函数的基本定义:
一个简单的函数定义:function关键字加上函数名称
在函数中,参数列表相当于函数的入口,return相当于函数的出口。函数也是一种类型. 参数不用写var。在js中函数中可以嵌套函数(不推荐)。
function test(a,b){
return a+b;
}
console.info(typeof test);//查看函数类型 function类型
function test1(test){//在这里把test看做是一个类型来执行
console.info("这里执行了");
test();
}
function test2(){
console.info("zhelizhixingle");
}
test1(test2);
test1(function(){
console.info("我执行了一个匿名的函数");
});
函数的三种定义方式:
1 利用function语句形式
2 函数直接量形式
3 通过Function构造函数形式定义函数
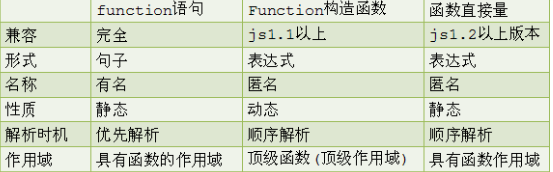
三种定义函数的区别:
利用function语句形式
function test1(a,b){
console.info(a+b);
}
函数直接量形式
var test2=function(a,b){
console.info(a+b);
}通过Function构造函数形式定义函数 //效率低,不占用内存
var test3=new Function("a","b","return a+b;");
console.info(test3);问题解决:
test1();//正常
function test1(){
console.info("a+b");
}
test2();//错误
var test2=function(){
console.info("a+b");
}这是一个解析顺序的问题,对于function语句的函数,javascript解释器会优先解释,先查找function,然后放在内存中,当function查找完成时,从第一行开始继续执行
例子:
function f(){return 1;}//第一个函数
console.info(f());
var f=new Function("return 2;");//第二个函数
console.info(f());
var f=function(){return 3;}//第三个函数
console.info(f());
function f(){return 4;}//第四个函数 函数顺序执行到这里时将不会编译,解释了
console.info(f());
var f=new Function("return 5;");//第五个函数
console.info(f());
var f=function(){return 6;}//第六个函数
console.info(f());结果:
4 2 3 3 5 6
关于函数作用域的问题:
var k=2;
function test(){
var k=45;
function test1(){return k;}
var test2=function(){return k;}
var test3=new Function("return k");
console.info(test1());//45 具有函数作用域
console.info(test2());//45 具有函数作用域
console.info(test3());//2 具有顶级作用域,相当于在外面定义 var test3=new Function("return k");
}
test();
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








