名词
sm表示小屏幕,md表示中等屏幕,lg表示大屏幕,xl表示加大屏幕,xxl表示特大屏幕
下载js和css
下载 Bootstrap · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网
容器
新建index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
</style>
<script>
</script>
</head>
<body>
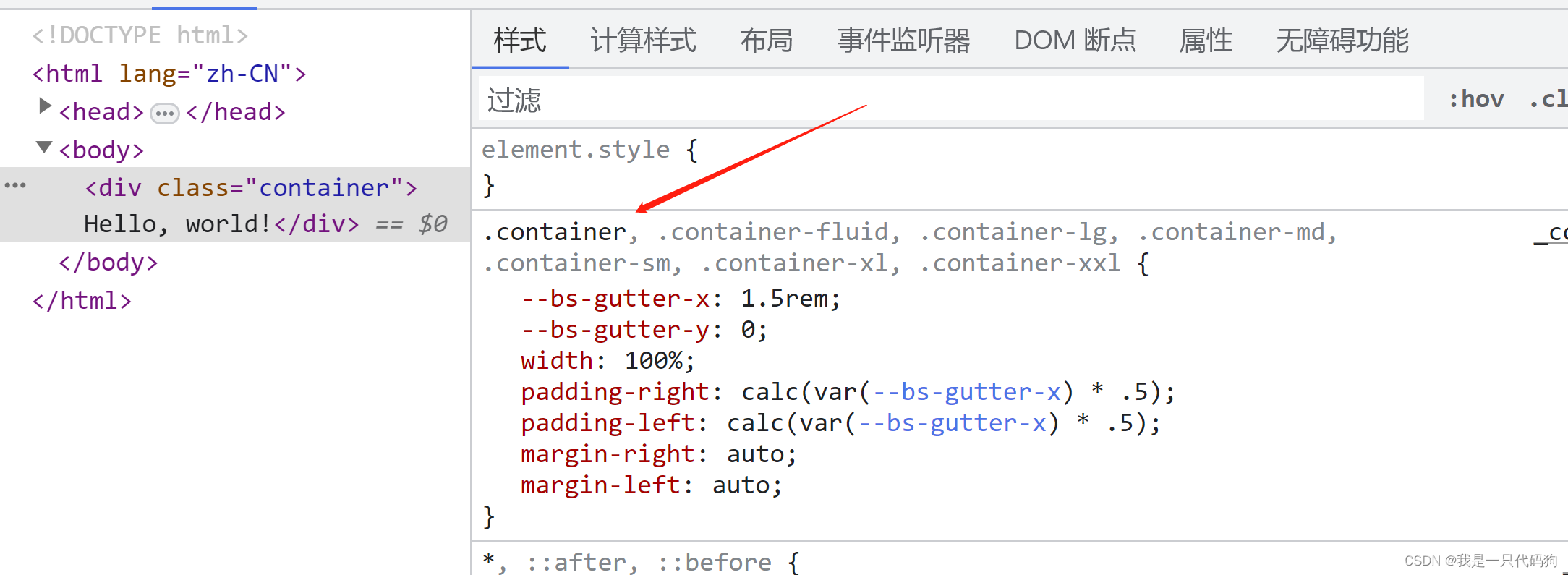
<div class="container">Hello, world!</div>
</body>
</html>.container是一个响应性的、固定宽度的容器,是bootstrap自带的样式

<div class="container-sm">100%宽,直到小断点</div>
<div class="container-md">100%宽,直到中等断点</div>
<div class="container-lg">100%宽,直到大断点</div>
<div class="container-xl">100%宽,直到加大断点</div>
<div class="container-xxl">100%宽,直到特大断点</div>格子
一行有12个格子,col
创建3个等宽的列
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
/*定义边框*/
.biankuang{
border: 1px solid;
}
</style>
<script>
</script>
</head>
<body>
<!--container是容器 -->
<div class="container">
<!--row 是行-->
<div class="row ">
<!--col是列 biankuang是我们自己写的-->
<div class="col biankuang">a</div>
<div class="col biankuang">b</div>
<div class="col biankuang">c</div>
</div>
</div>
</body>
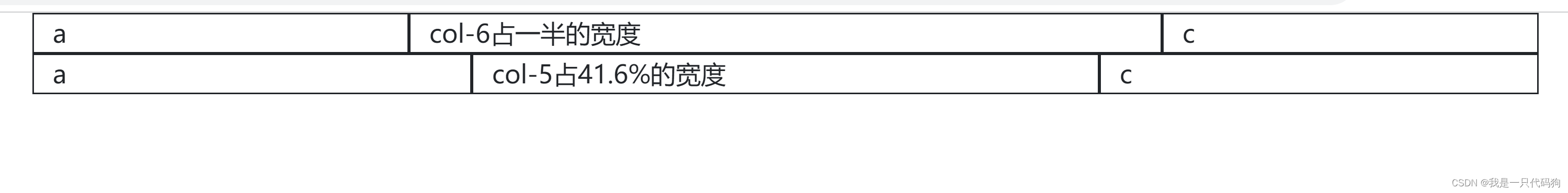
</html>col-5,-col-6所占的宽度
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
/*定义边框*/
.biankuang{
