在开发中, 有些时候会碰到这样的需求: 希望输入框有最大字数限制. 比如, 用户昵称长度限制, 评论最大字数限制.
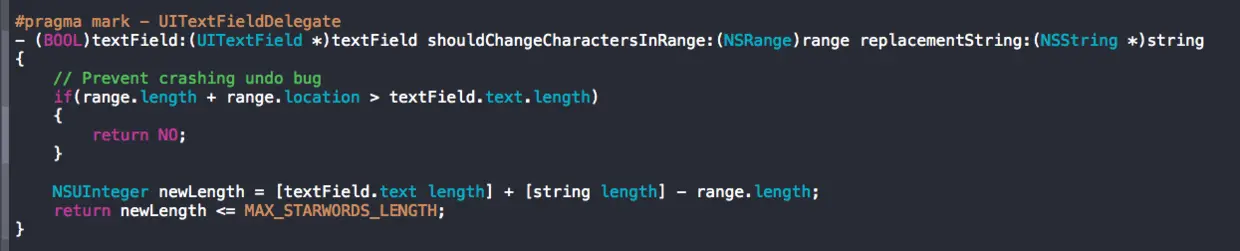
刚开始的时候, 采用的是shouldChangeCharactersInRange
http://stackoverflow.com/questions/433337/set-the-maximum-character-length-of-a-uitextfield

这样在输入全部是英文的情况下是可以的. 但是当输入是中文时, 由于shouldChangeCharactersInRange判断的是当前键盘的字符数, 会出现这样的问题: 比如你还剩下2个字可以打, 你想输入"张三", "张"的拼音是Zhang, 于是你在输入Zh的时候就无法输入了. 显然, 这样的结果不是我们想要的.
而且, shouldChangeCharactersInRange也没有响应最后拼音到汉字的过程.
然后在这里找到了基本可行的解决方案:
http://blog.sina.com.cn/s/blog_60f977e70101g4gj.html#cmt_3529521
在viewDidLoad中注册<UITextFieldTextDidChangeNotification>通知.
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(textFiledEditChanged:)
name:@"UITextFieldTextDidChangeNotification" object:myTextField];然后实现监听方法:
-(void)textFiledEditChanged:(NSNotification *)obj{
UITextField *textField = (UITextField *)obj.object;
NSString *toBeString = textField.text;
NSString *lang = [[UITextInputMode currentInputMode] primaryLanguage]; // 键盘输入模式
if ([lang isEqualToString:@"zh-Hans"]) { // 简体中文输入,包括简体拼音,健体五笔,简体手写
UITextRange *selectedRange = [textField markedTextRange]; //获取高亮部分
UITextPosition *position = [textFieldpositionFromPosition:selectedRange.start offset:0];
// 没有高亮选择的字,则对已输入的文字进行字数统计和限制
if (!position) {
if (toBeString.length > kMaxLength) {
textField.text = [toBeString substringToIndex:kMaxLength];
}
} // 有高亮选择的字符串,则暂不对文字进行统计和限制
else{
}
} // 中文输入法以外的直接对其统计限制即可,不考虑其他语种情况 else{
if (toBeString.length > kMaxLength) {
textField.text = [toBeString substringToIndex:kMaxLength];
}
}}一切看起来, 似乎还不错. 通过截取字符来达到目的.然后导师告诉我, 碰到emoji就挂了. 假设限制输入15个字符, 第十五个字符如果输入是emoji, 则emoji不能正常显示. 因为emoji是两个字符大小.
于是, 在这里找到防止这种粗暴截断方法的思路.
使用rangeOfComposedCharacterSequencesForRange, 防止在range范围内整词被截断.
但是iOS貌似不能正确识别中文的composed character sequences , 只要是两个中文字都会被识别成composed character sequences. 恰好, 输入emoji时currentInputMode也不是zh-Hans. 因此, 在判断当前输入Mode是中文时, 可以继续使用substringToIndex, 进行截断. 在非中文Mode时, 加以判断.
代码如下:
#pragma mark - Notification Method
-(void)textFieldEditChanged:(NSNotification *)obj
{
UITextField *textField = (UITextField *)obj.object;
NSString *toBeString = textField.text;
NSString *lang = [textField.textInputMode primaryLanguage];
if ([lang isEqualToString:@"zh-Hans"])// 简体中文输入
{
//获取高亮部分
UITextRange *selectedRange = [textField markedTextRange];
UITextPosition *position = [textField positionFromPosition:selectedRange.start offset:0];
// 没有高亮选择的字,则对已输入的文字进行字数统计和限制
if (!position)
{
if (toBeString.length > MAX_STARWORDS_LENGTH)
{
textField.text = [toBeString substringToIndex:MAX_STARWORDS_LENGTH];
}
}
}
// 中文输入法以外的直接对其统计限制即可,不考虑其他语种情况
else
{
if (toBeString.length > MAX_STARWORDS_LENGTH)
{
NSRange rangeIndex = [toBeString rangeOfComposedCharacterSequenceAtIndex:MAX_STARWORDS_LENGTH];
if (rangeIndex.length == 1)
{
textField.text = [toBeString substringToIndex:MAX_STARWORDS_LENGTH];
}
else
{
NSRange rangeRange = [toBeString rangeOfComposedCharacterSequencesForRange:NSMakeRange(0, MAX_STARWORDS_LENGTH)];
textField.text = [toBeString substringWithRange:rangeRange];
}
}
}
}看了一下微信,QQ,知乎的修改昵称.
微信是将英文字符算一个长度, 中文算两个长度,emoji算四个长度 总长度是32. 当你在输入中文字符超过规定长度时, 则强制将当前的键盘输入变成英文. 如果剩下的字符数小于等于3, 则不可以输入emoji.
QQ也是将英文字符和中文分开计算长度, 但是当只剩下一个长度时, 键盘无法输入完整的汉语拼音. 即上面讲的<张三>的例子.
不过在修改昵称这里长度设长一些无所谓. 如果是一些需要写评论的地方则还是有体验优化的余地.
知乎二货居然没有长度限制, 不过修改昵称居然要审核...
10月14日更新
后来发现第三方输入法(如搜狗,百度输入法)会出现错误, 发现只需要这样就行了.
UITextField *textField = (UITextField *)obj.object;
NSString *toBeString = textField.text;
//获取高亮部分
UITextRange *selectedRange = [textField markedTextRange];
UITextPosition *position = [textField positionFromPosition:selectedRange.start offset:0];
// 没有高亮选择的字,则对已输入的文字进行字数统计和限制
if (!position)
{
if (toBeString.length > MAX_STARWORDS_LENGTH)
{
NSRange rangeIndex = [toBeString rangeOfComposedCharacterSequenceAtIndex:MAX_STARWORDS_LENGTH];
if (rangeIndex.length == 1)
{
textField.text = [toBeString substringToIndex:MAX_STARWORDS_LENGTH];
}
else
{
NSRange rangeRange = [toBeString rangeOfComposedCharacterSequencesForRange:NSMakeRange(0, MAX_STARWORDS_LENGTH)];
textField.text = [toBeString substringWithRange:rangeRange];
}
}
}





















 522
522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








