
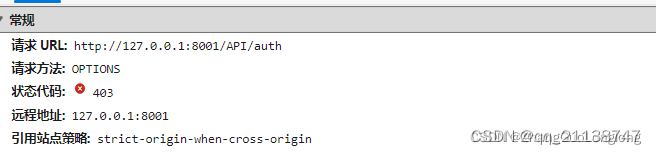
明明代码请求是post结果发现控制台的细节发现请求是options,于是查了一下网上的原因
因为请求是跨域,所以会先发一个options看看支不支持跨域,如果服务器支持跨域才会发原来的请求。
然后本身我的后端代码并没有配置相关跨域的信息,所以不能支持跨域第二个正常的请求就不会再发了,最后只要将后端的Controller类上加一个注解
@CrossOrigin(origins = "http://127.0.0.1:8080")
//origins ="允许跨域访问的协议+ip+端口"
//如果想设置所有地址都可以跨域设置成origins ="*"
此时在进行访问接口就可以。
有个坑!!!
中间有个细节就是本地测试的时候前端网址如果ip是localhost的话
后端注解origins的值必须是“localhost”像这样使用127.0.0.1也不行






















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