border: 1px solid;
}
</style>
<script>
</script>
</head>
<body>
<!--container是容器 -->
<div class="container">
<!--row 是行-->
<div class="row ">
<!--col是列 biankuang是我们自己写的-->
<div class="col biankuang">a</div>
<div class="col-6 biankuang">col-6占一半的宽度</div>
<div class="col biankuang">c</div>
</div>
<div class="row ">
<!--col是列 biankuang是我们自己写的-->
<div class="col biankuang">a</div>
<div class="col-5 biankuang">col-5占41.6%的宽度</div>
<div class="col biankuang">c</div>
</div>
</div>
</body>
</html>
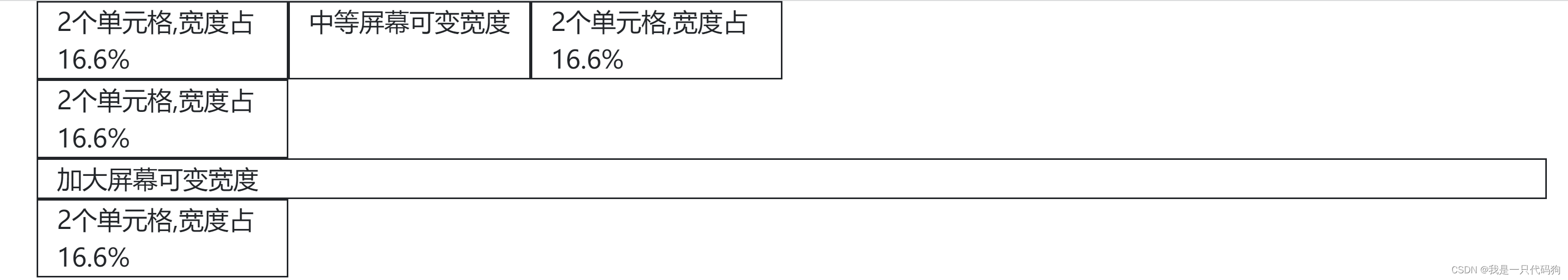
col-md-auto和col-xl-auto
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
/*定义边框*/
.biankuang{
border: 1px solid;
}
</style>
<script>
</script>
</head>
<body>
<!--container是容器 -->
<div class="container">
<!--row 是行-->
<div class="row ">
<!--col是列 biankuang是我们自己写的-->
<div class="col-lg-2 biankuang">2个单元格,宽度占16.6%</div>
<div class="col-md-auto biankuang">中等屏幕可变宽度</div>
<div class="col col-lg-2 biankuang">2个单元格,宽度占16.6%</div>
</div>
<div class="row ">
<!--col是列 biankuang是我们自己写的-->
<div class="col-lg-2 biankuang">2个单元格,宽度占16.6%</div>
<div class="col-xl-auto biankuang">加大屏幕可变宽度</div>
