本基于javaweb+springmvc实现视频数据网站后台管理系统,系统主要采用java,spring,springmvc,mybatis,mysql数据库,JSP页面开发技术,系统前端界面主要采用echarts,vue,html,css,javascript等技术实现,主要通过互联网采集爬虫获取互联网视频数据,对视频数据进行数据分析整合,数据处理成JSON格式,通过前端javascript解析JSON完成数据可视化的动态展示。
系统前端网站平台主要包含:用户注册,用户登录,视频网站首页,视频详情,视频收藏,视频查看,社区交流,资讯,个人中心等
系统管理后台主要包含:用户管理,视频管理,分类管理,商城管理,社区交流,用户订单管理等等
一、程序设计
本基于javaweb的视频网站后台管理系统的设计与实现,主要内容涉及:
主要功能模块:用户注册,用户登录,视频网站首页,视频详情,视频收藏,视频查看,社区交流,资讯,个人中心等,系统管理后台主要包含:用户管理,视频管理,分类管理,商城管理,社区交流,用户订单管理等等
二、效果实现
演示视频
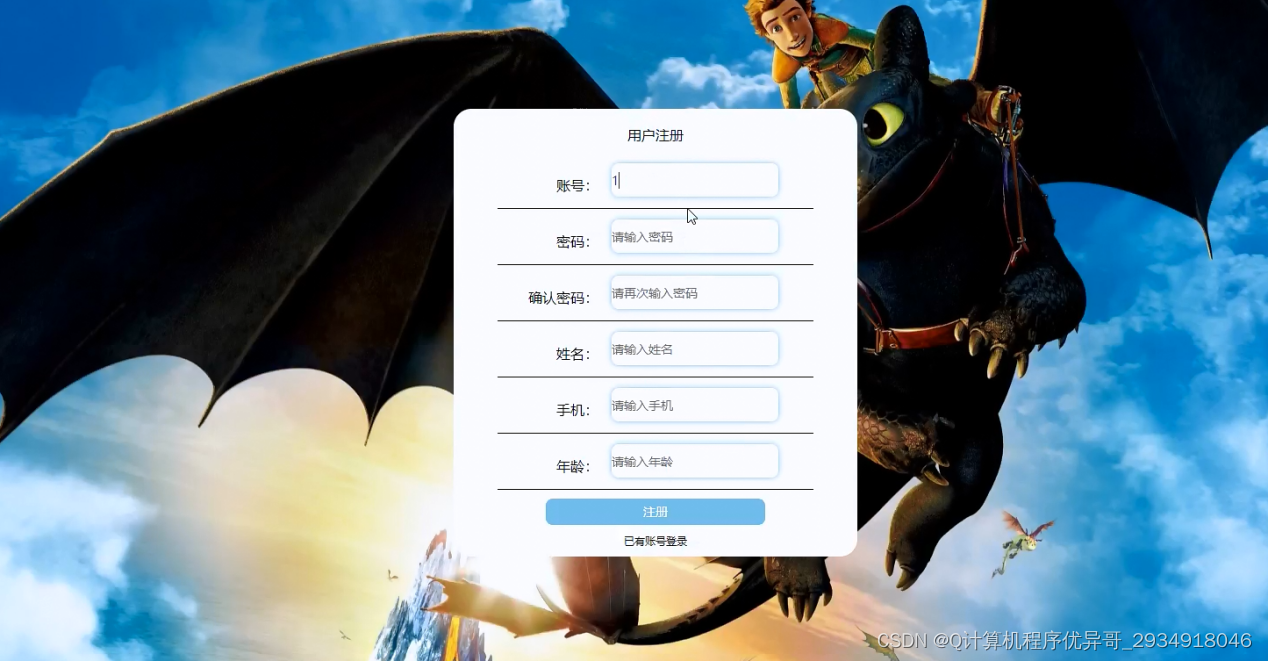
用户注册

详情页面

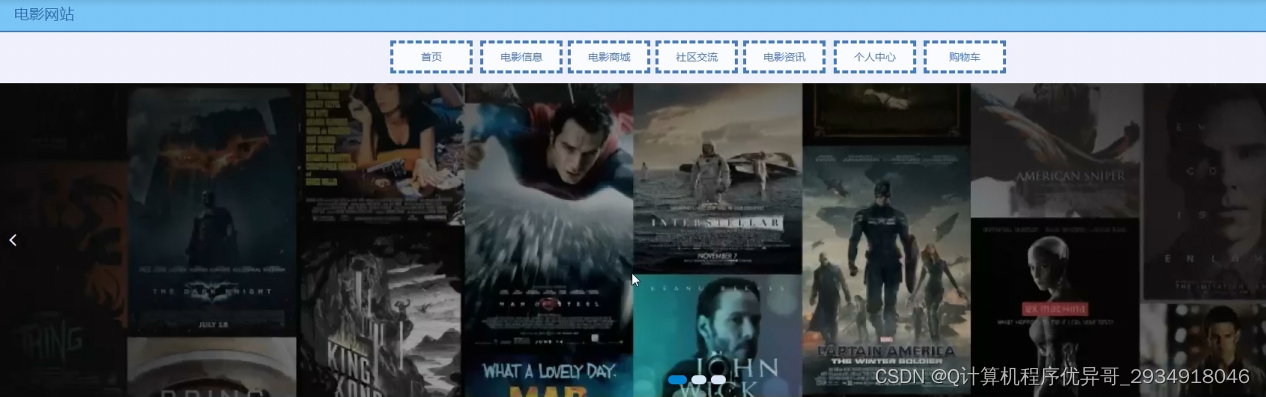
系统首页

电影管理

三、代码实现
基于javaweb的视频网站后台管理系统的设计与实现主要采用前后端模式,针对视频数据数据查询封装成JSON格式,完成数据下发至系统界面端渲染,系统界面端针对JSON解析后采用javascript完成页面展示。其中系统首页视频数据展示模块采用java+javascript开发实现,核心代码逻辑如下:
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}






















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








