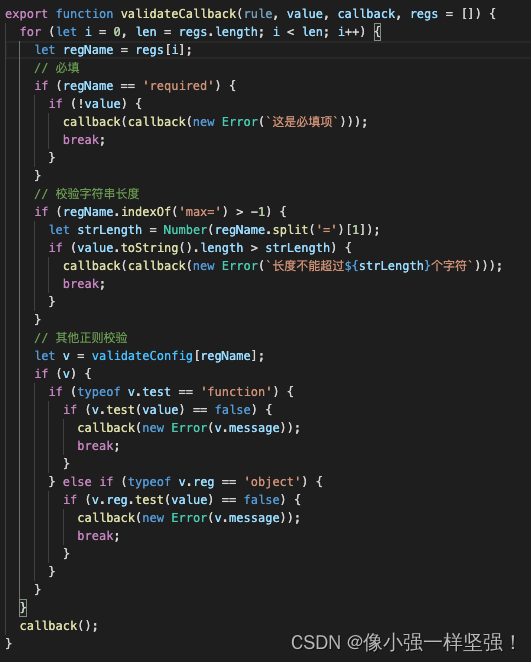
validateCallback 里还有优化空间,比如required的提示文案,我目前返回的都是统一的,也可以再追加配置例如[[required,'提示文案'],[max,5,'提示文案']],但是这样子调用的时候就又会增加复杂度,所以暂且不做处理。
不过我也是抛砖引玉,希望有人能提供更好的方法。偷懒使人进步!
plus:设置required后,对应的el-form-item上也要带上required属性,否则前面的小星星就会丢失。






















 6498
6498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