<div class="col-lg-2 biankuang">2个单元格,宽度占16.6%</div>
</div>
</div>
</body>
</html> 
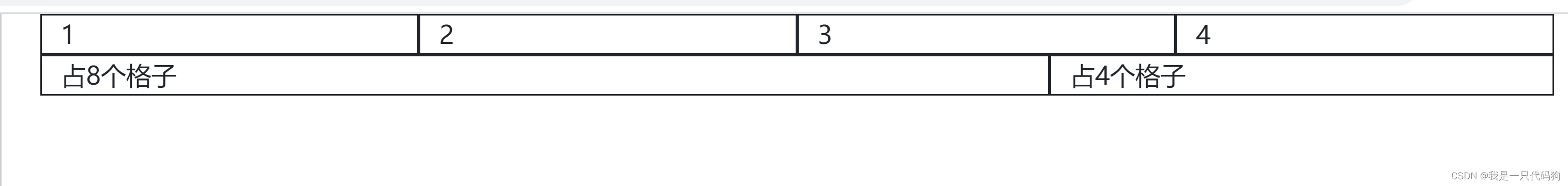
col-8和col-4
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
/*定义边框*/
.biankuang{
border: 1px solid;
}
</style>
<script>
</script>
</head>
<body>
<!--container是容器 -->
<div class="container">
<div class="row">
<div class="col biankuang">1</div>
<div class="col biankuang">2</div>
<div class="col biankuang">3</div>
<div class="col biankuang">4</div>
</div>
<div class="row">
<div class="col-8 biankuang">占8个格子</div>
<div class="col-4 biankuang">占4个格子</div>
</div>
</div>
</body>
</html>
row-cols每行多少列
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
/*定义边框*/
.biankuang{
border: 1px solid;
}
</style>
<script>
</script>
</head>
<body>
<!--container是容器 -->
<div class="container">
<!--row-cols-1 分成每行1列-->
<!--row-cols-2 分成每行2列-->
<!--row-cols-3 分成每行3列-->
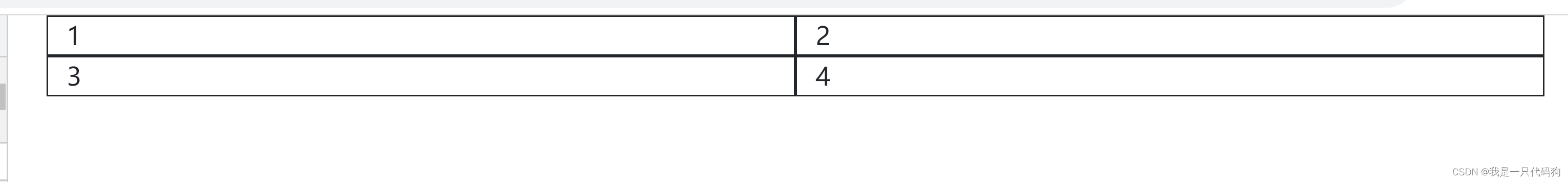
<div class="row row-cols-2">
<div class="col biankuang">1</div>
<div class="col biankuang">2</div>
<div class="col biankuang">3</div>
<div class="col biankuang">4</div>
</div>
</div>
</body>
</html>
列
侧轴对齐方式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
