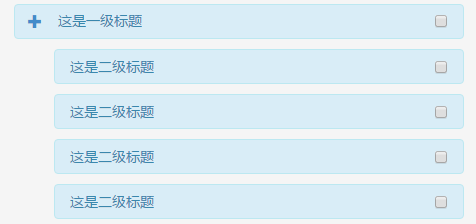
- 这是我根据bootstrap的折叠设计的树状图显示,只有二级显示,可以用在简单的目录等
- 右端可以再次修改,显示为滑动块

- 引用部分
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 绩效管理系统</title>
<link rel="stylesheet" type="text/css" href="~/Content/bootstrap.min.css" />- HTML代码
<div class=" alert alert-info" style=" width:450px;height:35px;padding-top:0px;padding-left:0;margin-bottom:0;margin-top:10px">
<button type="button" class=" btn btn-link" data-toggle="collapse" data-target="#demo1"><span class=" glyphicon glyphicon-plus"></span></button>
<span>这是一级标题</span>
<input type="checkbox" name=" pageid" value=""style=" float:right; margin-top:10px">
</div>
<div id="demo1" class="collapse in" style=" margin-left:40px;margin-bottom:10px;margin-top:0px">
<div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0">
<span>这是二级标题</span>
<input type="checkbox" name=" pageid" value="" style=" float:right;">
</div>
<div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0">
<span>这是二级标题</span>
<input type="checkbox" name=" pageid" value="" style=" float:right;">
</div>
<div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0">
<span>这是二级标题</span>
<input type="checkbox" name=" pageid" value="" style=" float:right;">
</div>
<div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0">
<span>这是二级标题</span>
<input type="checkbox" name=" pageid" value="" style=" float:right;">
</div>
</div>























 3725
3725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








