1,执行命令npm init @vitejs/app vue-arcgis
vue-arcgis是文件名
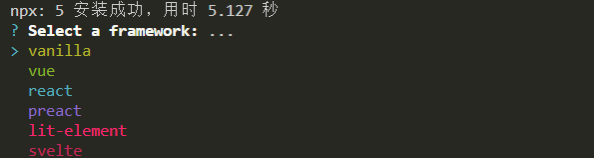
选择框架,vue,回车
选择JavaScript或者TypeScript,我选择的JavaScript
2,按照提示命令执行
- 查找项目目录:
cd vue-arcgis npm installnpm run dev

3,新建集成终端、安装处理arcgis

- 找到项目目录:\vue-arcgis>
- 运行:
npm install @arcgis/core - 将项目目录中
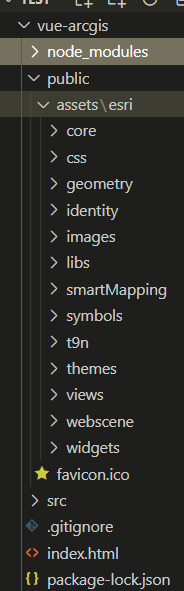
node_modules\@arcgis\core\assets的文件复制到public/asstes中 
- 全局引入css
import '@arcgis/core/assets/esri/themes/dark/main.css';
4,新建组件并引用
WebArcgis.vue
<template>
<div id="mapViewDiv" class="mapViewDiv"></div>
</template>
<script setup>
import Map from "@arcgis/core/Map";
import MapView from "@arcgis/core/views/MapView";
import { onMounted } from "vue";
onMounted(() => {
const map = new Map({
basemap: "topo-vector",
});
console.log(map);
const mapView = new MapView({
container: "mapViewDiv",
map: map,
center: [-74.045459, 40.690083], // Liberty Island, NY, USA
zoom: 16,
});
});
</script>
<style scoped>
.mapViewDiv {
width: 500px;
height: 500px;
}
</style>
- App.vue引用
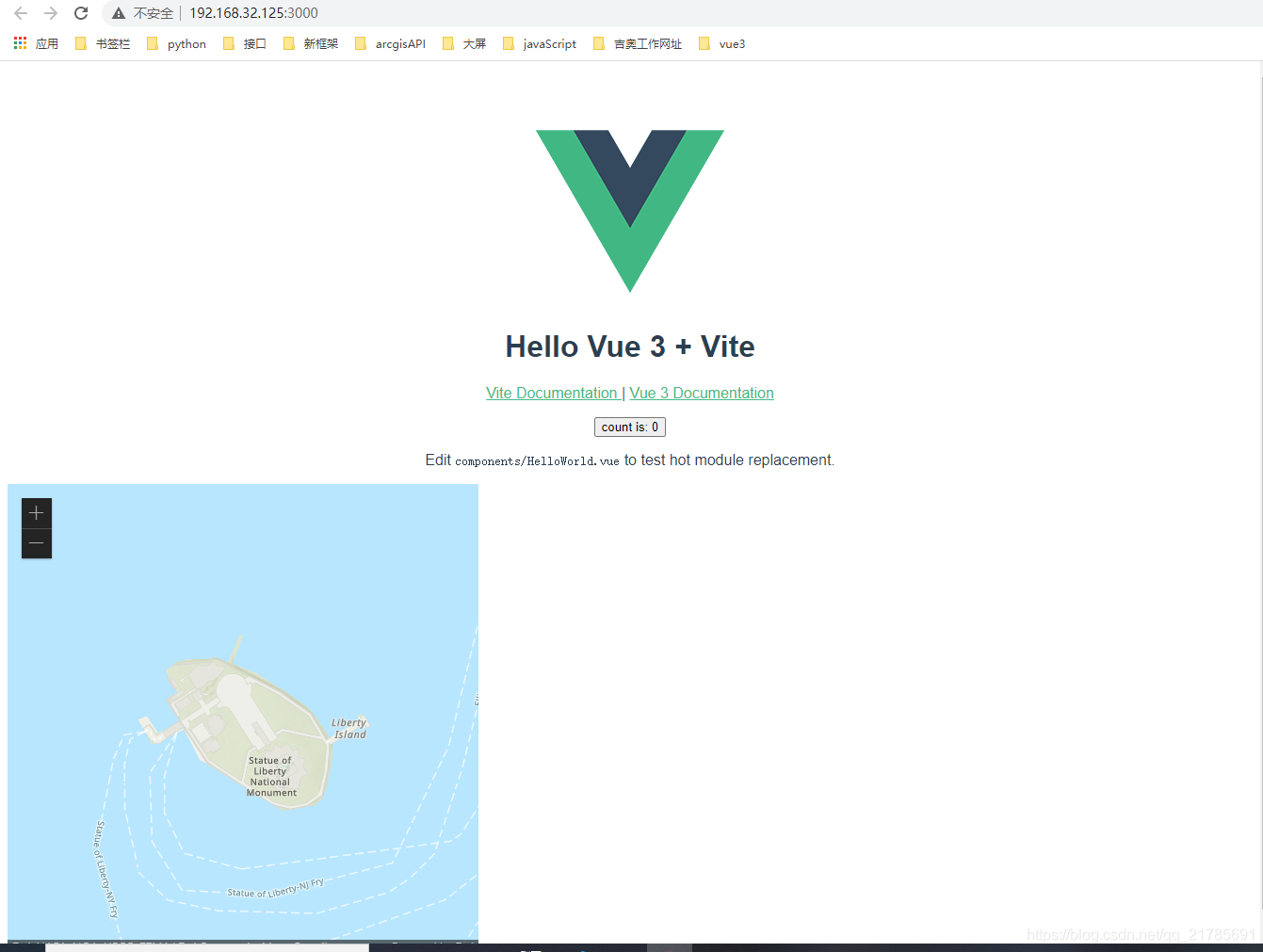
import WebArcgis from "./components/WebArcgis.vue"; - 结果

























 3415
3415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








