屏幕英寸
1.屏幕英寸是指屏幕的对角线的长度。
2.单位是英寸(inch),1英寸=2.54厘米
屏幕分辨率
1.屏幕分辨率是指在横纵向上的像素点数。
2.单位是px,1px=1个像素点。
3.一般以纵向像素*横向像素,如1920*1080。
屏幕像素密度
1.屏幕像素密度是指每英寸上的像素点数
2.单位是dpi,即“dot per inch”
3.屏幕像素密度与屏幕尺寸和屏幕分辨率有关
例如nexus5,
1.屏幕英寸为4.95inch。
2.屏幕分辨率纵向为1920*1080,得到对角线屏幕分辨率为2202。
3.屏幕像素密度为2202/4.95=445dpi
px
1.即像素,构成图像的最小单位
dpi
即屏幕像素密度
dip
1.即Density Independent Pixels,密度无关像素
2.以160dpi为基准,1dip=1px
dp
1.和dip是一样的
在480*320的160dpi设备A,和800*480的240dpi设备B中。A中的宽度占满全屏是320dp(即320px),B中的宽度占满全屏是320dp(即320*(240/160)=480px),则完成了适配。
sp
1.即Scale-Independent Pixels,根据文字大小首选项进行放缩
2.谷歌官方推荐:12sp、14sp、18sp、22sp,不要使用奇数和小数
mdpi
1.范围:120dpi~160dpi
2.图标尺寸:48px*48px
hdpi
1.范围:160dpi~240dpi
2.图标尺寸:72px*72px
xhdpi
1.范围:240dpi~320dpi
2.图标尺寸:96px*96px
xxhdpi
1.范围:320dpi~480dpi
2.图标尺寸:144px*144px
xxxhdpi
