移动端富文本踩坑
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编辑器。
一: vue-quill-editor (亲测是vue项目最好的一个轻量级编辑器)
注:图片上传方式是base64,默认转换且并不上传
https://surmon-china.github.i...
二:summernote (利用bootstrap搭建的响应式轻量级编辑器)
注: 图片上传有两种方式: 1. 转换成base64且不上传 2. 通过url方式上传图片
https://summernote.org/
三:medit (一个专注于移动端的轻量级编辑器)
实测:在ios相对高版本中(好像已经11.多了),换行和文字编辑对ios的兼容已经很差了。
https://medit.js.org/
四:vue-html5-editor (一个简单灵活富文本编辑器,适用于vue2.0以上版本的,对IE11也支持)
注:图片上传方式是base64,默认转换且并不上传
https://www.npmjs.com/package...
五:jquery-qeditor (轻量级文本编辑器,兼容性: jq你懂的)
注:作者好像很长时间不更新了
https://github.com/huacnlee/j...
六:eleditor (移动端轻量级富文本)
注: 图片上传是通过百度插件来实现的
https://eleditor.fixel.cn/
七: simeditor
注:图片上传方式,可以定义尺寸,具体配置还需自己去写
http://simditor.tower.im/
。。。
还有很多,用过之后感觉就像吃了死孩子一样难受。这里就不一一列举了,基本上是可以满足一般的需求了。
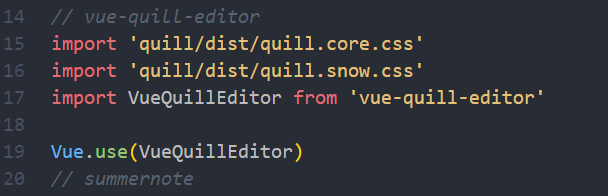
接下来和大家分享一下我在项目中遇到的问题,希望可以提供一点帮助,少走一点弯路。以vue项目的vue-quill-editor为例(安装依赖官网上都有)
在main.js中全局使用,这样就不用每个page再去单独import使用了,直接拿过来就可以用
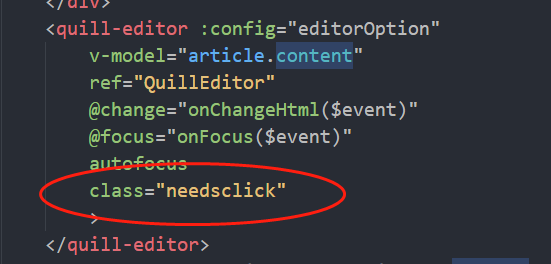
page 直接使用(注: 一开始我在查找资料的时候,看到很多之前的资料文档什么的,很多东西都写在ready里面,vue2.0之后是没有这个生命周期的,对vue不太熟悉的朋友要注意一下。大神可以忽略)
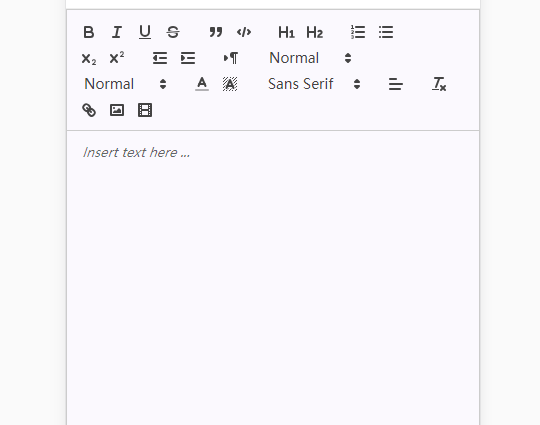
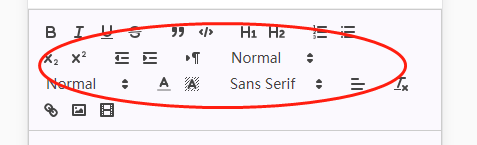
Chrome模拟器上的效果:
在真机测试的时候,Android一点问题都没有,ios系统的手机,完全没有反应,功能不兼容。一朋友说是不是输入框被禁止写入了,但是在看vue-quill-editor源码的时候,没有发现兼容处理的问题。完全没有想到是项目之前开发的时候埋下的雷。
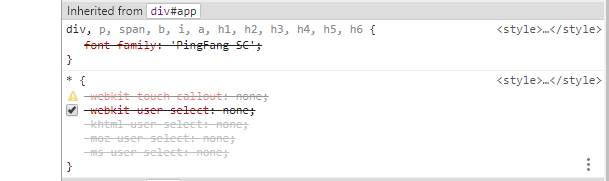
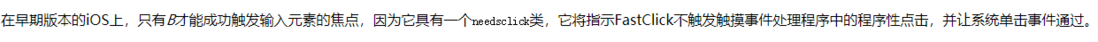
在控制台里面发现了这个,我擦,心里顿时一万只澳洲神兽在狂奔。既然发现了问题就改呗。
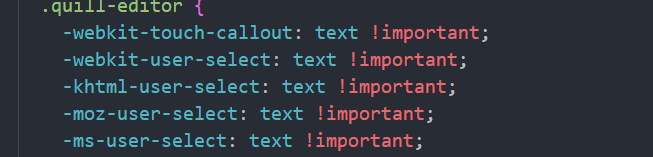
改完一测,怎么还是不行???
