如果使用css样式实现文本超出单行或多行显示省略号,具体方法如下↓
在线DOME预览
一、单行超出显示省略号
描述:如果文字超出元素指定宽度,文字会自动换行,而连续不间断数字和英文字母(没有其他字符)不会自动换行;
关键点:
- 第一步(不换行):white-space:nowrap;(对于连续的数字或者英文字母可省略)
- 第二步(溢出隐藏)overflow:hidden;
- 第三步(文本溢出显示省略号)text-overflow:ellipsis;(省略号)
具体代码如下
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 100%;
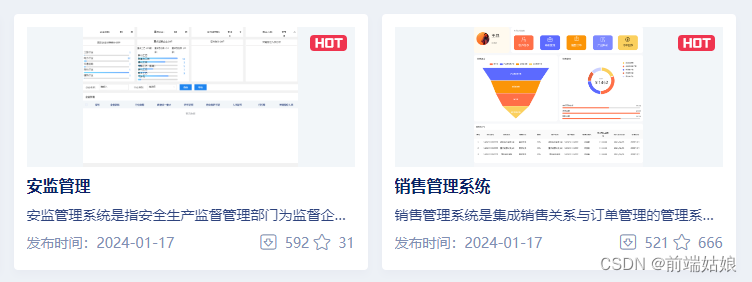
效果图:

二、多行超出显示省略号
- 溢出隐藏:overflow: hidden;
- 省略号:text-overflow: ellipsis; display: -webkit-box;
- 弹性盒模型:
- 设置弹性盒子的子元素的排列方式 :-webkit-box-orient: vertical;
- 设置显示文本的行数:-webkit-line-clamp: 2; (最多显示2行)
具体代码如下
width: 100%;
height: 40px;
line-height: 20px;
// 下面才是重点关注代码
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
white-space: normal;
-webkit-line-clamp: 2; /* 设置最大显示行数 */
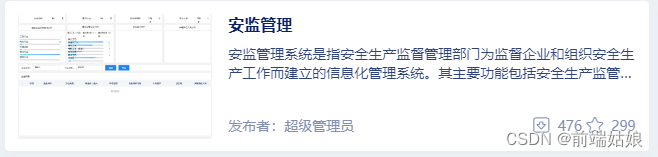
效果图






















 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








