attrs的作用
简单来说, attrs 主要接收没在 props 里定义,但父组件又传过来的属性。
<!-- 父组件 ParentCom.vue -->
<template>
<ChildCom
msg="雷猴"
data="123"
/>
</template>
<script setup>
import ChildCom from './ChildCom.vue'
</script>
<!-- 子组件 ChildCom.vue -->
<template>
<div>
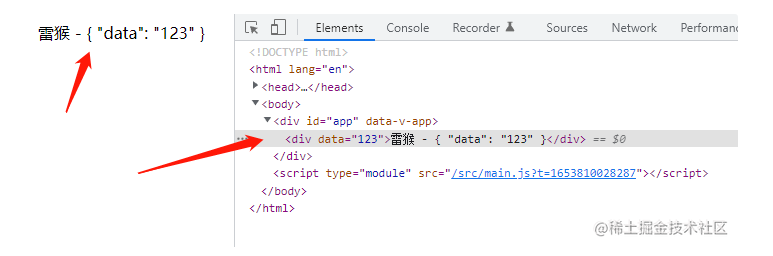
{{ msg }} - {{ $attrs }}
</div>
</template>
<script setup>
defineProps({
msg: {
type: String
}
})
</script>
可以看到,在子组件中,msg 使用了 props 接收,所以 {{ msg }} 可以直接输出 props 里接收的内容。
而没在 props 里接收的内容,全部都放到了 $attrs 里,并且存在一个对象里面。
接下来将展开讲解不同情况下 attrs 的使用方法。
attrs在 template 中的用法
在前面简单的例子里其实已经大概知道 attrs 在 template 的用法。但 Vue3 中 template 不再要求只有一个根元素了。所以 attrs 在 template 中分2种情况使用。
只有1个根元素的情况下
只有1个根元素的情况下,子组件中,没被 props 接收的属性,都会绑定在根元素上。
<!-- 父组件 ParentCom.vue -->
<template>
<ChildCom
msg="雷猴"
data="123"
name="鲨鱼辣椒"
style="color: red;"
/>
</template>
<script setup>
import ChildCom from './ChildCom.vue'
</script>
<!-- 子组件 ChildCom.vue -->
<template>
<div>
{{ msg }}
</div>
</template>
<script setup>
defineProps({
msg: {
type: String
}
})
</script> 
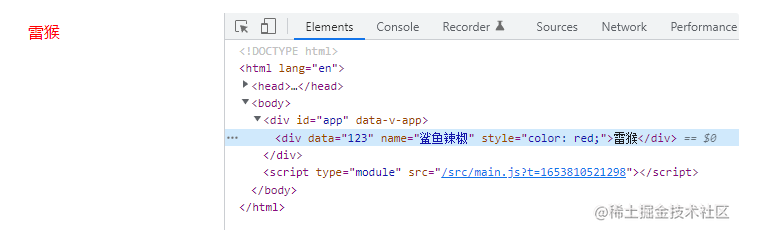
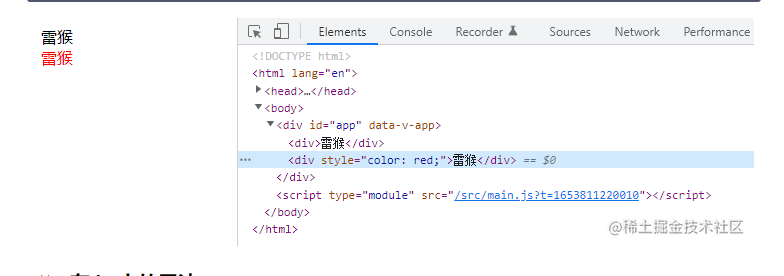
可以看到,没被 props 接收的属性都被绑定到根元素上了。
连 style 里传入的样式也被执行,文字变成红色了。
如果此时我们想在页面输出 name 的值,可以在子组件中这样操作
<!-- 这里省略 父组件代码 ...... -->
<!-- 子组件 ChildCom.vue -->
<template>
<div>
{{ $attrs.name }}
</div>
</template>
<script setup>
defineProps({
msg: {
type: String
}
})
</script>
使用 $attrs.xxx ,这里的 xxx 是对应的属性名。
有2个根元素的情况下
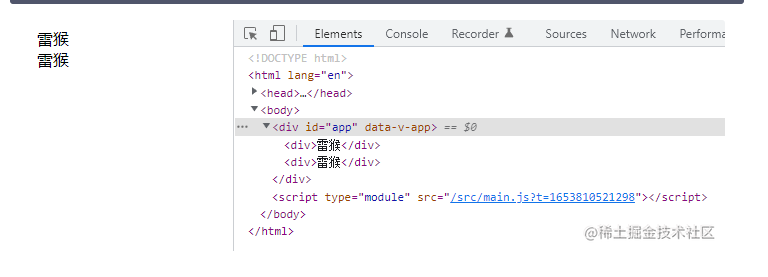
当子组件有2个根元素时,没被 props 接收的属性不会绑定到子组件的元素上。
<!-- 父组件 ParentCom.vue -->
<template>
<ChildCom
msg="雷猴"
data="123"
name="鲨鱼辣椒"
style="color: red;"
/>
</template>
<script setup>
import ChildCom from './ChildCom.vue'
</script>
<!-- 子组件 ChildCom.vue -->
<template>
<div>
{{ msg }}
</div>
<div>
{{ msg }}
</div>
</template>
<script setup>
defineProps({
msg: {
type: String
}
})
</script>
此时连父组件传入是 style 样式都不生效了。
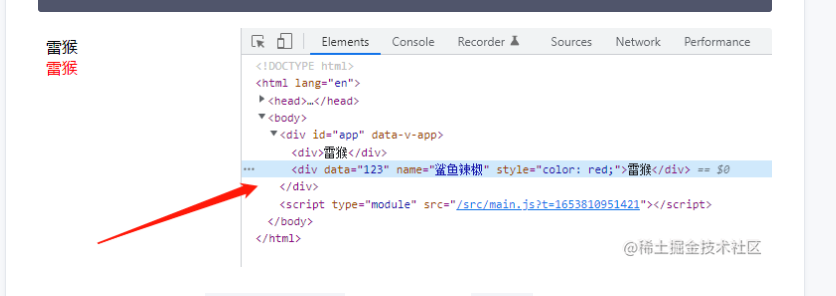
如果我们此时希望第二个元素绑定所有没被 props 接收的属性,可以使用 v-bind="$attrs" 的方法实现
<!-- 父组件 ParentCom.vue -->
<template>
<ChildCom
msg="雷猴"
data="123"
name="鲨鱼辣椒"
style="color: red;"
/>
</template>
<script setup>
import ChildCom from './ChildCom.vue'
</script>
<!-- 子组件 ChildCom.vue -->
<template>
<div>
{{ msg }}
</div>
<div v-bind="$attrs">
{{ msg }}
</div>
</template>
<script setup>
