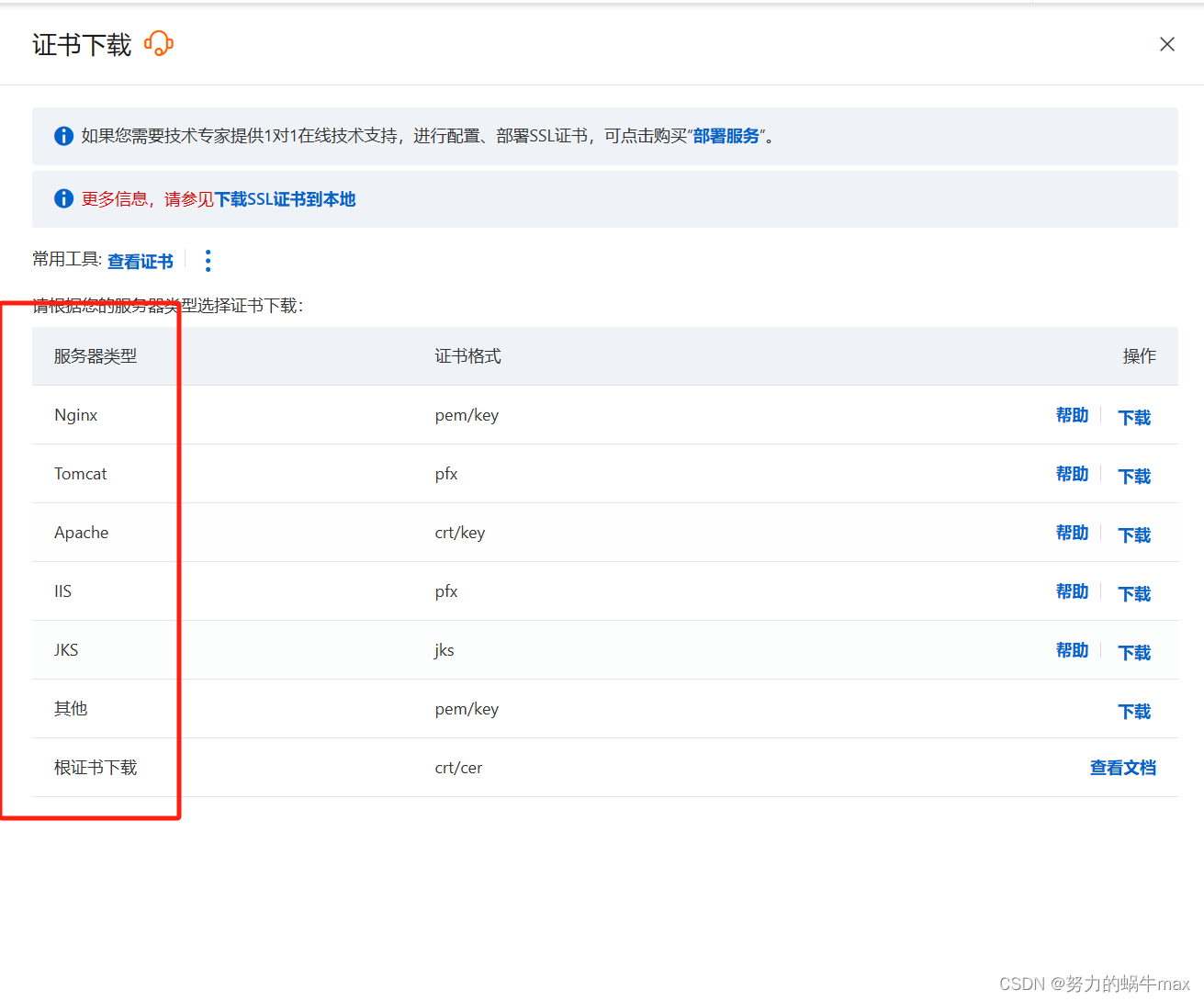
一、下载SSL证书


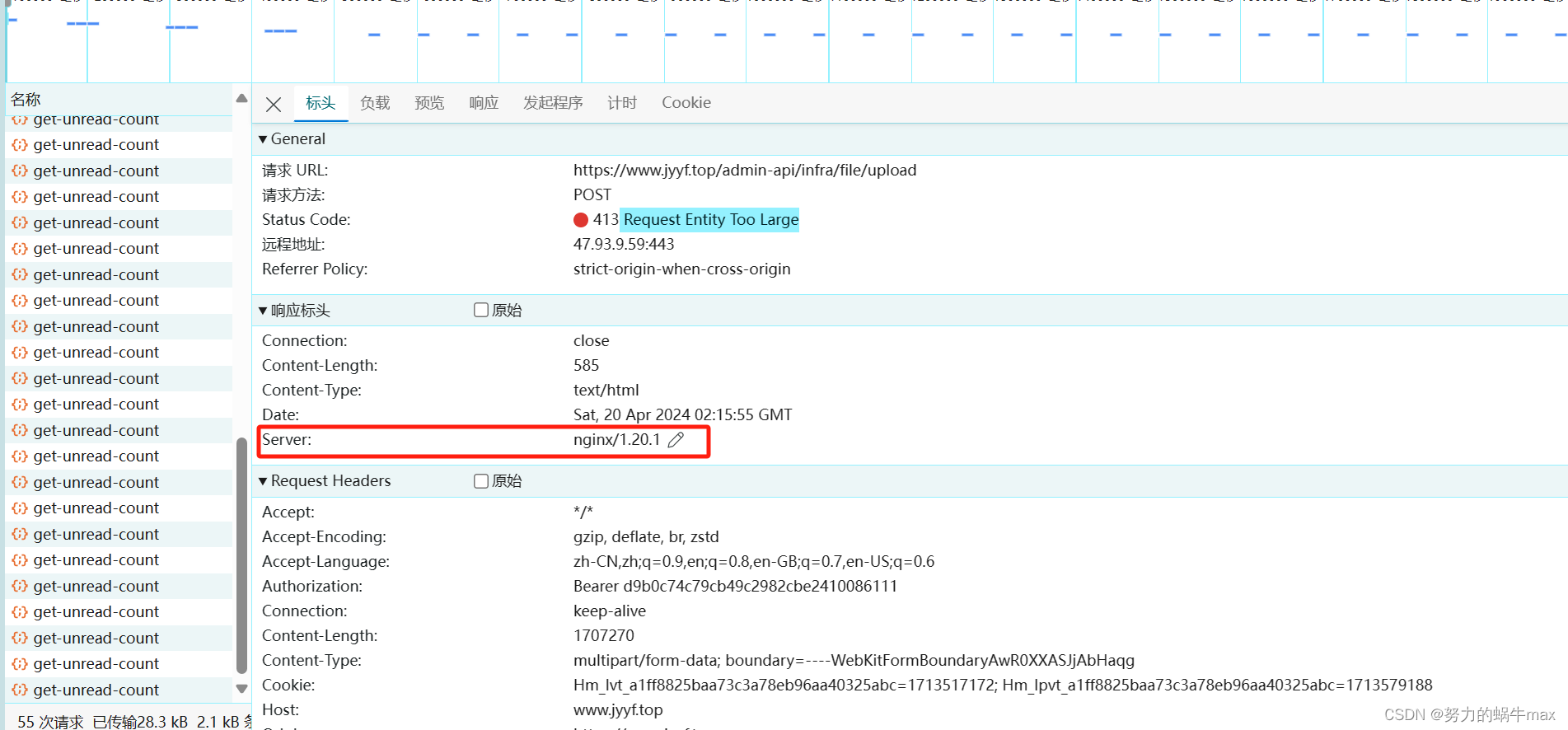
下载的时候会提示你看你服务器是Nginx还是Liunx,打开你要访问的网址,F12 看Server

二、服务器安装SSL
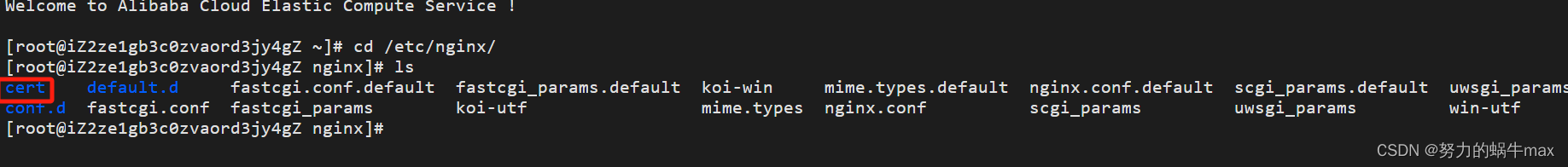
现在服务器nginx文件中新建一个cert文件,将下载的SSL文件上传到新建的文件夹中。

三、修改nginx配置文件
1、监听443端口,注意看443端口是否放开,如果是阿里云服务器记得在安全组的规则管理中放开443端口
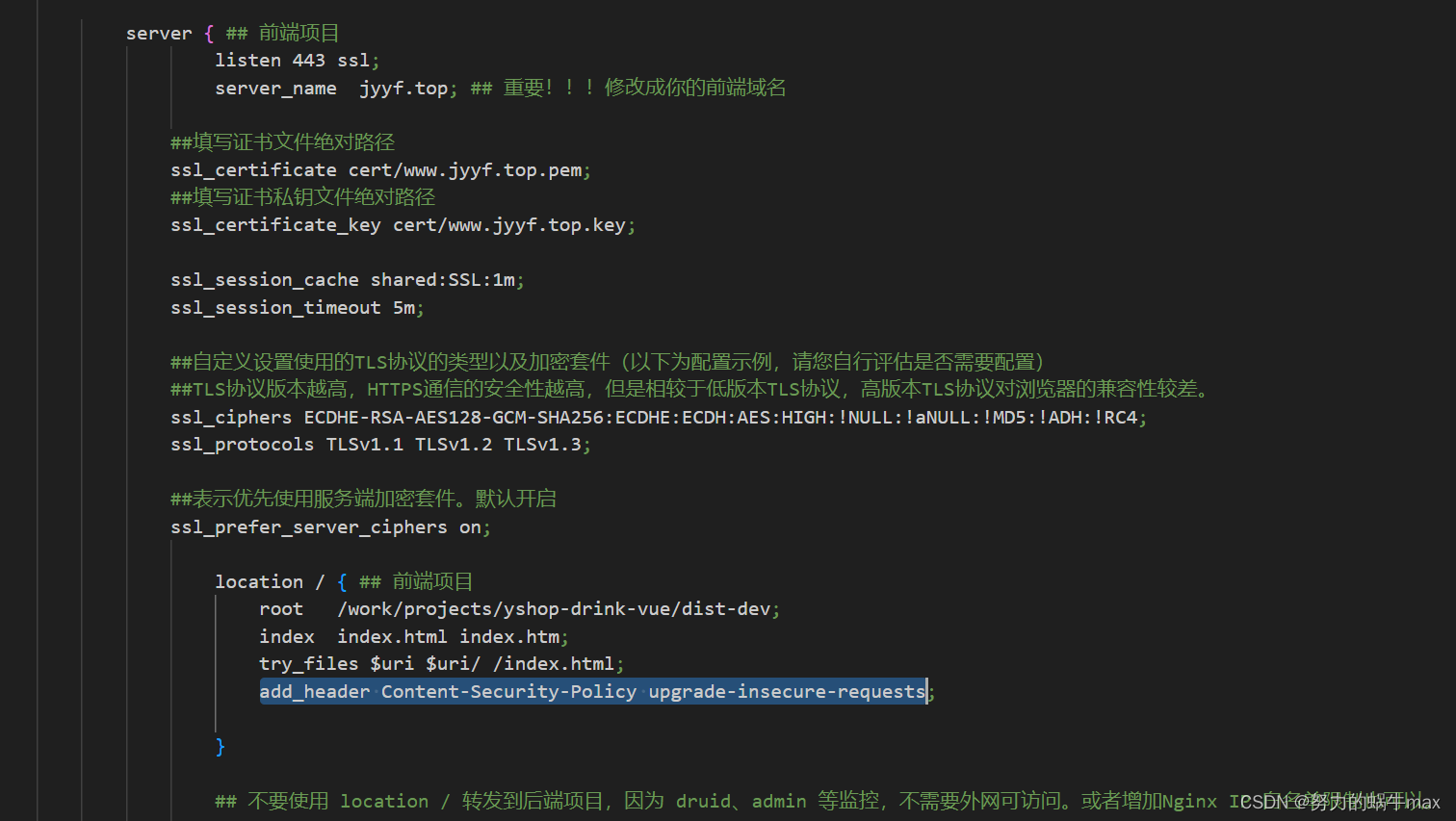
2、配置nginx.conf文件
server { ## 前端项目
listen 443 ssl;
server_name xxxx.top; ## 重要!!!修改成你的前端域名
##填写证书文件绝对路径
ssl_certificate cert/www.xxxx.top.pem;
##填写证书私钥文件绝对路径
