目录
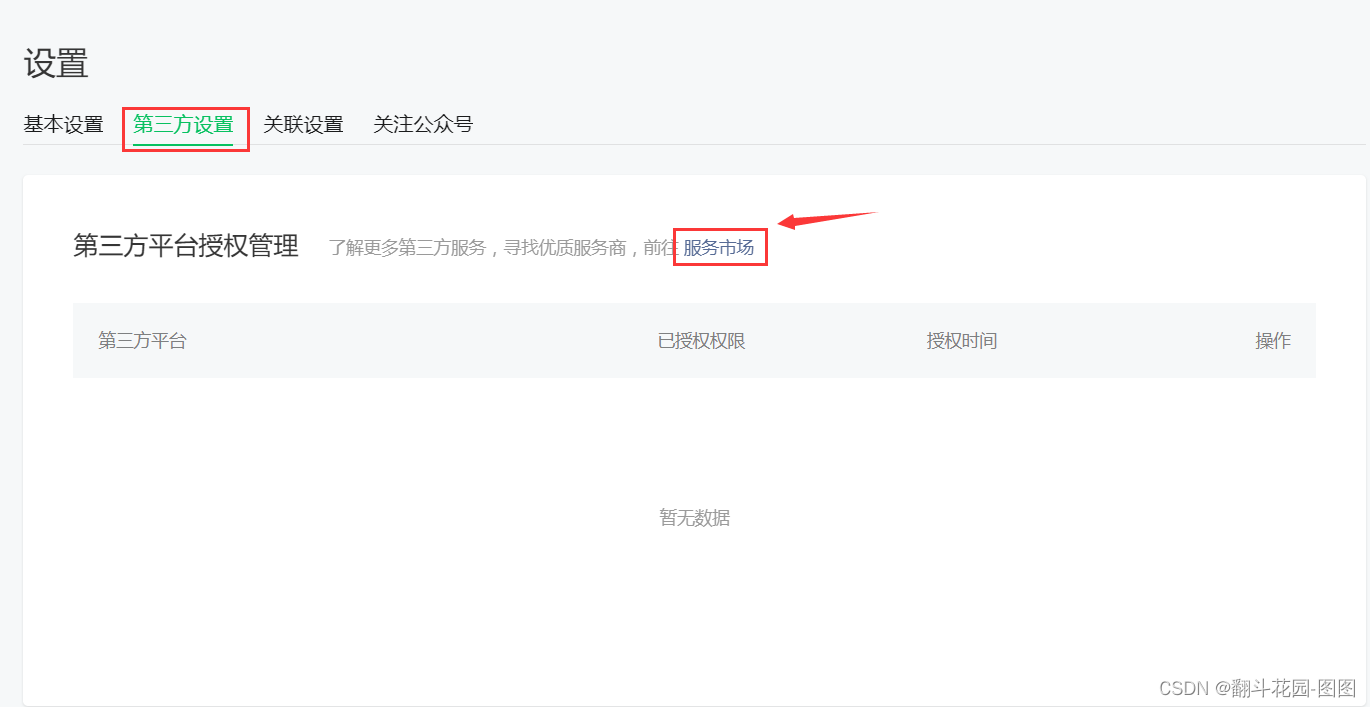
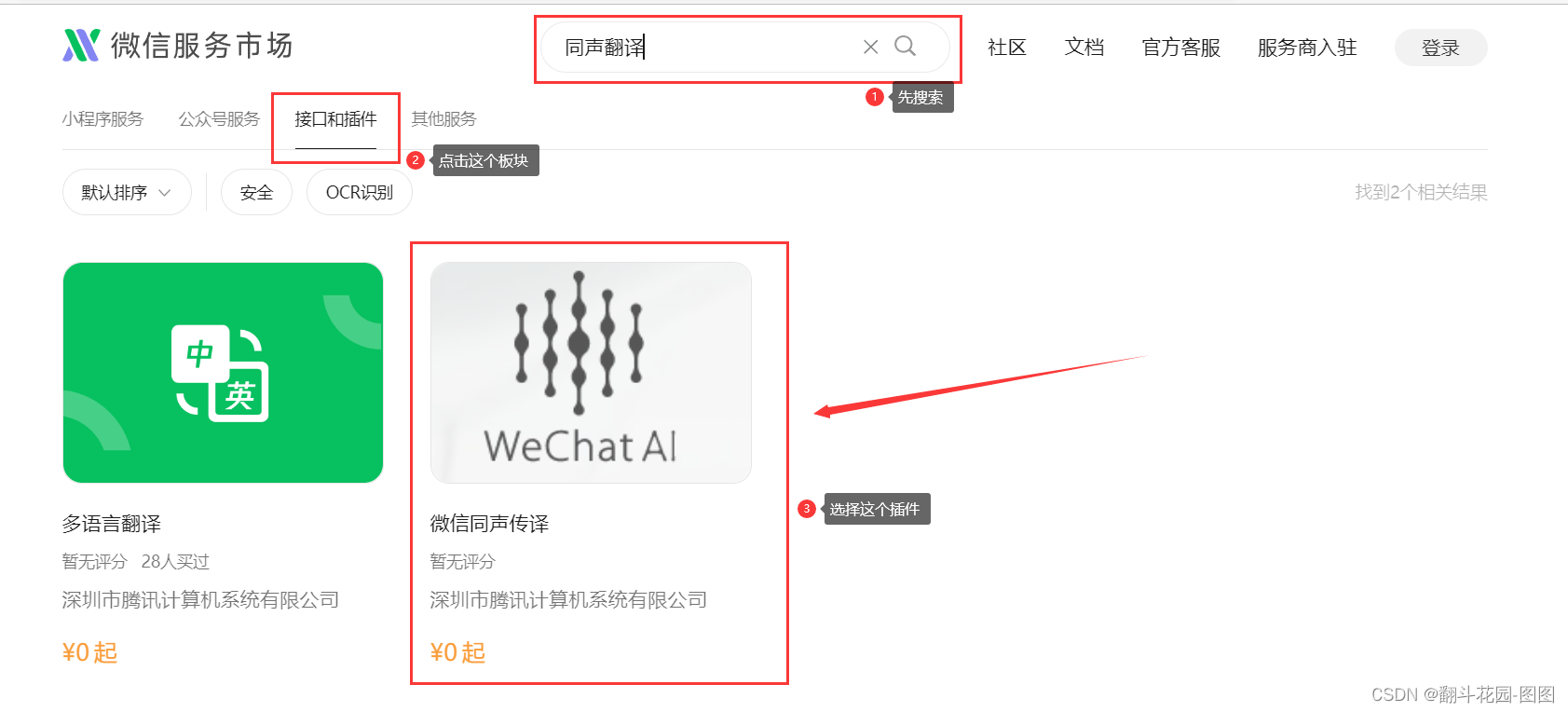
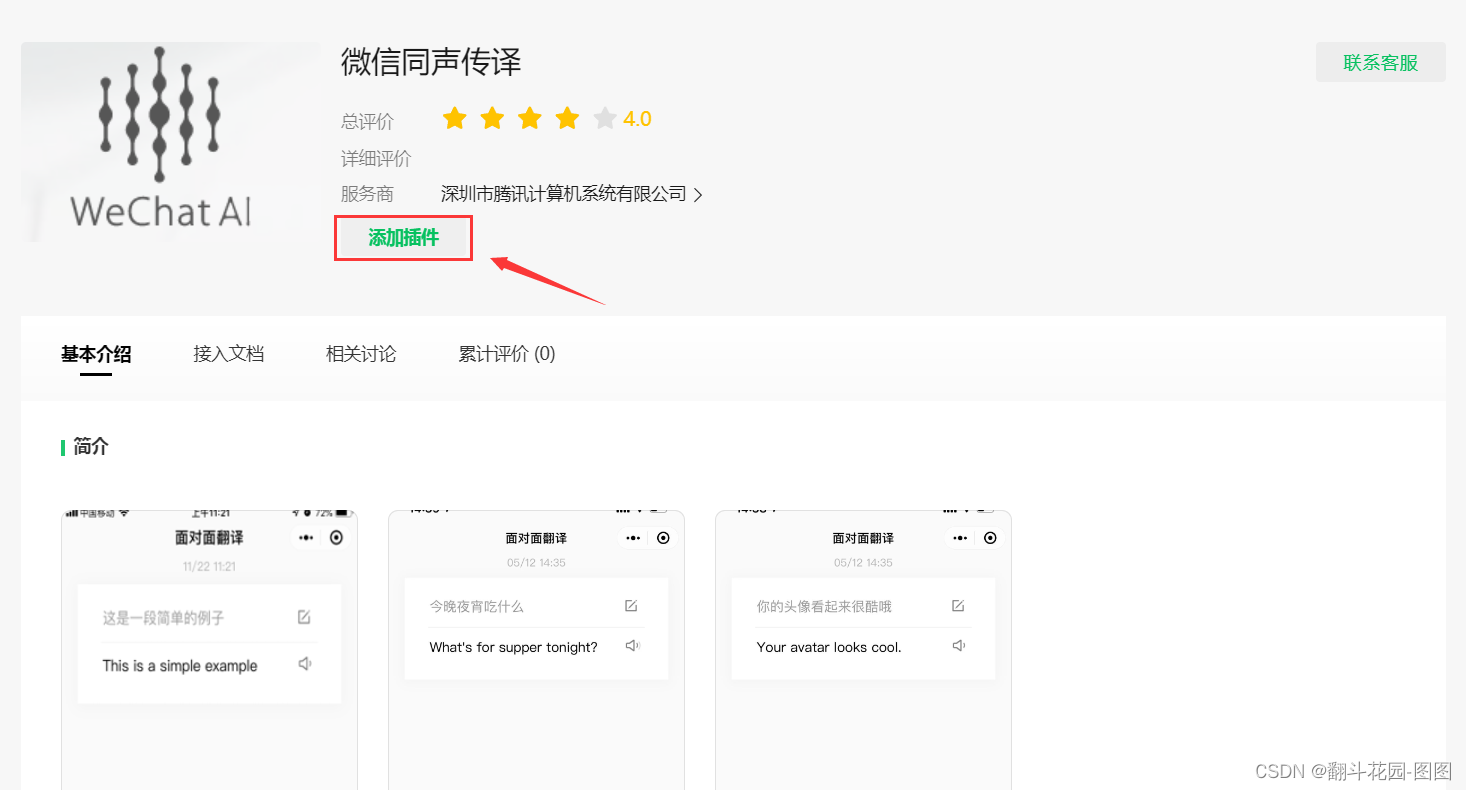
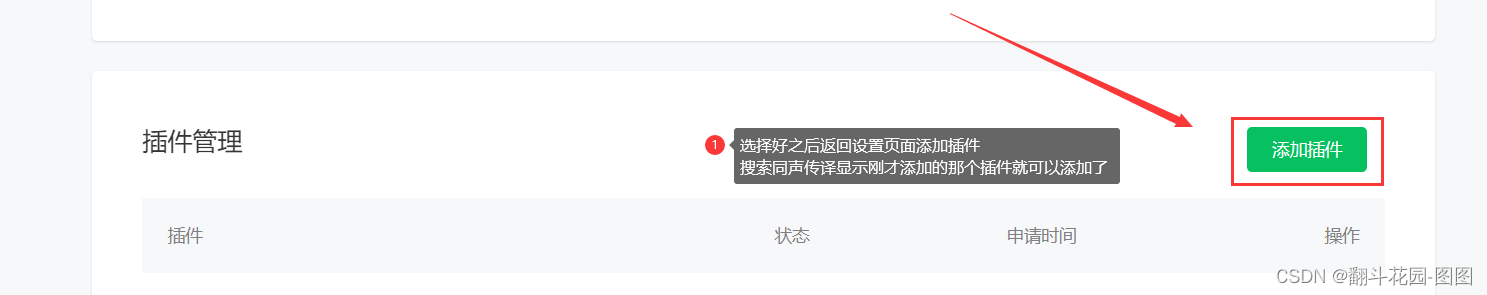
首先去微信开发者官网申请一下同声传译的插件
微信公众平台







后续使用的时候可以看详情里面的信息进行使用
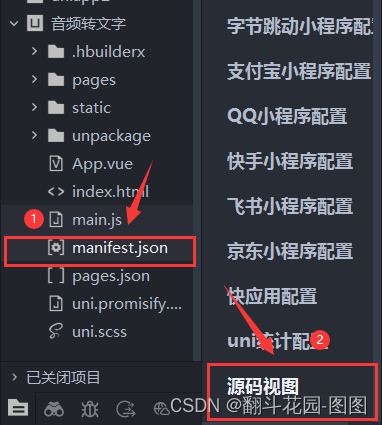
在文件中开始引用:


注意!!在这个源码视图中开始引入插件!! 在小程序相关插件中引入 版本要是0.3.5的 因为版本过高或者过低都会报错!
"mp-weixin" : {
"appid" : "自己小程序的id",
"setting" : {
"urlCheck" : false
},
"plugins" : {
"WechatSI" : {
"version" : "0.3.5",
"provider" : "wx069ba97219f66d99"
}
},接下来直接上源码 可以根据自己的需求进行修改代码:
代码全部直接放在下方,可以直接拿走用,好用记得点赞收藏!
<template>
<view>
<view class="voicepad">
{{voiceState}}
</view>
