一、JeeSite代码生成
总流程
- 新建数据表
- 业务表配置(配置表)
- 生成方案配置
-
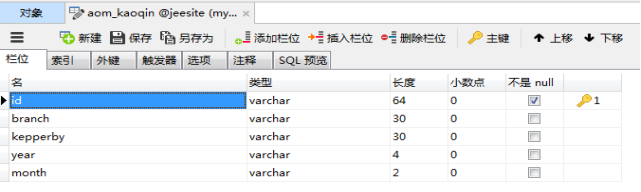
mysql中新建一张表

-
启动JeeSite项目–>项目页面设置
-
点击-代码生成(菜单)-代码生成(栏位)–>业务表配置(子栏位)–>右侧填写数据表基本信息

----------------------------------------------------------------------------------------------------- 属性 含义 ----------------------------------------------------------------------------------------------------- 表名 新建数据表的表名 说明 自动生成的代码中,entity实体类的注释名称 类名 自动生成的代码中,entity实体类的名称 ----------------------------------------------------------------------------------------------------- -
配置数据表中的各类字段

----------------------------------------------------------------------------------------------------- 列 含义 ----------------------------------------------------------------------------------------------------- 说明 1.将已注释的形式展示在自动生成代码中的entity字段注释中 2.在使用该字段列表的对应页面中,将列名替换为对应字段说明内容 插入 是否是插入字段,如果是则包含在insert语句里 编辑 是否是编辑字段,如果是则包含在update语句里 列表 是否是列表查询,如果是包含在列表页的表格列里 查询 是否是查询字段,如果是则包含在查询页的查询列表里 查询匹配方式 查询字段的查询方式,也就是where后的条件表达式 显示表单类型 该字段在页面显示的控件模型 字典类型 在数据表中,该字段内容若为英文,且该字段内容种类有限, 可将这几个种类赋予一个相同的属性名,且将各种类的中文表达方式 进行定义。这三者(种类n、中文n、属性名)组合即为字典。 多个字典的区分使用不同的属性名区分。 排序 字段在页面中的排序顺序 -----------------------------------------------------------------------------------------------------[注]
此时JeeSite页面中,业务表配置已经完成,进入配置生成方案部分 -
点击-代码生成(栏位)–>生成方案配置(子栏位)–>右侧填写基础信息

----------------------------------------------------------------------------------------------------- 列 含义 ----------------------------------------------------------------------------------------------------- 方案名称 生成代码模块中controller模块中注释名称及jeeSite方案列表的方案名称 生成模块名 项目中生成代码模块(dao、entity、service、controller)所在的包名 业务表名 新建数据表的表名 -----------------------------------------------------------------------------------------------------[注]
点击确认后,这张表的增删改查的代码就生成完成了
-
-
JeeSite项目代码生成位置
-
整体位置

-
位置细节

-
-
JeeSite项目页面生成菜单管理
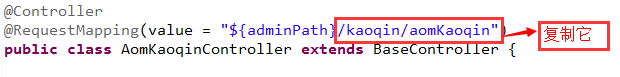
- 项目中复制生成代码模块的controller接口的RequestMapping地址

- JeeSite页面
-
系统设置(菜单)–>菜单管理(栏位)–>右侧添加(修改)生成的栏位信息

[注]
上级菜单:生成的栏位的上一级栏位名称
名称:左侧生成栏位的名称

-
设置完后的菜单


-
- 项目中复制生成代码模块的controller接口的RequestMapping地址




















 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








