前言
本系统是选择面向对象的Java语言开发后台,通过微信小程序前台进行设计,使用关系型数据库MySQL存储数据。使用B/S开发方式,用户只需要通过微信访问系统即可获取的宝宝成长记录信息,并可以在线发布亲宝宝等业务,实现了信息的科学管理与查询统计。本文先通过对相关系统的调研,提出开发基于微信小程序的宝宝成长记录系统的意义,然后使用当前主流的技术进行开发,满足基于微信小程序的宝宝成长记录系统的技术要求,分析系统需要实现的功能并进行设计。梳理业务流程,并根据功能设计数据库,最后通过编码实现,介绍实现的关键算法逻辑。在测试阶段通过测试用例来确保系统可以正常运行,并达到前期要求的目的。系统的实施方便了的宝宝成长记录管理,将信息化技术完美的应用在基于微信小程序的宝宝成长记录系统中,使得的宝宝成长记录变得快捷高效。
关键词:宝宝成长;亲宝宝;生长记录;微信小程序;MYSQL;
一、项目介绍
科技的不断进步,人们的生活方式也在不断改变。微信小程序作为一种新型的移动应用程序,已经成为人们生活中不可或缺的一部分。因此,基于微信小程序的宝宝成长记录系统应运而生。
宝宝成长记录系统是一种记录宝宝成长过程的工具,它可以记录宝宝的身高、体重、牙齿生长情况、喂养情况、睡眠情况等各种信息。这些信息对于家长来说非常重要,因为它们可以帮助家长更好地了解宝宝的成长情况,及时发现宝宝的健康问题,并采取相应的措施。
基于微信小程序的宝宝成长记录系统的背景意义在于,它可以让家长更加方便地记录宝宝的成长情况。微信小程序具有轻便、快捷、易用等特点,可以随时随地记录宝宝的成长情况,而不需要家长们花费大量的时间和精力。此外,微信小程序还可以实现数据的云端存储,家长们可以随时查看宝宝的成长记录,不用担心数据的丢失。
另外,基于微信小程序的宝宝成长记录系统还可以实现家长之间的信息共享。家长们可以将宝宝的成长记录分享给亲友,让他们更好地了解宝宝的成长情况,同时也可以得到亲友的建议和帮助。这样,家长们可以更好地与亲友们交流,增强彼此之间的感情。
