前因:直到遇到如题所示的问题,才发现自己根本没理解resetFields的真正作用。导致该问题出现,以及之前写了很多伪代码来解决表单变量的重置。
问题:当 新增 和 编辑 都同用一个弹窗实现的时候,此时无法达到清除表单的效果。
查看文档介绍才得知,注意:resetField()方法不是将表单重置为空,而是重置为初始值。
而初始值是如何定义?
初始值为第一次打开弹窗,绑定在弹窗表单上的对象变量的值。换句话说,如果是打开新建的表单,那么初始值就都为空;如果打开是编辑的弹窗表单,那么初始值就为编辑时传递过来的。
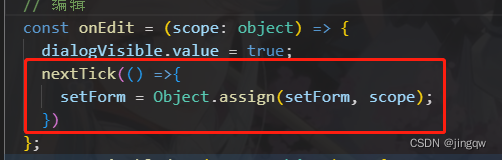
方案:知道了问题所在,那么只要编辑时,先打开dialog弹窗,再延迟传值,不就可以实现默认值为空了嘛。那么resetFields就可以实现重置为初始空值的效果:
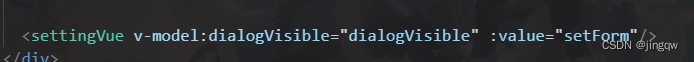
父组件中的子组件调用:

给子组件传值:

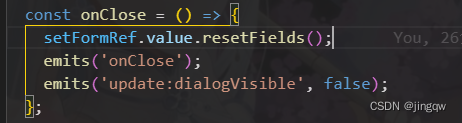
子组件,关闭弹窗重置表单:
























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