/*定义边框*/
.biankuang{
border: 1px solid;
height: 100px;
}
</style>
<script>
</script>
</head>
<body>
<!--container是容器 text-center 文字居中对齐-->
<div class="container text-center">
<!--align-items-start 侧轴的起始位置-->
<!--align-items-center 侧轴的中间位置-->
<!--align-items-end 侧轴的结束位置-->
<div class="row align-items-end">
<div class="col biankuang ">1</div>
<div class="col biankuang ">1</div>
<div class="col biankuang ">1</div>
</div>
</div>
</body>
</html>水平对齐
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
.row div{
border: 1px solid;
height: 50px;
}
</style>
<script>
</script>
</head>
<body>
<div class="container">
<!--justify-content-start 水平对齐方式 开始位置-->
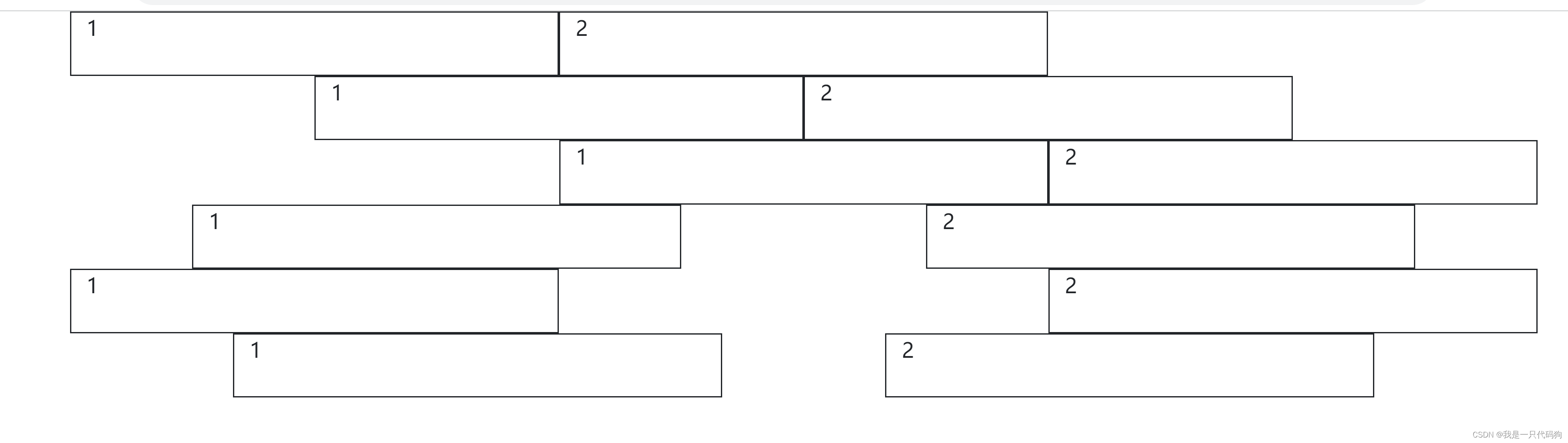
<div class="row justify-content-start">
<div class="col-4">1</div>
<div class="col-4">2</div>
</div>
<!--justify-content-center 水平对齐方式 居中位置-->
<div class="row justify-content-center">
<div class="col-4">1</div>
<div class="col-4">2</div>
</div>
<!--justify-content-end 水平对齐方式 结束位置-->
<div class="row justify-content-end">
<div class="col-4">1</div>
<div class="col-4">2</div>
</div>
<!--justify-content-around 水平对齐方式 均匀的分布在一行 项目与项目之间是边缘的2倍-->
