前几天一个前端朋友在学习js递归调用,想要将1~100的数字递归相加,得到他们的和。对于这么简单的加法计算,使用递归却将过程变得复杂难懂了。
下面贴出简单易懂的js脚本供初学者学习。1~100的和是5050,大家可自行验证:
function sum1To100(){
var sum = 0;
for(var i=1;i<=100;i++){
sum += i;
}
return sum;
}
document.write(sum1To100());就怎样学习递归的问题上,给他提了很多建议,最简单的就是建立文件夹,或者建立树形菜单。就初学编程者,或者对于逻辑编程不太熟悉的同学都会有类似的困惑,觉得递归太难理解。下面是我使用递归方法建立的树形菜单示例,浅显易懂,他看了豁然开朗,现分享给大家。
var data = [
{id: 1, address: "安徽", parent_id: 0},
{id: 2, address: "江苏", parent_id: 0},
{id: 3, address: "合肥", parent_id: 1},
{id: 4, address: "庐阳区", parent_id: 3},
{id: 5, address: "大杨镇", parent_id: 4},
{id: 6, address: "南京", parent_id: 2},
{id: 7, address: "玄武区", parent_id: 6},
{id: 8, address: "梅园新村街道", parent_id: 7},
{id: 9, address: "上海", parent_id: 0},
{id: 10, address: "黄浦区", parent_id: 9},
{id: 11, address: "外滩", parent_id: 10},
{id: 12, address: "安庆", parent_id: 1}
];
function menuList(parentId){
document.write('
-
');
for(var i in data){
if (data[i].parent_id == parentId) {
document.write('
- ');
document.write(data[i].address);
menuList(data[i].id);
document.write('
- ');
}
}
document.write('
');
}
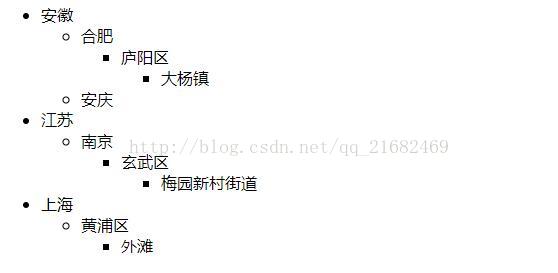
menuList(0);得到的效果图如下:
如果觉得我的文章对你有帮助,不妨动动手指,赞我一下吧























 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