ssl_certificate_key cert/www.xxxx.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
##自定义设置使用的TLS协议的类型以及加密套件(以下为配置示例,请您自行评估是否需要配置)
##TLS协议版本越高,HTTPS通信的安全性越高,但是相较于低版本TLS协议,高版本TLS协议对浏览器的兼容性较差。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
##表示优先使用服务端加密套件。默认开启
ssl_prefer_server_ciphers on;
location / { ## 前端项目
root /work/projects/yshop-drink-vue/dist-dev; ##项目绝对的路径
index index.html index.htm;
try_files $uri $uri/ /index.html;
add_header Content-Security-Policy upgrade-insecure-requests;
}
## 不要使用 location / 转发到后端项目,因为 druid、admin 等监控,不需要外网可访问。或者增加Nginx IP 白名单限制也可以。
location /admin-api/ { ## 后端项目 - 管理后台
proxy_pass http://47.93.9.59:48081/admin-api/; ## 重要!!!proxy_pass 需要设置为后端项目所在服务器的 IP
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /app-api/ { ## 后端项目 - 用户 App
proxy_pass http://47.93.9.59:48080/app-api/; ## 重要!!!proxy_pass 需要设置为后端项>目所在服务器的 IP
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
}
}
server {
listen 80;
#填写证书绑定的域名
server_name xxxx.top;