<div class="row justify-content-around">
<div class="col-4">1</div>
<div class="col-4">2</div>
</div>
<!--justify-content-between 水平对齐方式 均匀的分布在一行 项目与项目之间距离相对
项目距离边缘没有距离-->
<div class="row justify-content-between">
<div class="col-4">1</div>
<div class="col-4">2</div>
</div>
<!--justify-content-evenly 水平对齐方式 均匀的分布在一行-->
<div class="row justify-content-evenly">
<div class="col-4">1</div>
<div class="col-4">2</div>
</div>
</div>
</body>
</html>
列排序
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
.row div{
border: 1px solid;
height: 50px;
}
</style>
<script>
</script>
</head>
<body>
<div class="container">
<div class="row">
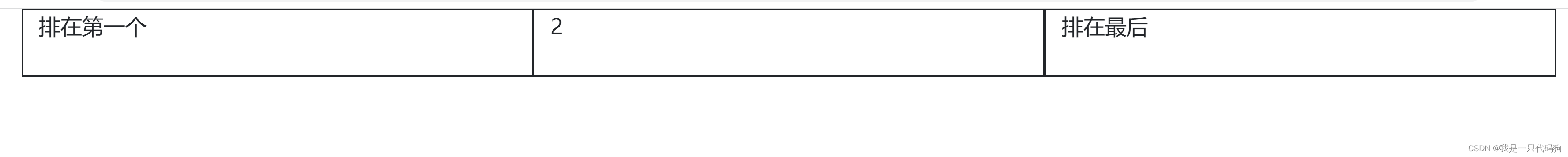
<div class="col order-last">排在最后</div>
<div class="col ">2</div>
<div class="col order-first">排在第一个</div>
</div>
</div>
</body>
</html>
向右偏移格子
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
.row div{
border: 1px solid;
height: 50px;
}
</style>
<script>
</script>
</head>
<body>
<div class="container">
<div class="row">
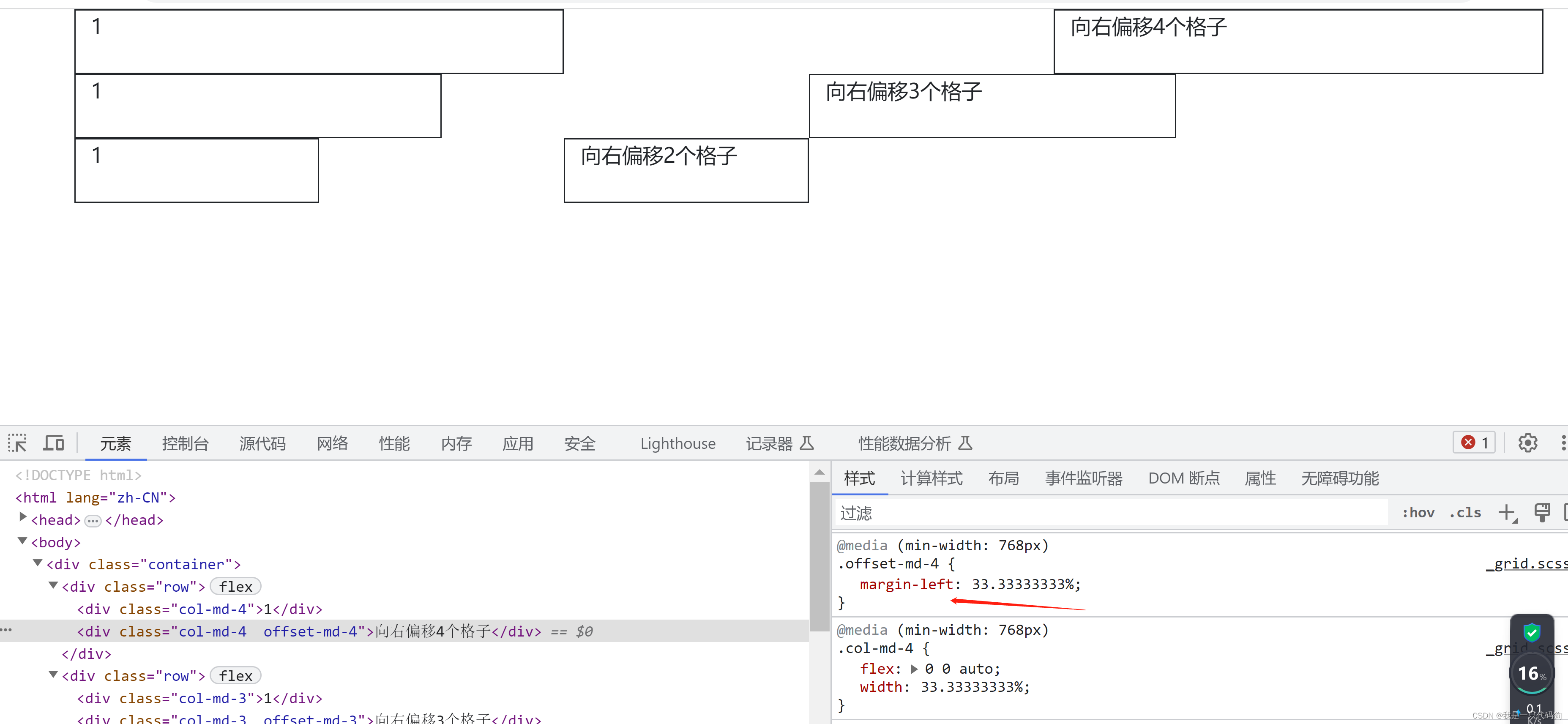
<div class="col-md-4">1</div>
<div class="col-md-4 offset-md-4">向右偏移4个格子</div>
</div>