1.范围:480dpi~640dpi
2.图标尺寸:192px*192px
weight
1.长度=控件所占长度+剩余空间长度的百分比
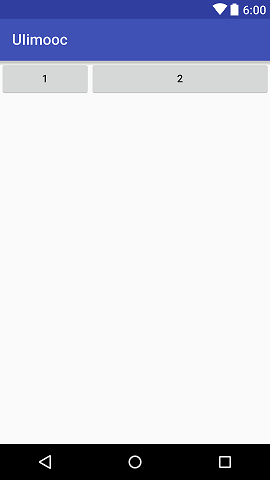
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="2"
/>
</LinearLayout>
</RelativeLayout>1:0+L*{1/(1+2)}
2:0+L*{2/(1+2)}
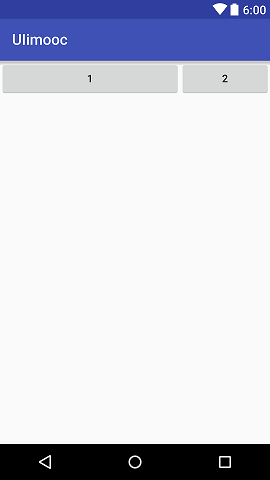
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="2"
/>
</LinearLayout>
</RelativeLayout>1:L+(L-2L)*{1/(1+2)}
2:L+(L-2L)*{2/(1+2)}
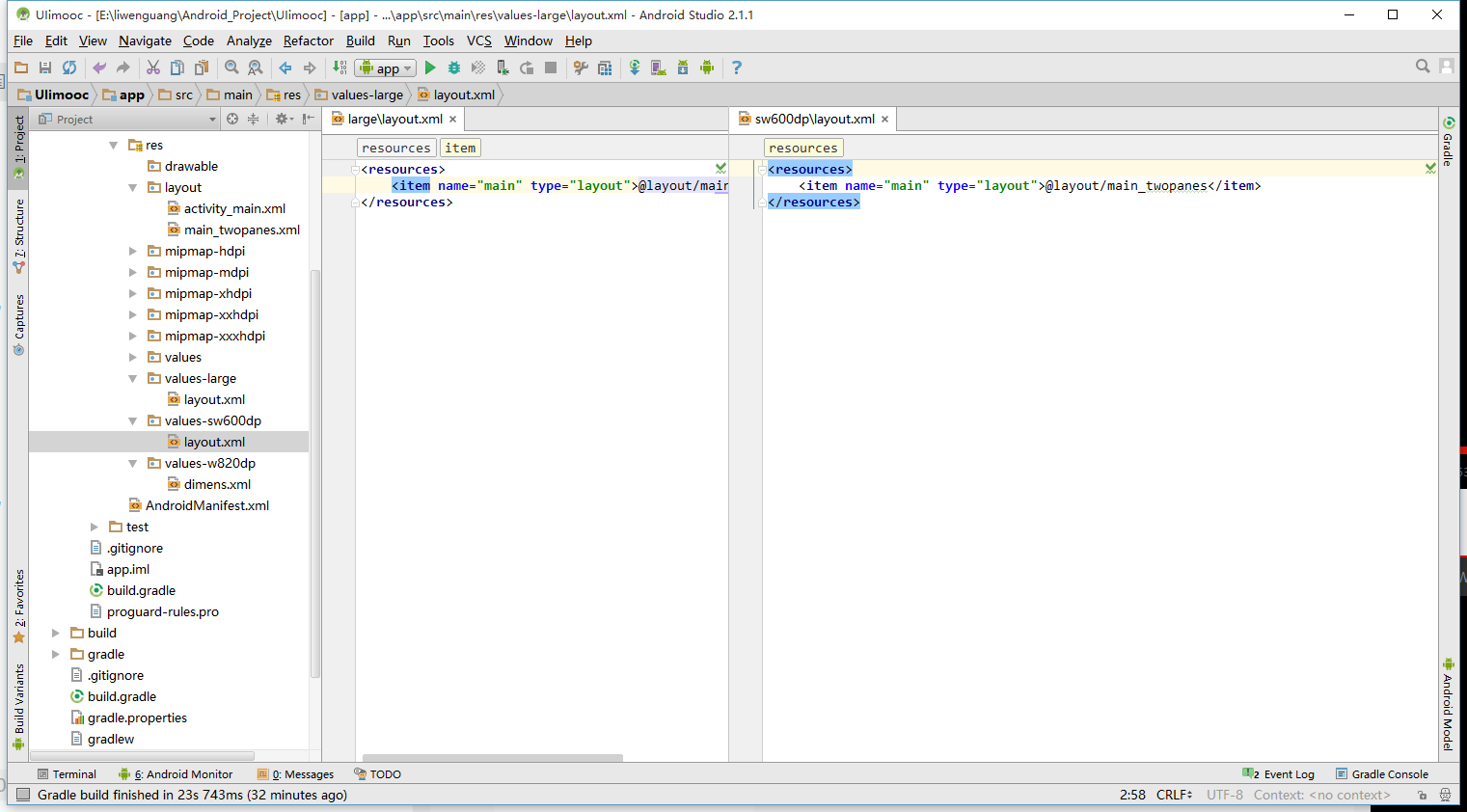
Android屏幕适配——布局别名
根据不同的尺寸进行选择布局,values-large是为了兼容3.2之前的版本。
setContentView(R.layout.main)
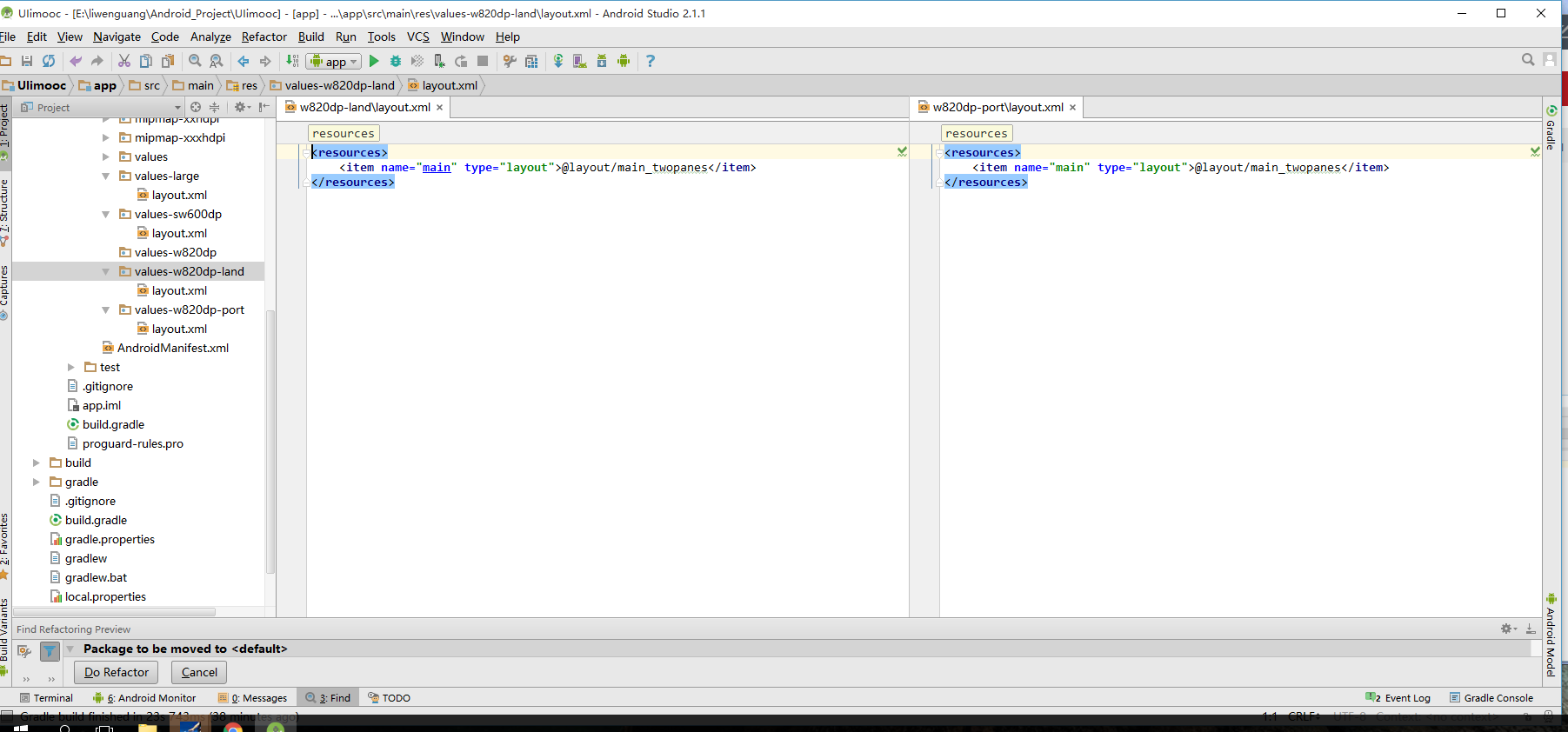
Android屏幕适配——方向限定符
根据水平或者垂直进行选择布局
land-水平;port-垂直
setContentView(R.layout.main)


























 5911
5911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