defineProps({
msg: {
type: String
}
})
</script>
注意第二个元素,使用了 v-bind="$attrs" 绑定了所有没被 props 接收的属性。
如果只希望绑定部分属性,可以单独写
<!-- 这里省略 父组件代码 ...... -->
<!-- 子组件 ChildCom.vue -->
<template>
<div>
{{ msg }}
</div>
<div :style="$attrs.style">
{{ msg }}
</div>
</template>
<script setup>
defineProps({
msg: {
type: String
}
})
</script>
attrs在 js 中的用法
除了在 template 中可以访问到 $attrs ,在 JS 中也可以访问到。
vue 3 其实是兼容大部分 Vue 2 语法的,也就是 Options API 。而 attrs 在 Options APi 和 Composition Api 中的使用方法会稍微有一丢丢区别。而 Composition API 又分为 Vue 3.2 前的语法和 3.2 后的语法。
接下来将分开讨论这3种情况。
Options API
<!-- 父组件 ParentCom.vue -->
<template>
<ChildCom
msg="雷猴"
data="123"
name="鲨鱼辣椒"
style="color: red;"
/>
</template>
<script setup>
import ChildCom from './ChildCom.vue'
</script>
<!-- 子组件 ChildCom.vue 暂不关注 template 部分 -->
<script>
export default {
props: {
msg: {
type: String
}
},
mounted() {
console.log(this.$attrs)
}
}
</script>
此时控制台会输出没被 props 接收的属性。
Composition API 3.0的语法
<!-- 父组件 ParentCom.vue -->
<template>
<ChildCom
msg="雷猴"
data="123"
name="鲨鱼辣椒"
style="color: red;"
/>
</template>
<script setup>
import ChildCom from './ChildCom.vue'
</script>
<!-- 子组件 ChildCom.vue 暂不关注 template 部分 -->
<script>
export default {
props: {
msg: {
type: String
}
},
setup(props, context) {
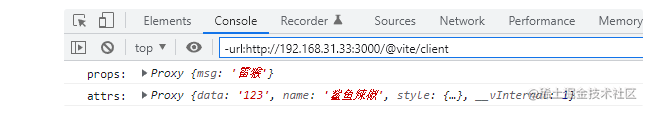
console.log('props: ', props)
console.log('attrs: ', context.attrs)
}
}
</script>
Vue 3.2 前的写法,需要在 setup 方法里接收2个参数,而 attrs 就在 context 参数里。
Composition API 3.2的语法
Vue 3.2 后的语法,可以在 <script> 标签上添加 setup 属性。所以在代码里就不需要再调用 setup 方法了。
在这种情况下,props 成了默认的全局方法,而 attrs 则需要另外引入。
<!-- 父组件 ParentCom.vue -->
<template>
<ChildCom
msg="雷猴"
data="123"
name="鲨鱼辣椒"
style="color: red;"
/>
</template>
<script setup>
import ChildCom from './ChildCom.vue'
</script>
<!-- 子组件 ChildCom.vue 暂不关注 template 部分 -->
<script setup>
import { useAttrs } from 'vue'
const props = defineProps({
msg: {
type: String
}
})
const attrs = useAttrs()
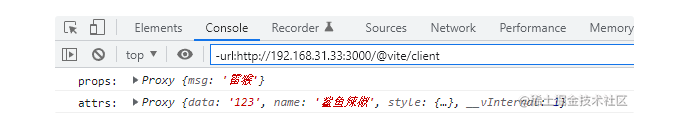
console.log('props: ', props)
console.log('attrs: ', attrs)
</script>
需要引入 vue 中的 useAttrs ,在调用 useAttrs 后会返回当前未被 props 接收的属性。
重点是以下两句。
import { useAttrs } from 'vue'
const attrs = useAttrs()之后在 js 代码里就可以使用 attrs.xxx 获取对应的属性值了。




















 4022
4022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