<div class="row">
<div class="col-md-3">1</div>
<div class="col-md-3 offset-md-3">向右偏移3个格子</div>
</div>
<div class="row">
<div class="col-md-2">1</div>
<div class="col-md-2 offset-md-2">向右偏移2个格子</div>
</div>
</div>
</body>
</html>
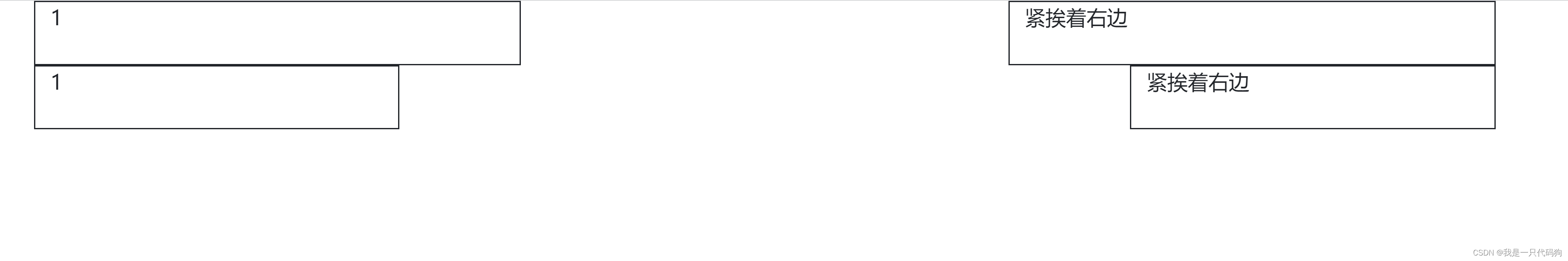
同级列分离
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
.row div{
border: 1px solid;
height: 50px;
}
</style>
<script>
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4 ms-auto">紧挨着右边</div>
</div>
<div class="row">
<div class="col-md-3">1</div>
<div class="col-md-3 ms-md-auto">紧挨着右边</div>
</div>
</div>
</body>
</html>
class="clearfix"清除浮动

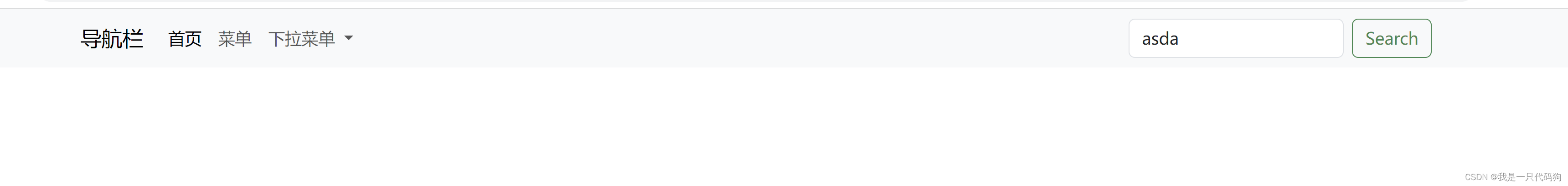
导航条
.navbar-brand您的公司、产品或项目名称。.navbar-nav对于全高和轻量级导航(包括支持下拉)。.navbar-toggler使用我们的折叠插件和其他导航切换行为。- 用于任何表单控件和动作的Flex和spacing实用程序。
.navbar-text用于添加垂直居中的文本字符串。.collapse.navbar-collapse用于按父断点分组和隐藏导航栏内容。- 添加可选的
.navbar-scroll设置一个max-height和滚动展开的导航栏内容.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
/*悬浮的时候把菜单显示出来*/
.xiaLa:hover ul{
display: block;
}
</style>
<script>
</script>
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a class="navbar-brand" href="#">导航栏</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">菜单</a>