这上面的toolbar点了之后只是亮了一下,就没反应了。一波刚平一波又起,继续刚,突然想到了它---fastclick,一开始不知道
是不是它的原因(https://github.com/ftlabs/fas...)。至于为什么用它?因为ios在click的时候有300ms的延迟,虽然300ms在我们感觉不出来,在浏览器上感觉已经很明显了。
在网上开始找fastclick的解决办法,
这也是上面在使用vue-quill-editor的时候添加class的原因
添加完,继续测试ing。。。。
随着咚的一声,又是一个坑。第一次输入是完全没有问题的,当文本框失去焦点的时候,想再次输入的时候,就没有用了,不行了。。。
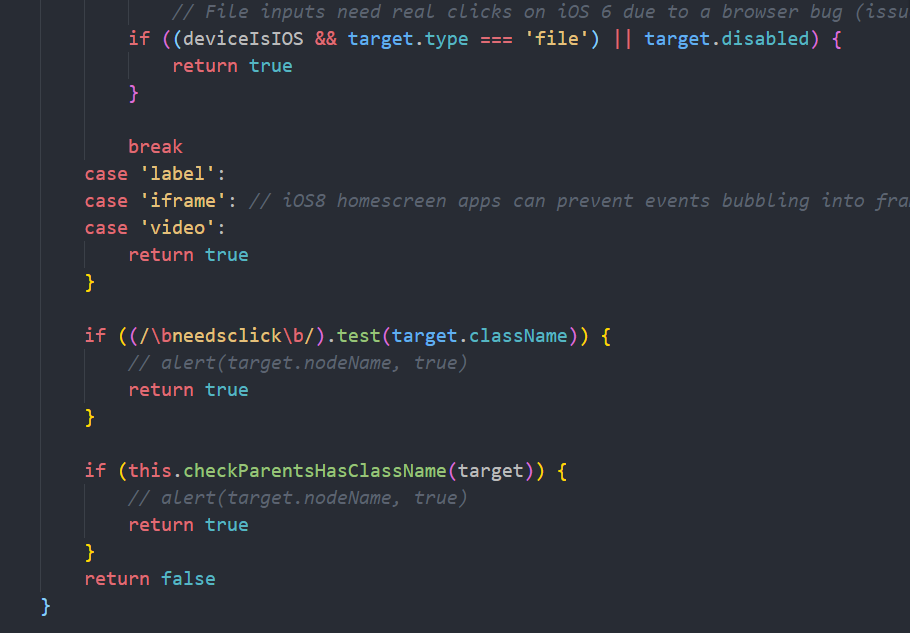
看控制台才发现富文本编辑的时候子元素下面是没有添加到needsclick这个类名的,怎么办?递归添加,改fastclick的源码
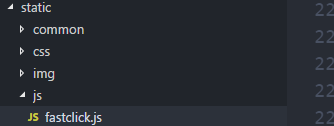
把fastclick这个js文件从node_modules中拿出来,然后递归添加类名
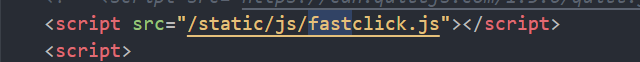
最后在index.html里面通过script标签引进去
这样就可以了,即解决了300ms的问题,也兼容了ios。
改源码做递归(是技术主管实现的,我就打打酱油)
参考文档资料:
https://www.cnblogs.com/mrnut...
http://www.zhimengzhe.com/Jav...
http://www.php.cn/js-tutorial...
https://github.com/ftlabs/fas...
若有错误或者不明的地方,欢迎各位指正!



































 1123
1123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








