EasyClick 原生UI 连载目录
EasyClick 原生UI 教程
讲师:Mr-老鬼,QQ:1156346325
EasyClick 原生UI教程电梯直达:EasyClick 原生UI教程总纲
原生UI连载之xml悬浮窗
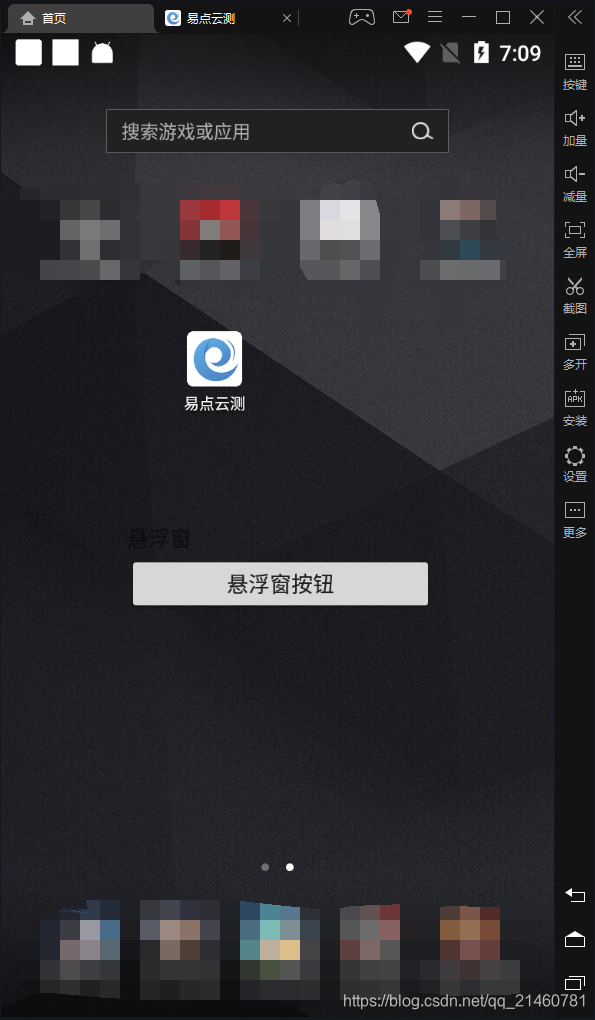
效果图
有点丑不要介意,只是个例子,可以自行修改美化。

了解下兄弟篇动态显示数据:EasyClick 原生UI连载十四 悬浮窗动态显示标识
悬浮窗按钮交互篇:EasyClick 原生UI 连载 XML悬浮窗按钮交互
悬浮按钮框架篇:EasyClick 原生UI连载二十八
悬浮窗UI布局float.xml
下面是重点
用xml写一个悬浮窗UI然后代码显示出来
<!-- float.xml 布局可以自己随意改,这里只是用法展示,请忽略粗糙的效果-->
<LinearLayout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:android="http://schemas.android.com/apk/res/android"
xsi:noNamespaceSchemaLocation="layout.xsd"
android:layout_height="wrap_parent"
android:layout_width="wrap_parent"
android:orientation="vertical"
android:tag="float">
<LinearLayout android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="vertical">
<TextView android:layout_height="wrap_parent"
android:layout_width="wrap_parent"
android:text="悬浮窗"/>
<Button android:layout_width="200dp"
android:layout_height="40dp"
android:text="悬浮窗按钮"/>
</LinearLayout>
</LinearLayout>
main.js 部分代码
// 使用样例 根据自己需求修改 main.js
let p = floaty.requestFloatViewPermission(1000)
logd("是否有浮窗权限: "+p);
sleep(1000)
floaty.close("123")
sleep(1000);
floaty.showFloatXml("123","float.xml",0,500);
sleep(20*1000);
更多使用方法如下:
let tag = "float"
// 关闭悬浮窗
floaty.close(tag);
//更新尺寸 宽 高
floaty.updateSize(tag,800,1200);
//更新X坐标
floaty.updateX(tag,100);
//更新X坐标
floaty.updateY(tag,100);
//更新不可触摸状态
floaty.touchable(tag,false);
//更新可以触摸状态
floaty.touchable(123,true);
悬浮窗代码写法
js代码
let p = floaty.requestFloatViewPermission(1000)
logd("是否有浮窗权限: " + p);
sleep(1000)
floaty.close("123")
sleep(1000);
importPackage(android.widget);
importPackage(android.graphics);
importPackage(android.view);
importPackage(android.text);
let tv = new TextView(context);
tv.setBackgroundColor(Color.parseColor("#00FFFFFF"))
let view = floaty.showFloatView("123",tv,0,700);
logd(view);
for (let i = 0,end = 100;i<end;i++){
ui.run(1000,function (){
tv.setText("运行次数:"+i);
})
logd(i);
sleep(1000);
}
floaty.close("123");
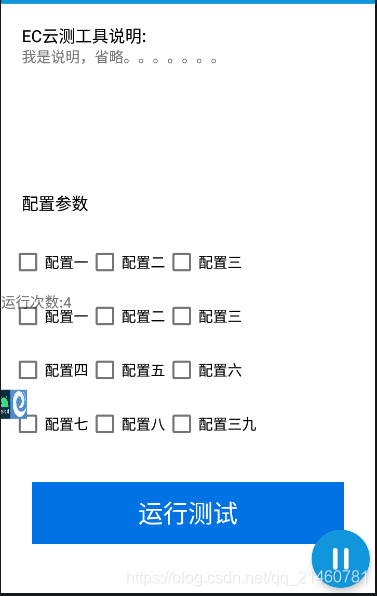
效果图

我是Mr-老鬼、QQ1156346325 。交流QQ群:620028786,647082990
------------------------------------------------版权声明------------------------------------------------------
本文版权所有~Mr-老鬼 ~转载请注明原文地址






















 2166
2166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