总之,基于微信小程序的宝宝成长记录系统具有非常重要的背景意义。它可以帮助家长更好地记录宝宝的成长情况,及时发现宝宝的健康问题,并采取相应的措施。同时,它还可以实现家长之间的信息共享,增强彼此之间的感情。相信随着科技的不断进步,基于微信小程序的宝宝成长记录系统将会越来越普及,为家长们带来更多的便利和帮助。
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
————————————————
三、功能介绍
先深入社区调研目前疫情防控工作,重点梳理系统管理员的工作需求,并通过问卷调查的形式调查微信端会员的需求,然后整理,形成基于微信小程序的宝宝成长记录系统的整体需求。从用户角度,系统包括两类用户,微信端会员和服务器端管理员。管理员功能包括用户管理、亲宝宝管理、亲宝宝、商城管理、宝宝日志管理、宝宝相册管理、生长记录管理、大事记管理、亲友团管理、疫苗接种管理、系统管理、订单管理。微信端用户功能包括亲宝宝、宝宝日志、宝宝相册、生长记录、大事记、亲友团、疫苗接种、在线商城、我的收藏管理、用户充值。
基于微信小程序的宝宝成长记录系统设计的用户包括两类,管理员、会员。其管理员用例图如图3.1所示。

图3.1 管理员用例图
微信端会员角色功能用例如图3.2所示。

图3.2 微信端会员用例图
系统前台可以查询系统信息,通过热点关键字查看当前主要的关注信息。微信端会员通过注册,提交个人信息,使用用户名和密码进行登录,并可以维护个人信息。在亲宝宝模块管理宝宝日志、宝宝相册、生长记录、大事记、亲友团、疫苗接种信息。
根据需求分析,基于微信小程序的宝宝成长记录系统包括两个部分,系统前台和后台。从用户角色划分,分为微信端会员和系统管理员两种。
其中基于微信小程序的宝宝成长记录系统功能结构图如4.2所示:

图4.2 系统功能结构图
- 首次进入小程序选择添加宝宝,可以在"我的"里面再次添加多个宝宝。
- 添加宝宝需要填写宝宝的小名,姓名,性别,我是宝宝的(爸爸、妈妈、姥姥…)等基本信息,在系统中以小名作为宝宝的称呼。
- 添加完成后进入"亲宝宝"目录,随后每次进入小程序都会先进入"亲宝宝"目录。