</li>
<li class="nav-item dropdown xiaLa">
<a class="nav-link dropdown-toggle" href="#"
role="button">
下拉菜单
</a>
<ul class="dropdown-menu ">
<li><a class="dropdown-item" href="#">菜单1</a></li>
<li><a class="dropdown-item" href="#">菜单2</a></li>
<li><a class="dropdown-item" href="#">菜单3</a></li>
</ul>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</body>
</html> 
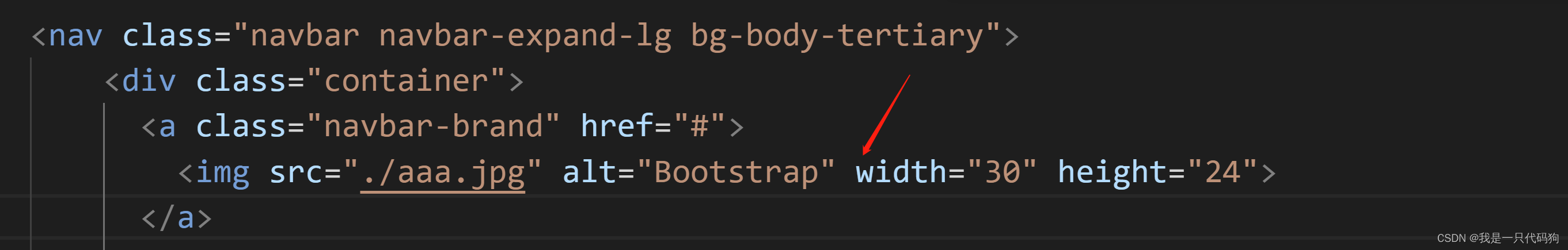
可以把导航栏文字替换成图片

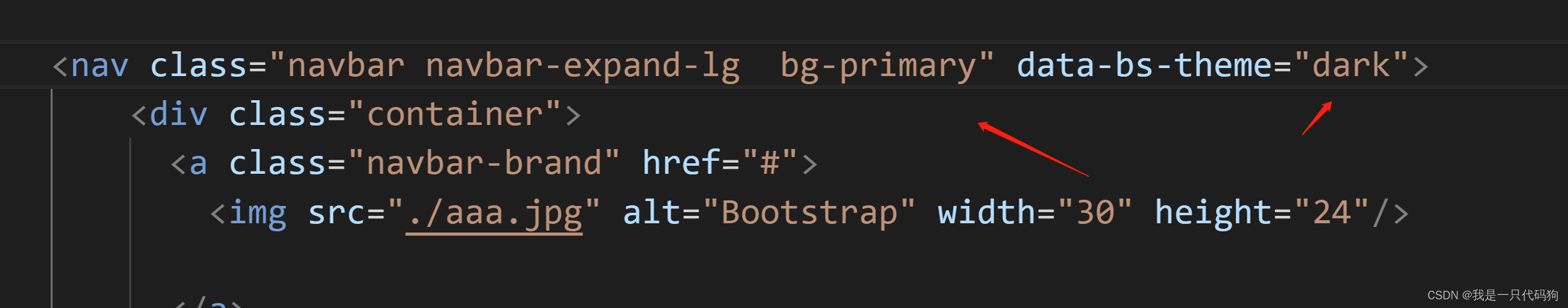
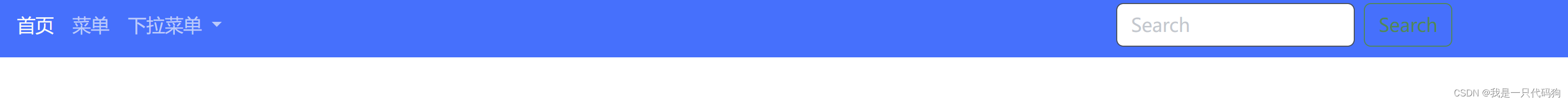
设置导航条背景色
bg-primary 设置蓝色
data-bs-theme 设置文字颜色


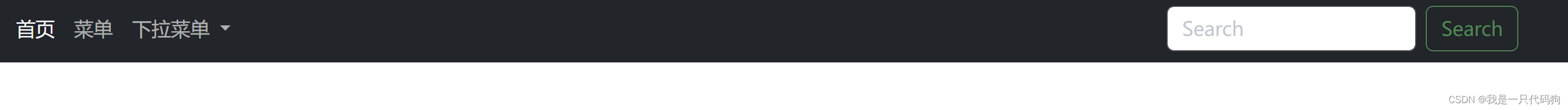
bg-dark 设置背景黑色
data-bs-theme 设置文字颜色


轮播图
自动播放
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
</style>
<script>
</script>
</head>
<body>
<div class="container">
<div id="carouselExample" class="carousel slide" data-bs-ride="carousel" >
<div class="carousel-inner">
<!--active 必须要加在第一个上,否则不显示-->
<div class="carousel-item active">
<img src="./aaa.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="./bbb.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="./ccc.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExample" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExample" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