#将所有HTTP请求通过rewrite指令重定向到HTTPS。
rewrite ^(.*)$ https://$host$1;
location / {
index index.html index.htm;
add_header Content-Security-Policy upgrade-insecure-requests;
}
} 四、可能遇到的问题
1、https 访问出现Mixed Content 报错
在server 的location中添加add_header Content-Security-Policy upgrade-insecure-requests


2、出现net::ERR_CERT_COMMON_NAME_INVALID 解决办法
(1)、首先看DNS是否做了解析
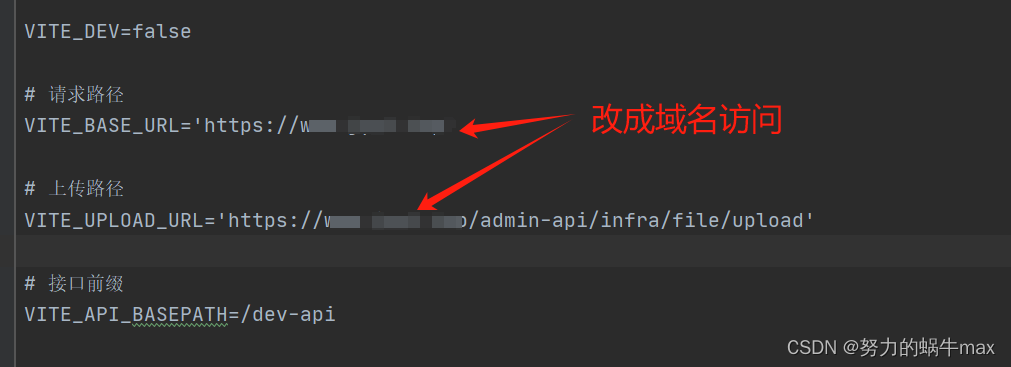
(2)、查看前端vue端口访问地址是否做了修改






















 1177
1177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