- 大目录分为"亲宝宝",“商城”,“系统通知”,"我的"四个模块。
- "亲宝宝"页面中可以选择已经添加的宝宝,每个宝宝的内容分开记录。下次进入小程序时页面展示上次退出系统前最后一次选择的宝宝。
- "亲宝宝"中展示已选择宝宝的小名、成长天数。
- "亲宝宝"页面中以日志的形式(可以上传照片、视频)记录和展示宝宝的日常生活。
- "亲宝宝"页面中可以邀请家人共同关注宝宝,由邀请人决定被邀请人的身份爸爸、妈妈、姥姥…),被邀请人接受后,该宝宝加入到被邀请人的宝宝目录中。
- “亲宝宝"中有"云相册”,“生长记录”,“疫苗接种”,“大事记”,"亲友团"五个子目录。
- "云相册"用于上传宝宝的照片。
- “生长记录”-"记录列表"中根据提示输入身高、体重、头围,自动生成记录生成时的日期,
- “生长记录”-“身高曲线”,“生长记录”-"体重曲线"中以折线图展示宝宝的成长曲线。
- "疫苗接种"按照宝宝生长程度列出宝宝需要接种的疫苗、剂次,手动选择是否接种、接种时间。
- "大事记"中以日志的形式记录和展示宝宝的"第一次"的格式记录和展示。
- “亲友团”。初次添加宝宝的用户和第8条接受邀请的用户会被加入宝宝的亲友团,"亲友团"页面用于展示亲友团成员和来访记录。
- "商城"模块后台可上架商品,有搜索、购物车,订单功能。
- "系统通知"用于显示体统发送的通知,可以通过系统在对应时间通知宝宝打疫苗。
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
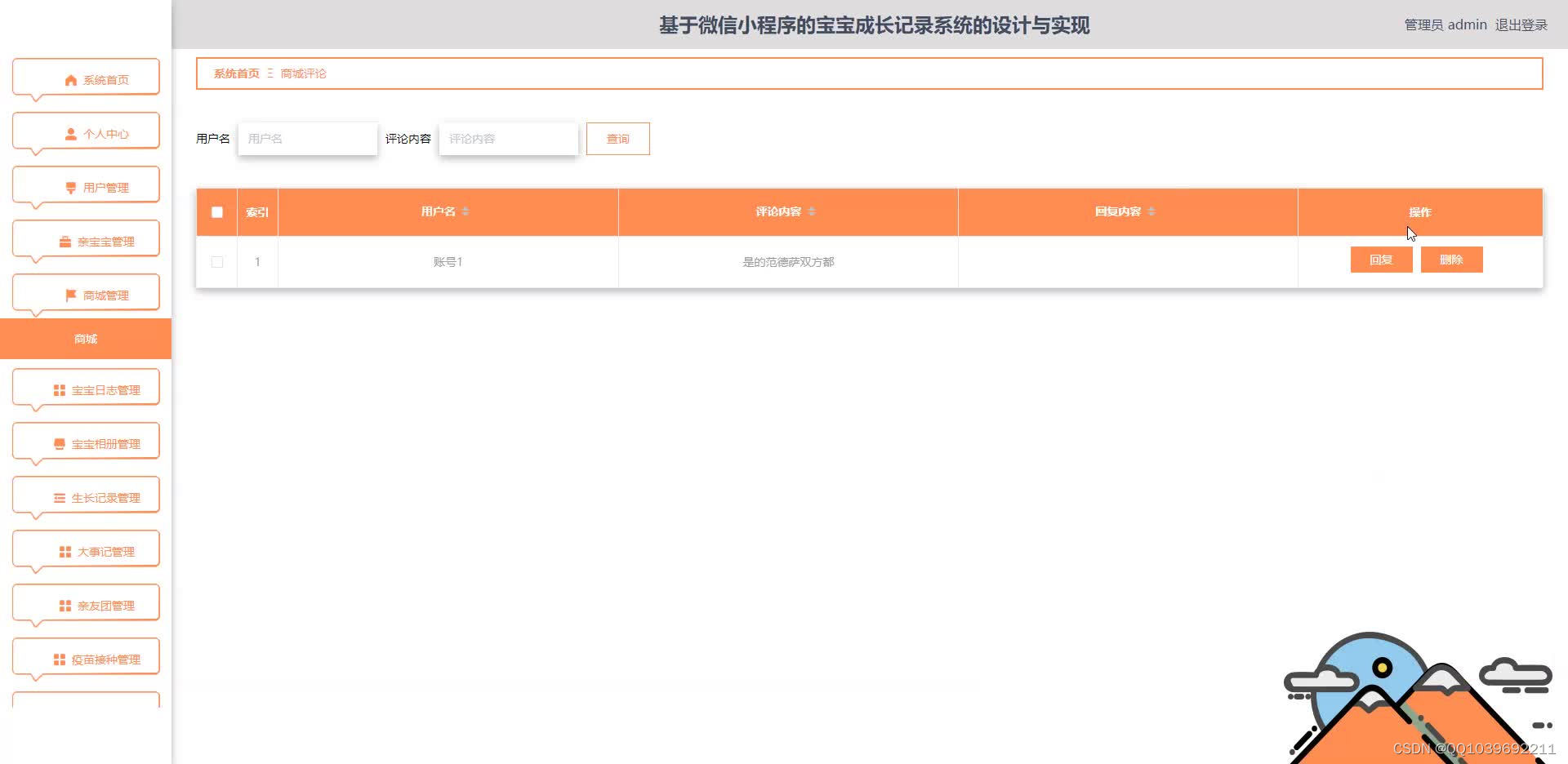
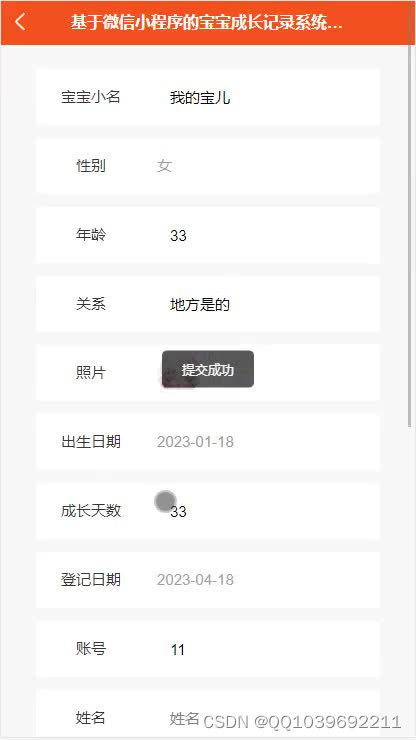
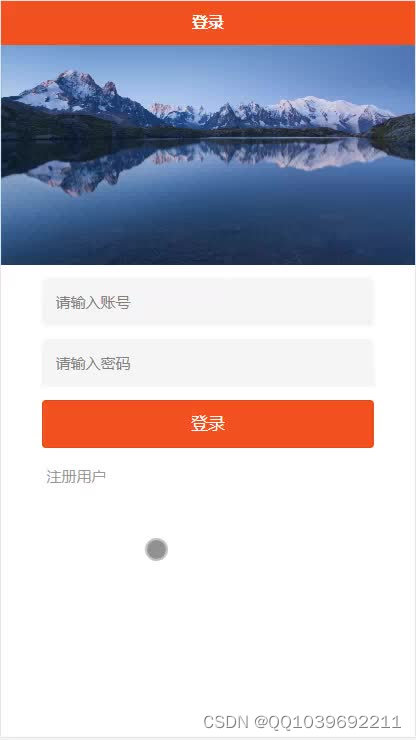
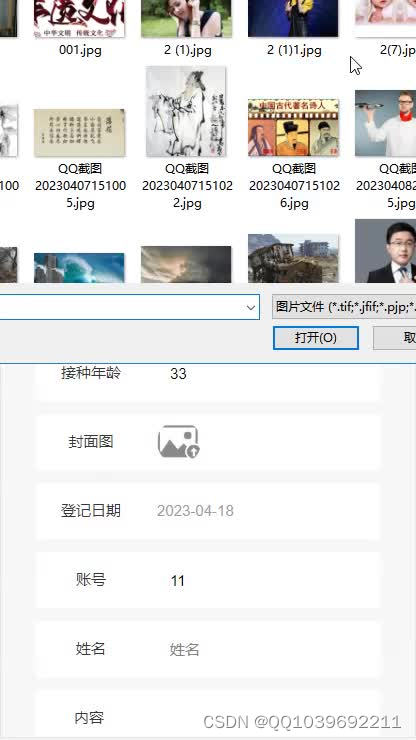
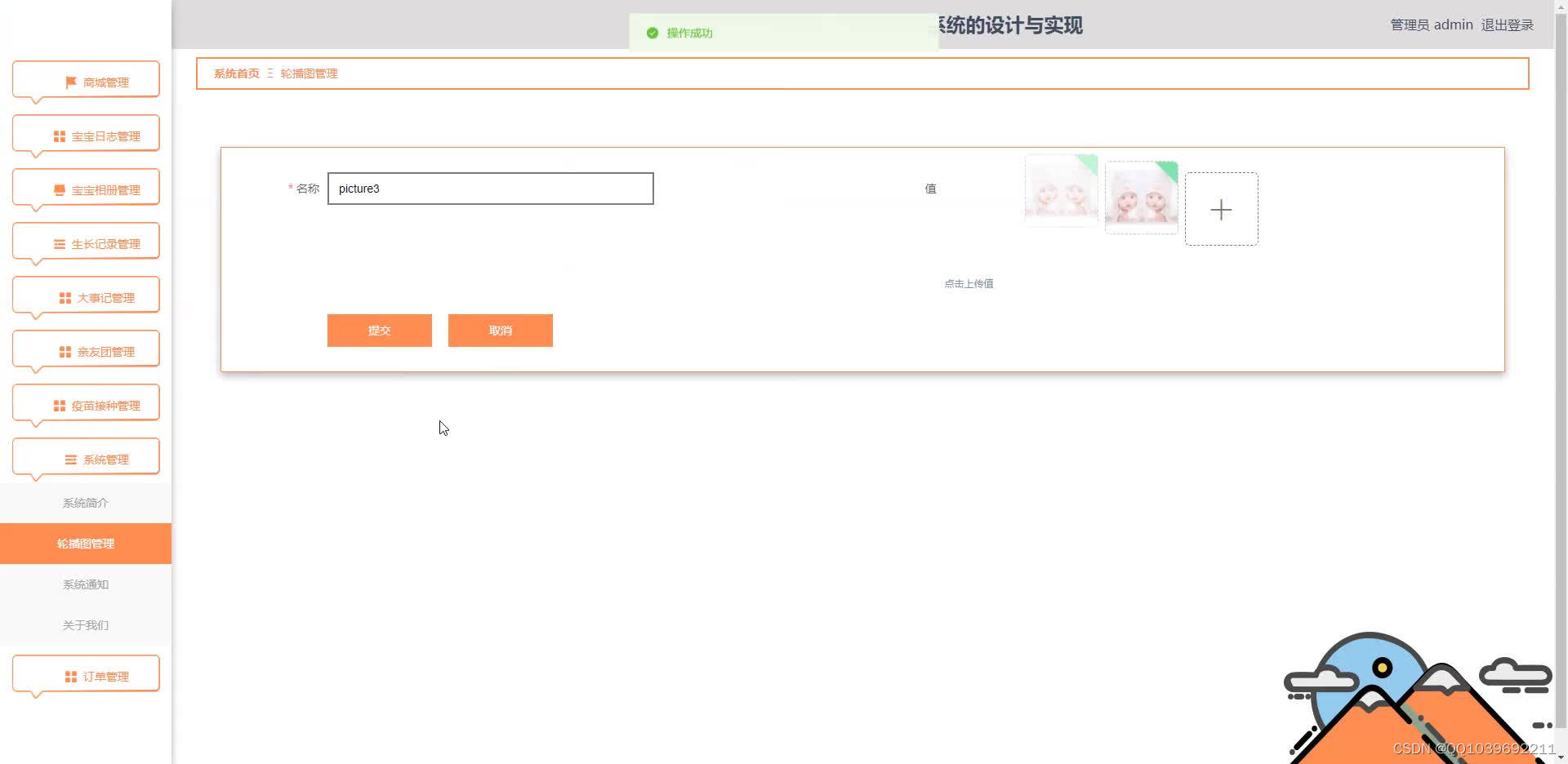
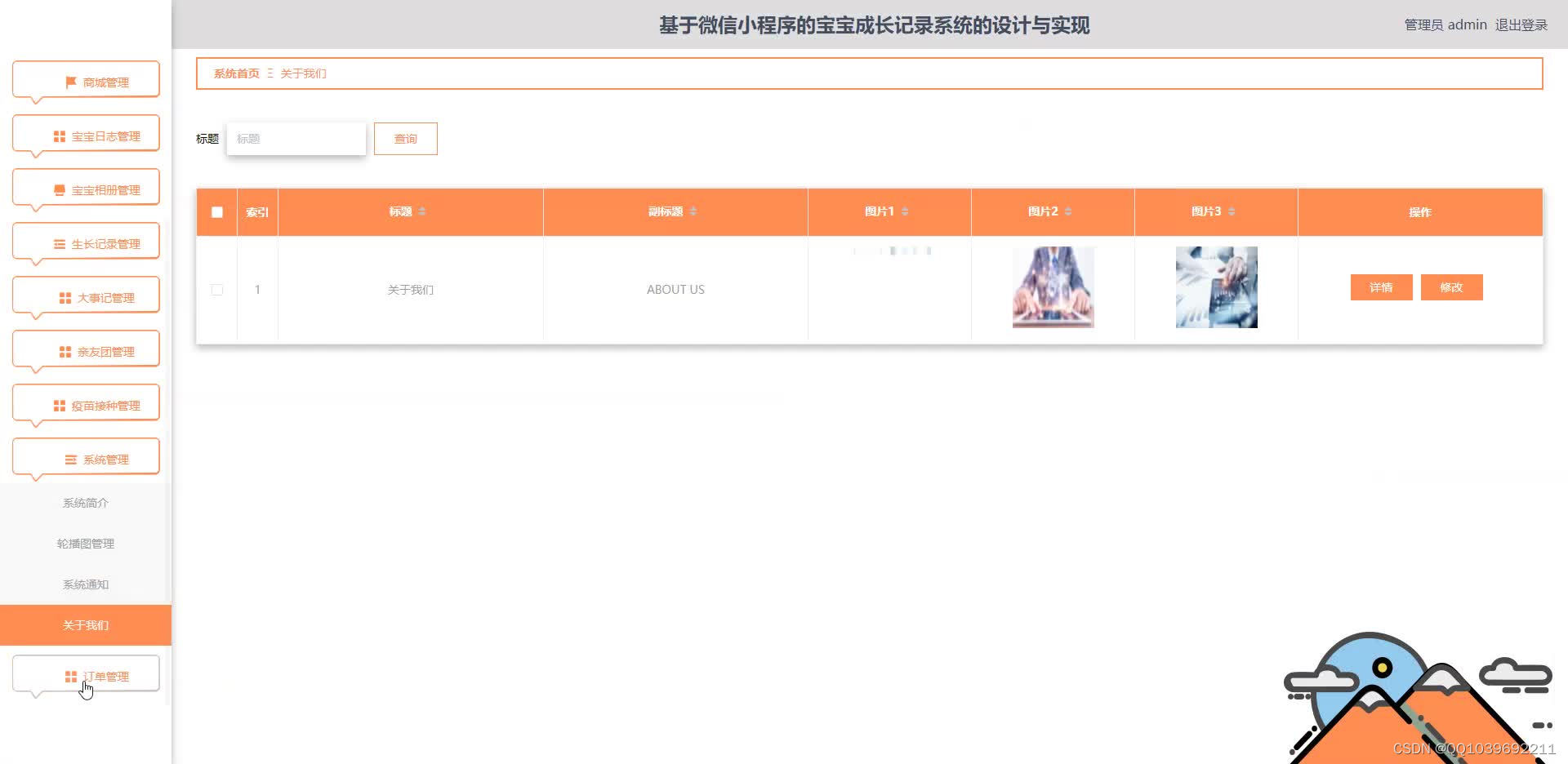