</body>
</html>如果不写data-bs-ride="carousel",那么不会自动播放
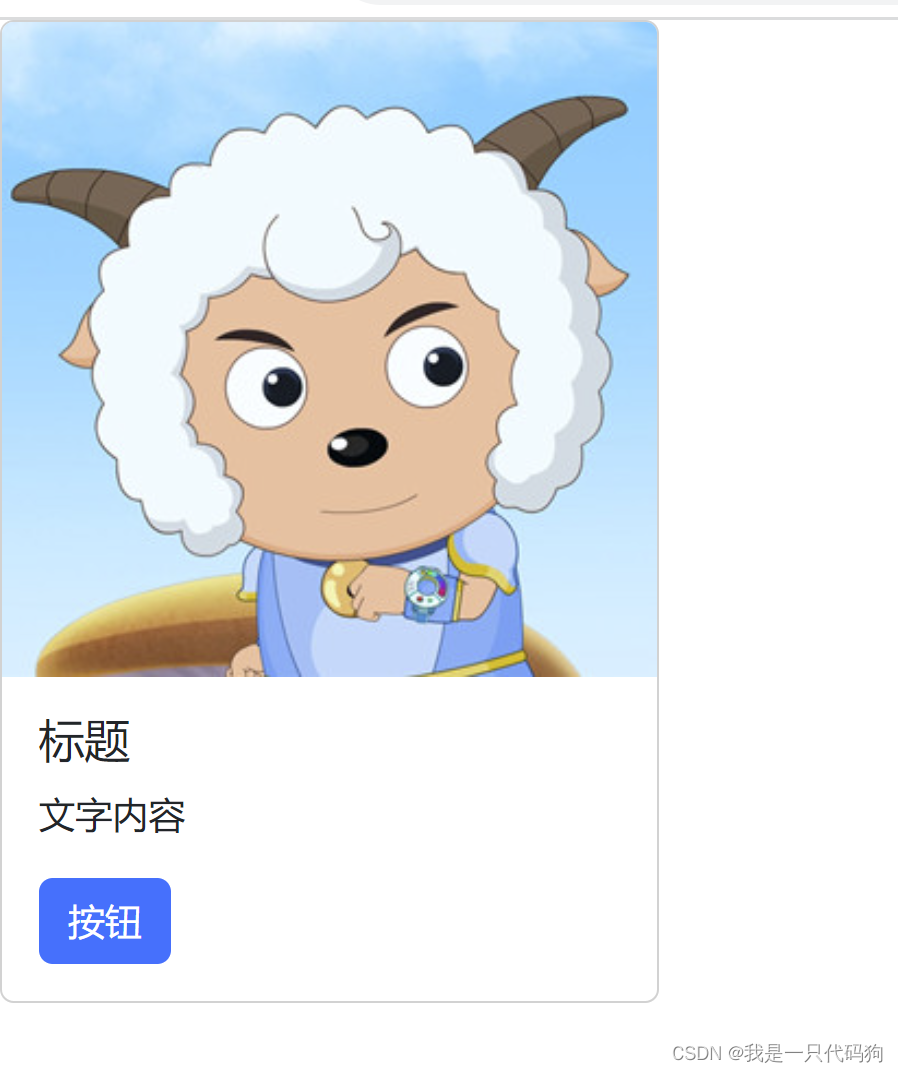
卡片
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
</style>
<script>
</script>
</head>
<body>
<div class="card" style="width: 18rem;">
<img src="./喜羊羊.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">标题</h5></h5>
<p class="card-text">文字内容</p>
<a href="#" class="btn btn-primary">按钮</a>
</div>
</div>
</body>
</html>
按钮
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--引入bootstrap的css和js-->
<link rel="stylesheet" href="./bootstrap.css">
<script src="./bootstrap.js"></script>
<style>
</style>
<script>
</script>
</head>
<body>
<button type="button" class="btn btn-primary">蓝色</button>
<button type="button" class="btn btn-danger">#dc3545</button>
<button type="button" class="btn btn-warning">黄色</button>
<button type="button" class="btn btn-success">#198754</button>
</body>
</html>






















 2057
2057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








