1.background简写属性
background是一个简写属性,本身不可继承,其中所有分量也不可继承,其所包含的分量有很多,顺序无关,下面给出一个列表。由于分量太多,一般不建议使用简写属性,因为一旦简写属性写在了分量属性的后面,就会把分量属性覆盖,除非把简写属性写在分量前面,分量属性才不会被简写属性覆盖。通常也可以把background-image background-repeat写在简写属性里,然后放在背景相关的CSS代码的最前面,这取决于你所用的编码规范。
CSS2.1
- background-color: transparent
- background-image: none
- background-attachment: scroll
- background-repeat: repeat
- background-position: 0% 0%
CSS3
- background-size: auto auto
- background-origin: padding-box
- background-clip: border-box
- background
2.background-color
由background-clip决定背景颜色的覆盖范围,bakcground-clip默认值是border-box。另外,边框、背景颜色、背景图像三者如果发生覆盖,那么顺序为:border > 背景图像 > 背景图片
<div id="test"></div> #test{
width:300px;
height: 300px;
padding:10px;
border:20px dotted;
background-color: pink;
background-clip: border-box;
}


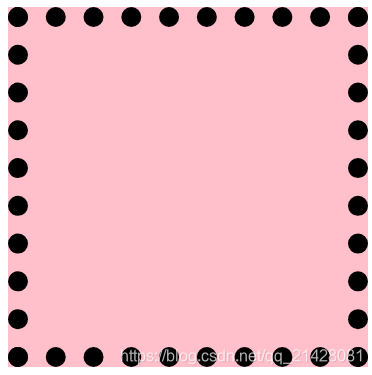
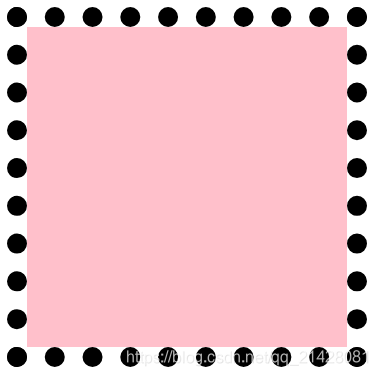
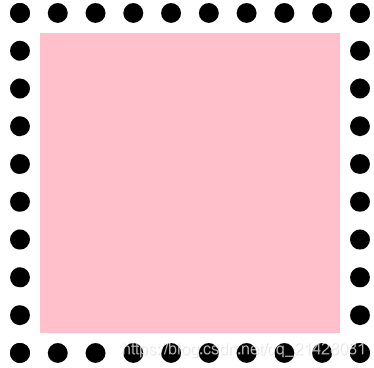
background-clip:border-box background-clip:padding-box background-clip:content-box
3.background-clip
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。也就是决定background-color的覆盖范围,以及背景图像的剪裁范围(超出background-clip设置的盒子就会被裁剪,多出现在background-repeat非no-repeat的情况)
border-box(默认值) | padding-box | content box | text 不可继承
说明:text取值的含义是将背景被裁剪成文字的前景色(将文字color设置为具有一定透明度的颜色时就可以看出来了)。
4.background-origin
background-origin 规定了背景区(background positioning area)。背景区则指定了background-position属性所相对的参照盒子(px、百分比(中涉及的盒子)、关键字),也指定background-size中百分比的参照盒子。
border-box | padding-box(默认值) |content box 不可继承
5.background-position
background-position 为每一个背景图片设置初始位置(初始位置的含义其实将background-repeat考虑进来)。 这个位置是相对于由 background-origin 定义的背景区,也就是background-position是相对于背景区的。
取值主要有3个类型:px、百分比、关键字,建议不要将关键字与其他两种混合使用。
(1)px:表示将背景图像的左上角点放置在背景区坐标系(背景区左上角点为原点,右、下为正方向)的某个位置,正值或负值都可以。如果为正值,则向右、下移动,如果为负值,则向左、上移动。
(2)百分比:表示将背景图像坐标系中的某个点与背景区坐标系中的某个点重合。有如下公式:
(背景区宽度-背景图像宽度)*百分比 = 水平方向像素值 (背景区高度-背景图像高度)*百分比 = 垂直方向像素值
注:背景区尺寸由background-origin决定,背景图像尺寸由background-size决定(默认为图片的位图尺寸)
(3)关键字:left、right、top、bottom、center,表示将背景图像的某个边缘与背景区的某个边缘重合(其实两个边缘就有一个相交点了,也就是相当于把背景图像坐标系中的某个点与背景区坐标系中的某个点重合。)
6.background-repeat
描述背景图像的重复方式,具体来讲是以background-position的位置开始,按照background-repeat的方式进行重复。此外,背景图像重复时的边界是background-clip裁剪来决定的,超出background-clip部分会裁切掉。分为单值和双值两种情况。双值的第一个值是水平方向,第二个值是垂直方向。单值的具体含义参考MDN。
repeat-x | repeat-y | repeat(默认值) | space | round | no-repeat 不可继承

7.background-size
background-size 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。分为单值和双值两种情况,如果仅有一个数值被给定,这个数值将作为宽度值大小,高度值将被设定为auto。如果有两个数值被给定,第一个将作为宽度值大小,第二个作为高度值大小。
length | 百分比 | auto(默认值) | contain | cover
注:百分比相对于背景区的大小,即由background-orgin决定。
8.background-attachment
不建议使用。
9.完整Demo
(1)demo1 不重复

<div id="test"></div> #test{
width:300px;
height: 300px;
padding:10px;
border:20px dotted;/*观察border、background-color、background-image的覆盖关系*/
background-color: pink;/*background-clip决定其范围*/
background-image: url("../../../img/timg.jpg");
background-repeat: no-repeat;/*默认是repeat*/
background-clip: border-box;/*决定背景颜色的范围和背景图像的剪裁范围*/
background-size: 50% 50%;/*160px 160px 即320px*50%,相对于背景区*/
background-position: 10% 10%;/*16px 16px 即(320px-160px)*10%,涉及背景区尺寸*/
background-origin:padding-box;/*决定背景区,默认值就是padding-box*/
}(2)demo2 重复

<div id="test"></div> #test{
position: absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
width:300px;
height: 300px;
padding:10px;
border:20px dotted;
background-color: pink;
background-image: url("../../../img/timg.jpg");
background-repeat: repeat;
background-clip: border-box;
background-size: 50% 50%;
background-position: 10% 10%;
}






















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