五、效果图











六、文章目录
目 录
摘 要 I
Abstract II
第一章 绪论 1
1.1 课题研究背景 1
1.2 课题研究意义 1
1.3 国内外研究现状 2
1.4 论文框架 3
第二章 技术分析 4
2.1 JAVA技术 4
2.2 MySQL数据库 4
2.3 微信小程序技术 4
2.4 SpringBoot框架 5
第三章 系统需求分析 6
3.1 系统可行性分析 6
3.1.1技术可行性 6
3.1.2经济可行性 6
3.1.3操作可行性 6
3.2 系统需求分析 6
3.2.1非功能性需求 6
3.2.2功能需求 7
第四章 系统设计 10
4.1 软件架构设计 10
4.2 系统功能模块划分 10
4.4 数据库设计 12
4.4.1逻辑结构设计 12
4.4.2物理结构设计 12
第五章 系统实现 14
5.1微信小程序的实现 14
5.1.1 首页界面 14
5.1.2 用户注册界面 15
5.1.3 亲宝宝功能界面 15
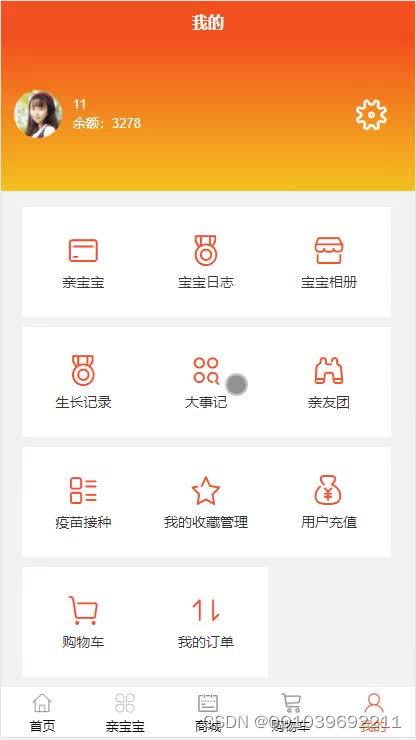
5.1.4 个人中心界面 16
5.1.5 在线购物功能界面 18
5.2后台功能模块的实现 19
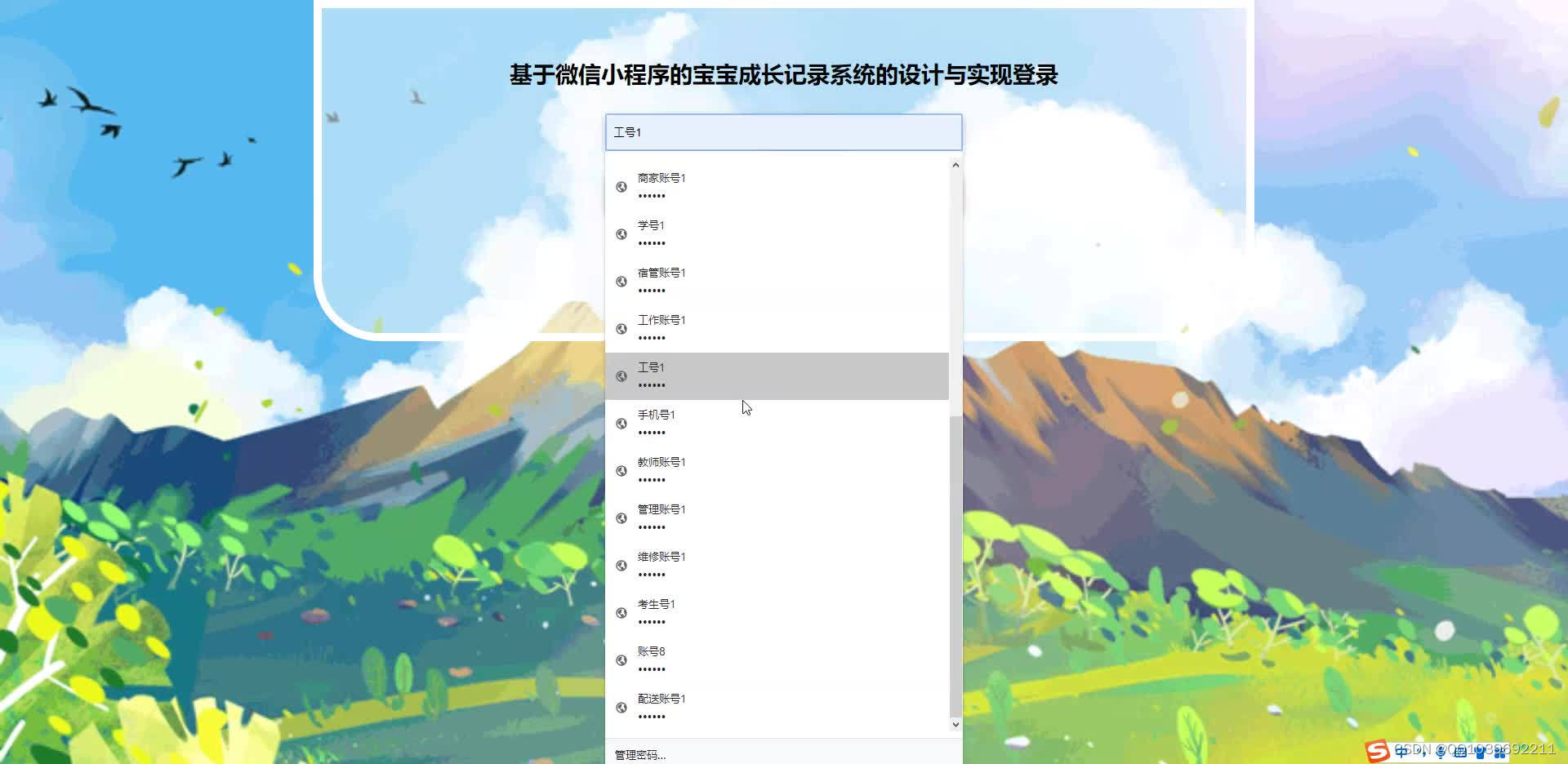
5.2.1 管理员登录 19
5.2.2 用户管理 20
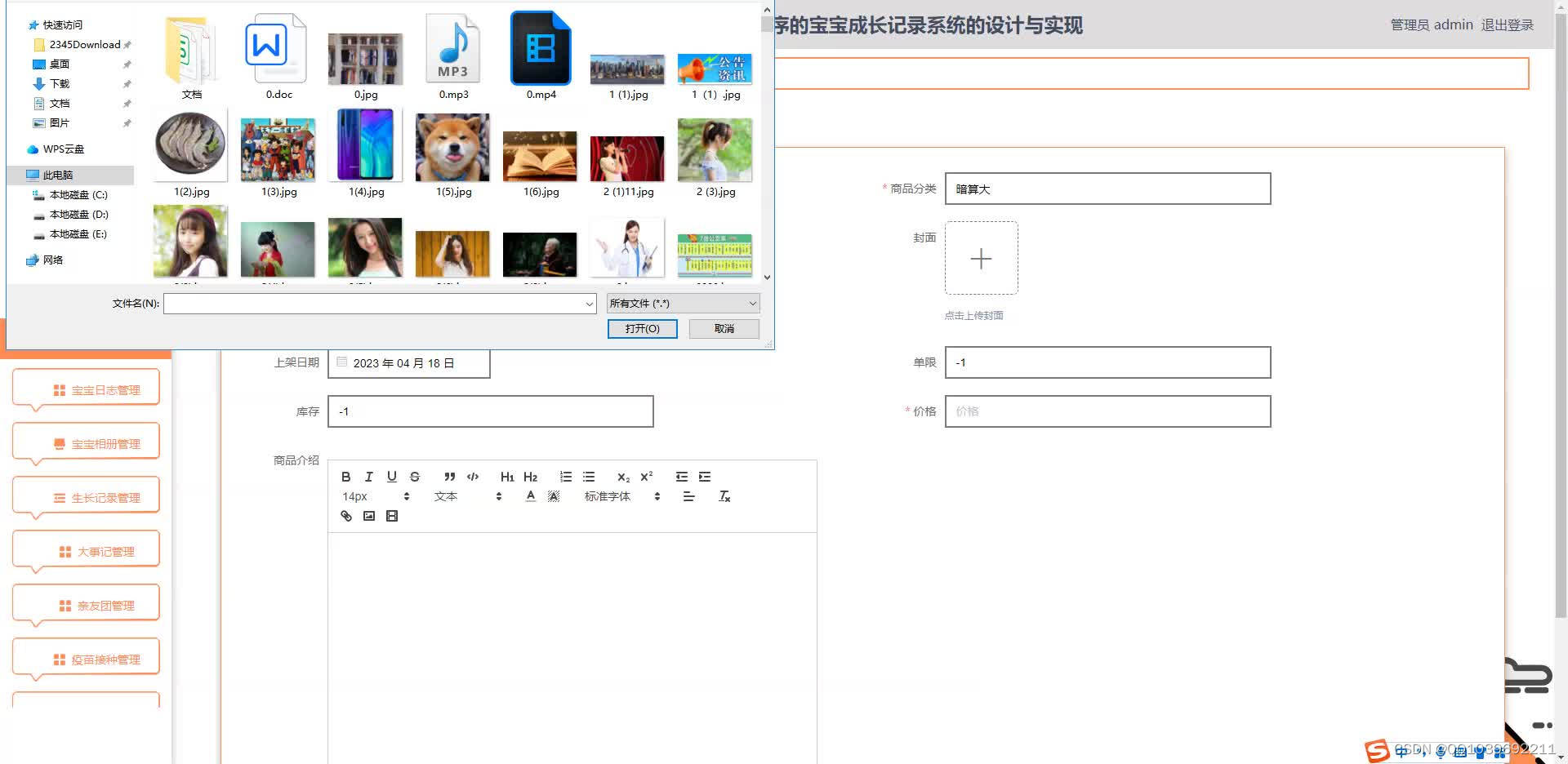
5.2.3 商场商品管理 20
5.2.4 宝宝日志管理 21
5.2.5 亲友团管理 22
5.2.6 系统通知管理 23
第六章 系统测试 24
6.1 测试环境 24
6.2 测试过程 24
6.3 测试结论 26
总 结 27
谢 辞 28
参考文献 29


























 1081
1081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








