解决ng-repeat无法直接显示API返回的url图片
- 问题的引入
- div的背景
- 控制器
- 总结
问题的引入
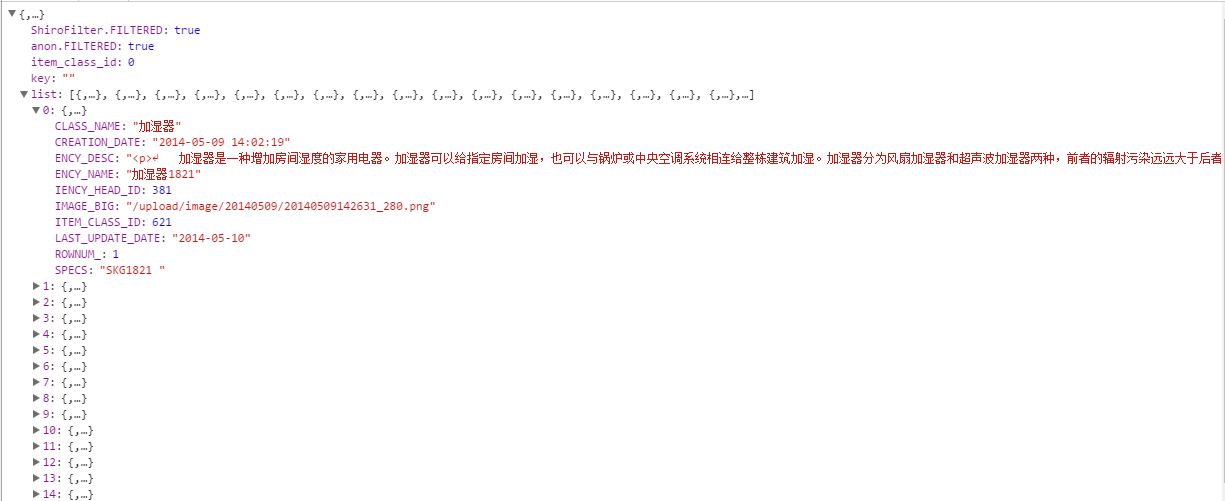
首先,我们来看看返回的json数据结构:
倘若:
$scope.baikeListData = successData.list如果要直接采用该要将successData.list.IMAGE_BIG正常显示出来,必须在其中的内容前加上 ‘http://ec.skg.com'。
因此,在给服务器发送请求后,必须对该数组$scope.baikeListData进行处理,才能正常的。
div的背景
如果我们要将successData.list.IMAGE_BIG作为已经定义好的一个div的背景,此div的class名为block2
<div class="block2" ng-style="item.myNgStyle">
/*在该div的外层div已经定义了ng-repeat="item in baikeListData"*/block2的样式如下:
.block2{
display:inline-block;
float:left;
width: 44vw;
height: 44vw;
margin:0;
background-position: right center ;
background-size:cover;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
}那么,如何动态修改block2的背景图片的url呢?则需要ng-style,方法请见下节。
控制器
scope.baikeListData = [];
$scope.baikeList = function(){
$http.post(ecSkgServerAdr + '/zhidao/product/productList',
{
pageSize: 20,
pageIndex: 1,
keyword: ''
})
.success(function (successData) {
if (successData) {
/*将请求成功的数据中的list数组存放在 $scope.baikeListData 中*/
$scope.baikeListData = successData.list;
/*数组遍历*/
for (x in $scope.baikeListData){
/*修改每个单元内的url字符串*/
$scope.baikeListData[x].IMAGE_BIG = "url(" + 'http://ec.skg.com' + $scope.baikeListData[x].IMAGE_BIG + ')';
/*完成每次ng-repeat时myNgStyle的样式修改*/
$scope.baikeListData[x].myNgStyle = {"background-image": $scope.baikeListData[x].IMAGE_BIG};
}
}
})
.error(function (errorData){
})
};
$scope.baikeList();
总结
关于解决该问题的思路,我们可以从IMAGE_BIG这段返回的字符串需要添加一段字符串才能正常显示这一点出发,由于ng-repeat会遍历$scope.baikeListData中所有的值,因此,必须在取到json数据后马上对该数组的值进行修改,
同时,ng-style是一个很好的东西,它可以实现动态修改某个div属性的值。























 3099
3099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