<button class="cu-btn bg-green voicebtn " @touchstart="touchStart" @touchend="touchEnd">
<image src="../../static/logo.png" mode="widthFix" style="width: 50rpx;"></image>
</button>
<view class="center" style="background-color: #555555; color: #FFF;" v-show="isShow">
正在录音...
</view>
</view>
</template>
<script>
var plugin = requirePlugin("WechatSI")
let manager = plugin.getRecordRecognitionManager();
export default {
data() {
return {
voiceState: "你可以这样说...",
isShow: false
}
},
onShow() {
},
onLoad() {
this.initRecord();
},
methods: {
touchStart() {
this.isShow = true
manager.start({
//指定录音的时长,单位ms,最大为60000
duration: 60000,
//识别的语言,目前支持zh_CN en_US zh_HK
lang: "zh_CN"
});
},
touchEnd() {
uni.showToast({
title: '录音完成',
icon: "none"
})
this.isShow = false
manager.stop();
},
/**
* 初始化语音识别回调
* 绑定语音播放开始事件
*/
initRecord() {
manager.onStart = (res) => {
console.log('start', res.msg);
this.voiceState = res.msg;
};
//有新的识别内容返回,则会调用此事件
manager.onRecognize = (res) => {
this.voiceState = res.result;
console.log('onRecognize');
}
// 识别结束事件
manager.onStop = (res) => {
this.voiceState = res.result;
console.log('onStop', res.result);
}
// 识别错误事件
manager.onError = (res) => {
this.voiceState = res.msg;
console.log('onError');
}
},
}
}
</script>
<style>
.voicebtn {
height: 130upx;
display: block;
width: 130upx;
line-height: 130upx;
border-radius: 65upx;
font-size: 50upx;
position: absolute;
top: 1060upx;
left: 310upx;
}
.voicepad {
height: 250upx;
width: 680upx;
background: #fff;
margin: 30upx auto;
border-radius: 8upx;
padding: 20upx;
font-size: 35upx;
}
.center {
text-align: center;
align-items: center;
width: 200rpx;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20rpx;
border-radius: 20rpx;
/* height: 50rpx; */
opacity: 0.8;
}
</style>




















 8262
8262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








