最近刚开始学习web网页开发,同事说公司开发使用在vue框架就学习一下编写个小demo。本次采用前后端分离项目,后端是springmvc。
问题来了
后端项目接口经过postman测试通过,在后端框架中测试也是通过,但是在vue项目中请求就是没有相应。当不同服务器、不同端口访问数据时涉及到跨域支援跨域问题。
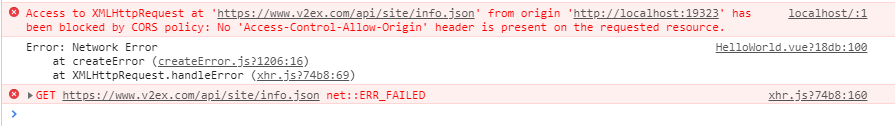
在未配置跨域代理请求之前通过axios请求后台数据,是下面这样的

提示“No ‘Access-Control-Allow-Origin’ header is present on the requested resource”,出现’Access-Control-Allow-Origin’这个关键词及出现跨域。通过配置vue跨域代理请求可解决。
配置代理
修改vue项目中config—>index.js文件,在‘proxyTable’大括号中添加配置即可,如下
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: { //axios跨域处理
'/api': { //自定义地址 所有/api在请求都会跳转到target路径中
target:'http://localhost:8081/', //服务器地址
changeOrigin:true, //允许跨域
pathRewrite:{
'^/api': ''
}
}
}
}
....以下省略
}
测试请求
配置完成后再次发送请求,如果后台没有问题就会请求成功并顺利拿到后台数据。
大部分同学到这个地方差不多就解决问题了。我在get请求成功返回数据,
问题又来了
但是!!!
可是!!!!
post不行 一直返回403 没有权限,到底是后端的问题还是前段的问题呢,postman 请求通的啊,为了验证后台没有问题,我在我的Android项目中写了一个测试请求,post可以顺利拿到数据。 why? 为什么 Android又可以呢?
什么原因呢,不是说好在好了吗??? 研究一翻不知所云,找到了公司唯一在前端同学,得出结论是没有问题,那问题到底出在哪里呢? 为了探究前端是否真的没有问题,我用PHP写了一个测试接口,服务器跑起来,修改跨域地址,测试请求数据,完美测试通过,PHP接口get、post都通过了。
怎么办什么原因呢,实在没有方法我把我的测试地址给前段的同学让他在他们项目中帮我请求一下,没错还是返回该死的403。此时可以99%确定是后台的问题了。
切换后台项目
在引包配置文件中看到如下:

CorsFilter 引用包不就是spring用来支持跨域的包吗,为什么标红了呢,会不会就是它的问题,由于前期后端项目是其他人搭建的,没有太注意这里的问题,果断将红色部分全部注释,再次请求,难以掩饰内心的激动,终于通了,post请求返回了数据。
后台跨域参考:
CORS filter解决ajax跨越问题解决及源码分析.
解决问题很简单,找到问题才是关键。






















 3215
3215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








